スマートフォンのチャット・ビデオ通話で有名な「LINE(ライン)」がGoogle Chromeの拡張機能に登場しました。
今までも、パソコン用LINEは提供されていましたが、利用するパソコンに、いちいちPC版LINEをインストールする必要があり、煩わしく感じていました。
Google Chrome版LINEは、一度インストールしてしまえば、どのパソコンからでも、Google Chromeの拡張機能として使えます。その際、追加でインストールする必要はありません。
追加方法
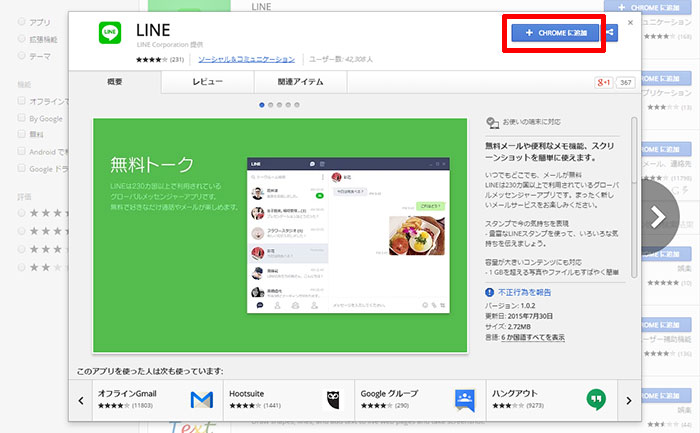
まずは、Google Chromeを使って、『Chrome ウェブストアからLINE』を開いてください。
「+CHROMEに追加」をクリック。

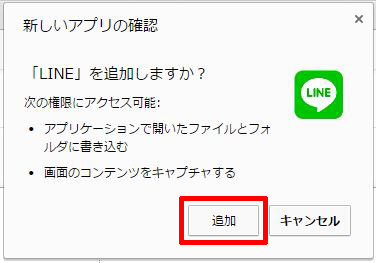
“新しいアプリの確認 「LINE」を追加しますが?”というメッセージが表示されるので、「追加」をクリック。

“LINEを新しいChromeアプリランチャーに追加しました”というメッセージが表示されたら、完了です。

起動方法
LINEを起動する方法は、3つあります。
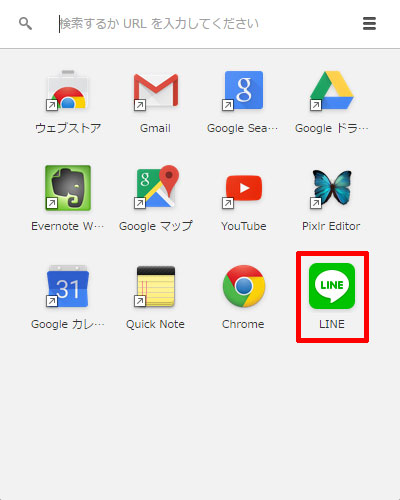
1、デスクトップに現れる「Chrome アプリランチャー」からLINEを起動する。


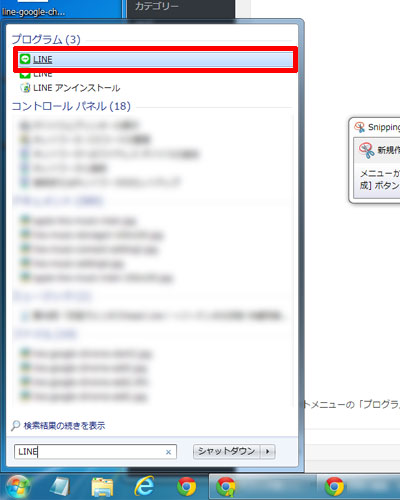
2、スタートメニューの「プログラムとファイルの検索」で「LINE」を検索する。

3、Chrome ウェブストアのマイアプリから起動する。
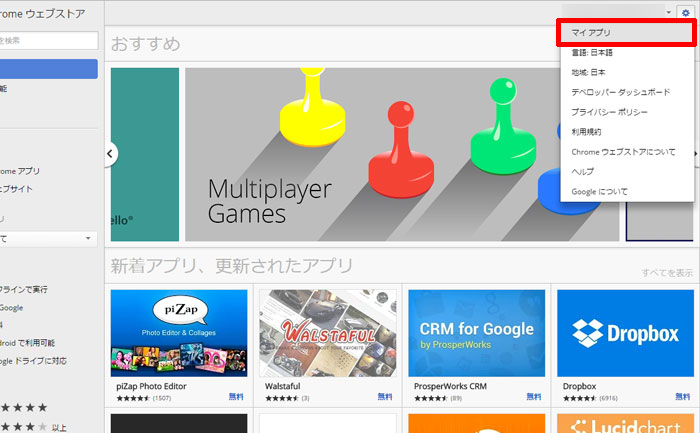
Chrome ウェブストアに移動してから、「右上の歯車」→「マイアプリ」をクリックします。

