Webサイト・ブログを制作していると、画像、イラスト、バナー、ボタンなどの挿入時、縦横の長さの比率(アスペクト比)に迷うことがあると思います。
例えば、バナーの横の長さを350pxにしたとき、縦の長さを何pxにすれば良いのかなど。
そんなときに、美しいデザインのルールを知っておけば便利です。このルールを守れば、プロのデザイナーでなくても、バランスの良いデザインに仕上がります。
このページでは、縦横の長さの比率を決めるのに便利な「人間にとって美しい比率」をいくつかご紹介します。
黄金比

黄金比(golden ratio)とは、1:1.618(約5:8)となる比のことです。
紀元前古代ギリシャで発見されて以来、人間が最も美しいと感じる比率とされています。
黄金比が使われている有名なものは、ミロのビーナス、モナ・リザ、凱旋門、サグラダ・ファミリア、名刺、郵便はがき、Appleのロゴなどがあり、歴史的に最も用いられている比率と言って良いでしょう。

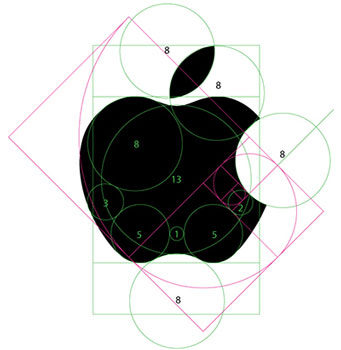
▲ブラジルのデザイナー”Thiago Barcelosさん”がApple社のロゴが黄金比で構成されていることを発見したことで話題になりました。
また、自然界にも多く存在することが確認されているようです。
白銀比

白銀比(silver ratio)とは、1 : 1.414(約1:√2)となる比のことです。大和比とも呼ばれています。
日本の木造建築に古くから使われている比率です。
白銀比が使われている有名なものは、法隆寺(金堂、五重塔)、仏像、A4用紙、キティちゃん、ドラえもん、アンパンマンなど。
白金比

白金比(platinum ratio)とは、1:1.732=1:√3(約4:7)となる比のことです。プラチナ比とも呼ばれています。
白金比は、
- 正三角形の底辺の1/2の長さ
- 正三角形の高さ
の比と等しい特徴があります。
実例は、ほとんどないようです。
青銅比

青銅比(bronze ratio)とは、1:3.303(約3:9)となる比のことです。
実例は、ほとんどないようです。
ホームページに横長の画像を挿入したいときに、この比率を取り入れると良いでしょう。
計算ツール
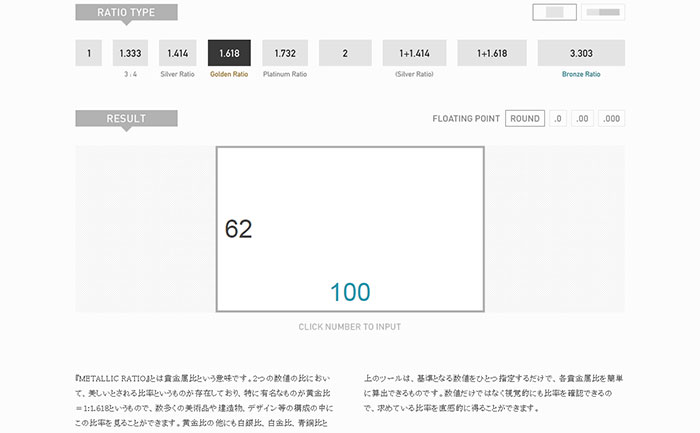
METALLIC RATIOというツールを使えば、とても簡単に「黄金比」「白銀比」「白金比」「青銅比」を計算できます。
使い方
まず、『METALLIC RATIOのサイト』に移動します。

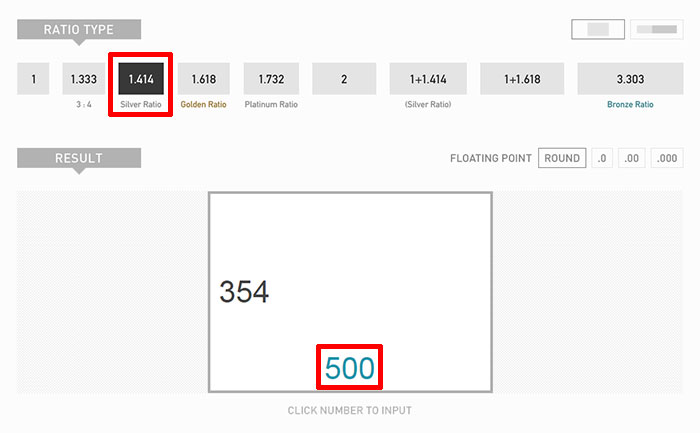
あとは、数値を入力してから、貴金属比(黄金比、白銀比、白金比、青銅比)を選択します。
例えば、横の長さが”500px”で”白銀比”を採用したい場合は、500pxを入力してから、上部の「silver ratio」を選択すればOKです。

最後に
いかがでしたか?
美しいデザインは、不思議と人を惹きつけて、安心感を与えます。
適当に画像、バナー、ボタンなどのサイズを決めるのではなく、一般的なデザインのルールに基づくことで、Webサイト・ブログ全体に統一性が出てくるようになります。
今まで、なんとなくレイアウトをしてきた方、これを機会に「美しいデザインのルール」を導入してはいかがでしょうか?