今回は、よく企業のホームページで見かける「商品比較ページ」の作り方を紹介します。
使うのは「HTML」と「CSS」のみです。
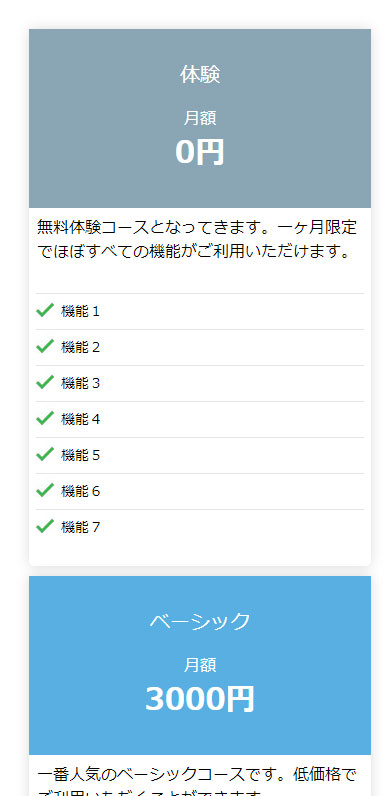
完成形はこんな感じ。
パソコンで表示したとき(https://webcommu.net/blog/product-comparison-table-css-pc.html)

スマートフォンで表示したとき(https://webcommu.net/blog/product-comparison-table-css-mobile.html)

HTML
まずは、こちらを表示させたい場所に貼り付けます。
※非表示にしたい機能に「class=”none”」を記述します。その他、プラン名、価格、説明文、機能などは、商品比較ページに合わせて編集してください。
<div class="service-plan-wrapper"> <div class="inner"> <div class="head" style="background: #8AA5B5;"> <div class="title">体験</div> <div class="year">月額</div> <div class="price">0円</div> </div> <div class="txt">無料体験コースとなってきます。一ヶ月限定でほぼすべての機能がご利用いただけます。</div> <div class="function-list"> <ul> <li>機能1</li> <li>機能2</li> <li>機能3</li> <li>機能4</li> <li>機能5</li> <li class="none">機能6</li> <li class="none">機能7</li> </ul> </div> </div> <div class="inner"> <div class="head" style="background: #58AFE2;"> <div class="title">ベーシック</div> <div class="year">月額</div> <div class="price">3000円</div> </div> <div class="txt">一番人気のベーシックコースです。低価格でご利用いただくことができます。</div> <div class="function-list"> <ul> <li>機能1</li> <li>機能2</li> <li>機能3</li> <li class="none">機能4</li> <li class="none">機能5</li> <li class="none">機能6</li> <li class="none">機能7</li> </ul> </div> </div> <div class="inner"> <div class="head" style="background: #0070AF;"> <div class="title">プレミアム</div> <div class="year">月額</div> <div class="price">5000円</div> </div> <div class="txt">ベーシックコースに「機能4」が付いたコースです。</div> <div class="function-list"> <ul> <li>機能1</li> <li>機能2</li> <li>機能3</li> <li>機能4</li> <li class="none">機能5</li> <li class="none">機能6</li> <li class="none">機能7</li> </ul> </div> </div> <div class="inner"> <div class="head" style="background: #F48F06;"> <div class="title">プロ</div> <div class="year">年間合計</div> <div class="price">1万円</div> </div> <div class="txt">より多くのサポートを受けることができるコースとなっています。</div> <div class="function-list"> <ul> <li>機能1</li> <li>機能2</li> <li>機能3</li> <li>機能4</li> <li>機能5</li> <li class="none">機能6</li> <li class="none">機能7</li> </ul> </div> </div> <div class="inner"> <div class="head" style="background: #072C5D;"> <div class="title">VIP</div> <div class="year">年間合計</div> <div class="price">3万円</div> </div> <div class="txt">すべての機能を使うことができ、効率化を図ることができます。</div> <div class="function-list"> <ul> <li>機能1</li> <li>機能2</li> <li>機能3</li> <li>機能4</li> <li>機能5</li> <li>機能6</li> <li>機能7</li> </ul> </div> </div> </div>
CSS(パソコン)
続いては、パソコンで表示させるときの「CSS」です。次のコードを貼り付けてください。
.service-plan-wrapper{
margin-bottom:
4em;display:
flex;flex-wrap: wrap;
}
.service-plan-wrapper .inner{
width: calc(20% - 10px);
margin:5px;
box-shadow: 0 0 20px rgba(0,0,0,.14);
background:#FFF;
border-radius: 5px;
}
.service-plan-wrapper .head{
padding: 2em 0.5em;
color:#FFF;
text-align:center;
}
.service-plan-wrapper .head .title{
font-size:20px;
}
.service-plan-wrapper .head .year{
margin-top: 1em;
}
.service-plan-wrapper .head .price{
font-size:30px;
font-weight:bold;
}
.service-plan-wrapper .txt{
padding:0.5em;
height: 6em;
font-size: 14px;
}
.service-plan-wrapper .function-list{
padding:0.5em;
font-size: 14px;
}
.service-plan-wrapper .function-list ul{
margin-left:0;
padding-left: 0;
list-style:none;
}
.service-plan-wrapper .function-list ul li{
padding: 0.5em 0 0.5em 25px;
border-top: 1px solid #e5e5e5;
background-image: url(); /*()にアップロードした画像URLを記述する */
background-repeat: no-repeat;
background-position: 0% 15%;
}
.service-plan-wrapper .none{
color: #ddd;
background-image: none;
}
上記のCSS中の「.service-plan-wrapper .function-list ul li」では、チェックマーク を表示させます。
を表示させます。
「background-image: url();」の()内にアップロードした画像のURL(~~~.jpg)を記述してください。
CSS(スマートフォン)
最後にスマートフォンで表示させるときの「CSS」です。次のコードを貼り付けてください。
.service-plan-wrapper{
display: flex;
flex-wrap: wrap;
}
.service-plan-wrapper .inner{
margin:5px;
box-shadow: 0 0 20px rgba(0,0,0,.14);
background:#FFF;
border-radius: 5px;
width: 100%;
}
.service-plan-wrapper .head{
padding: 2em 0.5em;
color:#FFF;
text-align:center;
}
.service-plan-wrapper .head .title{
font-size:20px;
}
.service-plan-wrapper .head .year{
margin-top: 1em;
}
.service-plan-wrapper .head .price{
font-size:30px;
font-weight:bold;
}
.service-plan-wrapper .txt{
padding:0.5em;
}
.service-plan-wrapper .function-list{
padding:0.5em;
font-size: 14px;
}
.service-plan-wrapper .function-list ul{
margin-left:0;
padding-left: 0;
list-style:none;
}
.service-plan-wrapper .function-list ul li{
padding: 0.5em 0 0.5em 25px;
border-top: 1px solid #e5e5e5;
background-image: url(); /*()にアップロードした画像URLを記述する */
background-repeat: no-repeat;
background-position: 0% 15%;
}
先ほどと同様に「background-image: url();」の()内にアップロードした画像のURL(~~~.jpg)を記述してください。