マイアプリから「LINE」の「アプリ起動」をクリックすればOKです。

使い方
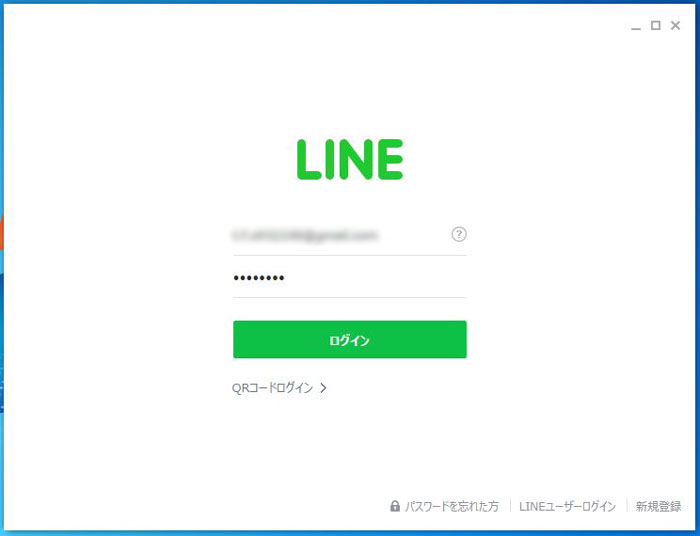
LINEを起動すると「メールアドレス」と「パスワード」が要求されるので、ログインしましょう。

※事前に、スマートフォン版LINEの「設定」→「アカウント」でメールアドレスを登録する必要があります。
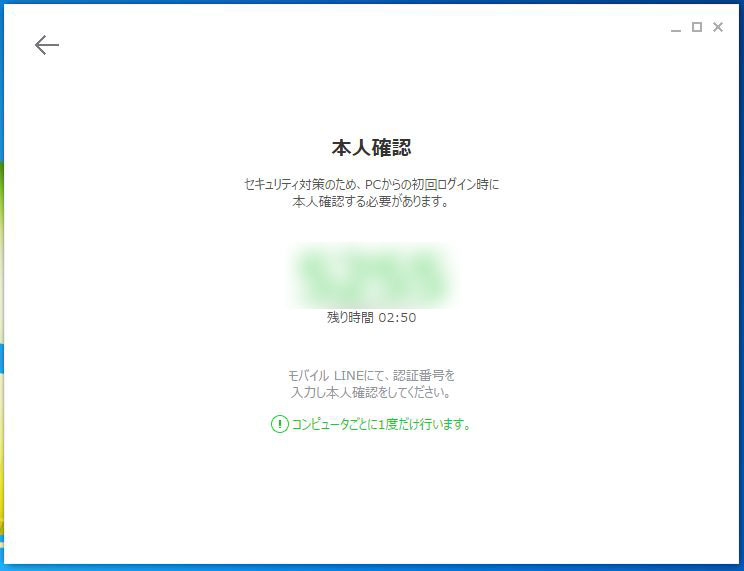
“セキュリティ対策のため、PCからの初回ログイン時に本人確認する必要があります。”というメッセージとともに、「4桁の番号」が表示されます。

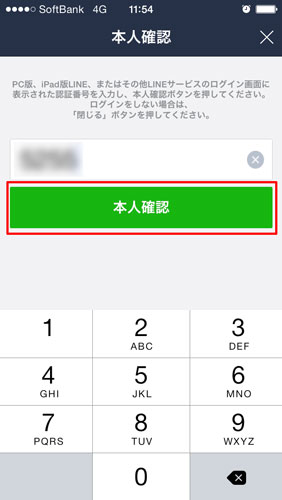
スマートフォン版LINEで本人確認が要求されるので、先ほどの「4桁の番号」を入力してから、「本人確認」をタップします。

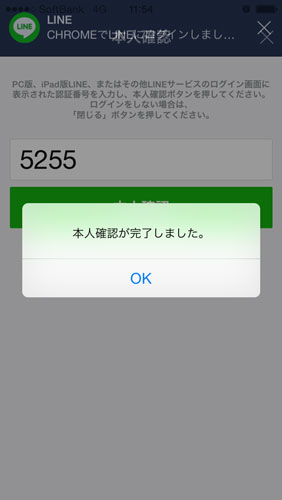
“本人確認が完了しました。”というメッセージが表示されれば、完了です。

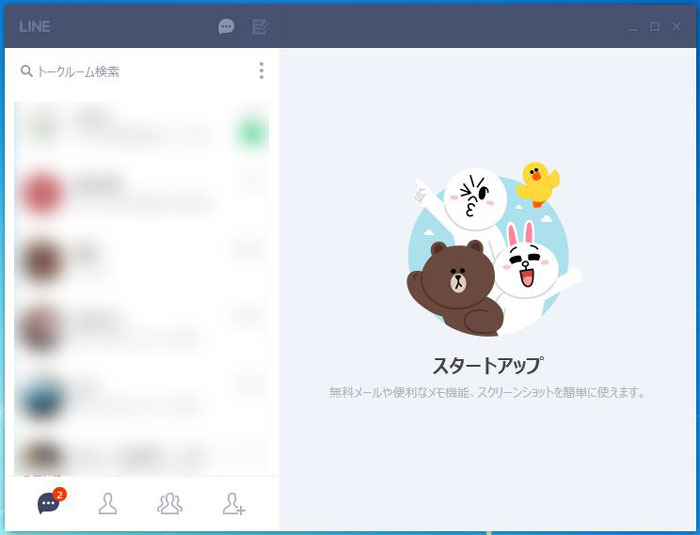
無事ログインが完了すると、見慣れた画面が表示されます。基本的な操作は、スマートフォン版LINEと同じです。

スクリーンキャプチャ
Google Chrome版LINEでは、パソコンのスクリーンキャプチャ(パソコンの画像)を送信できます。
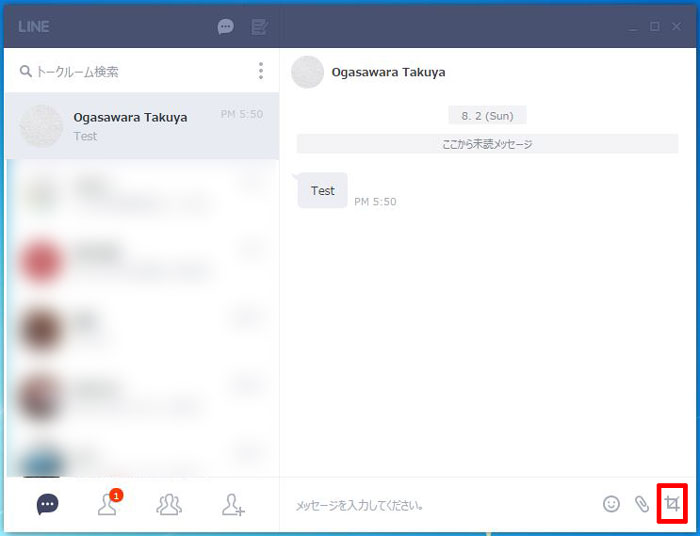
まずは、右下の記号をクリックします。

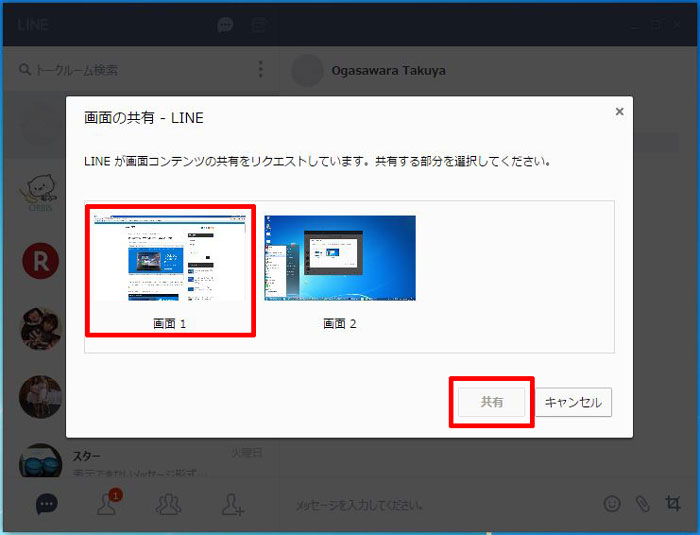
パソコンがデュアルディスプレイ(2画面)の場合は、どちらのディスプレイをスクリーンキャプチャするかを選択してから、「共有」をクリック。

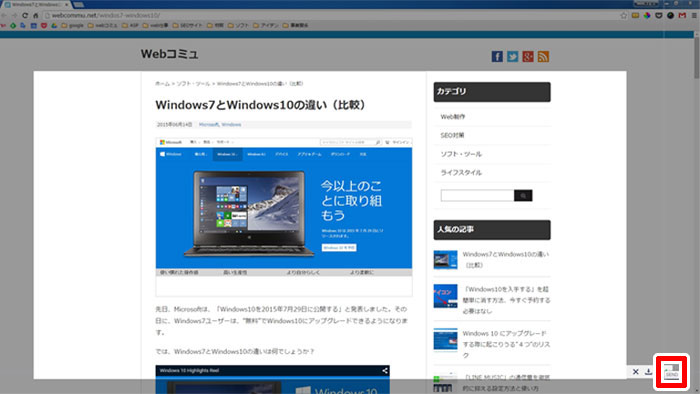
スクリーンキャプチャする範囲を選択してから、「チェックボタン」をクリックします。

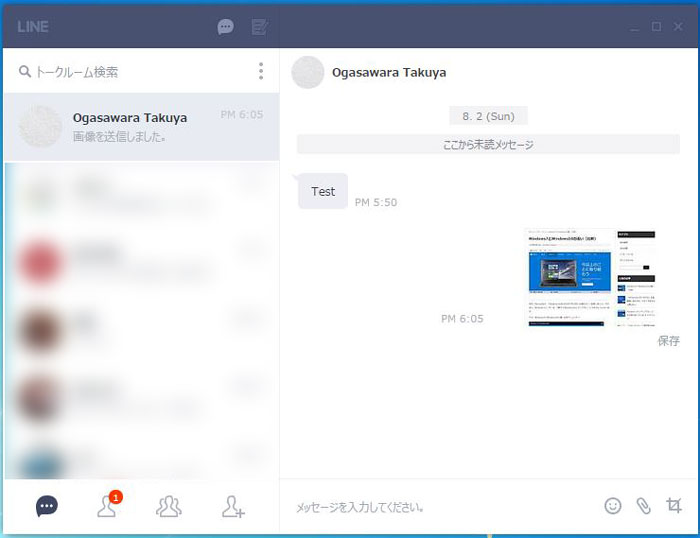
最後に「ENTER」キーを押せば、スクリーンキャプチャが送信できます。

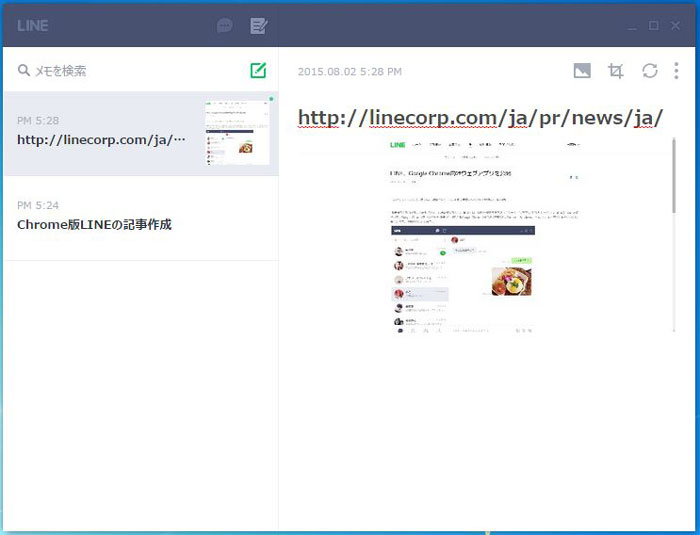
メモ機能の使い方
Google Chrome版LINEには、新しくメモ機能(Todoリスト作成機能)が搭載されています。自宅のPCで作成したメモを学校や職場のPCで確認することができます。

作成したメモは、スマートフォン版LINEで確認することはできませんが、メモに、パソコン内の写真をそのまま添付したり、スクリーンキャプチャしたりできるのは、便利と思いました。
その他の機能について
その他、Google Chrome版LINEでは、最大1GBの写真・動画・ファイルを送受信できます。
ただし、音声・ビデオ通話、タイムライン機能、絵文字の送受信、アカウントの新規作成など、利用できない機能もあります。また、セキュリティ保護のため自動ログインもできないので、Google Chrome版LINEを使用するときは、メールアドレスとパスワードを覚えておく必要があります。
まとめ
今回紹介した「LINE」をChrome ウェブストアから追加すれば、今、Google Chromeをインストールしてる全てのパソコンに、LINEが導入されます。
これからは、新しいパソコンを購入したとき、わざわざLINEをインストールする必要がなくなりそうです。
最大1GBのファイル転送、スクリーンキャプチャ、メモ機能などが搭載されてるので、気になる方は是非試してください。