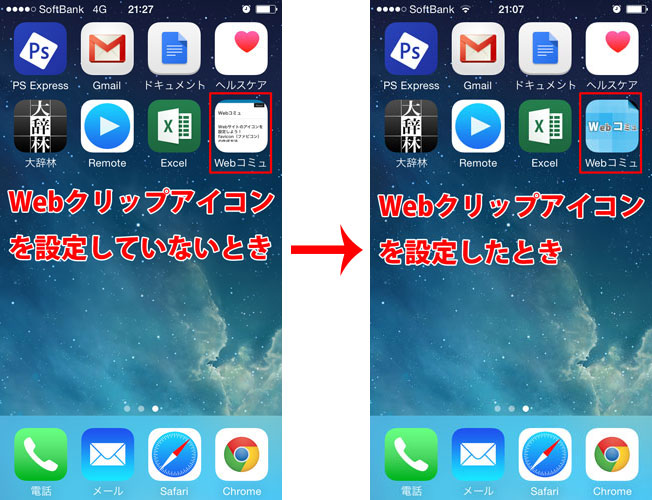
Webクリップアイコンを設定することで、独自のアイコンをiPhoneやAndroidのホーム画面に表示できます。
iPhoneの場合は、ブックマーク一覧画面でも、独自のアイコンが表示されます。
Webクリップアイコンの設定は、とても簡単です。特に、スマートフォンからの訪問者数が多いWebサイトは、必ず設定しましょう。
目次
Webクリップアイコンの設定方法
さっそく、Webクリップアイコンの設定方法を見ていきましょう。
1、独自のアイコンを用意しよう
まずは、画像編集ソフトを使って、あなたのWebサイトのアイコンを用意しましょう。
作成する画像の形式は、次の通りです。
| ファイル形式 | PNG(拡張子.png) |
|---|---|
| サイズ | 152px × 152px |
| ファイル名 | apple-touch-icon |
Webコミュでは、次のような独自アイコンを作成しています。
▲apple-touch-icon.png(152px × 152px)
補足:サイズと丸角について
今回、サイズを152px × 152pxにする理由は、iPadのRetinaディスプレイに対応させるためです。
また、iPhoneのホーム画面に表示されているWebクリップアイコンを見ると、丸角になっていますが、画像作成時は、丸角にする必要はありません。正方形で作成しておけば、iPhone側で自動的に丸角にしてくれます。
2、「apple-touch-icon.png」をアップロードしよう
先ほど作成した画像ファイル「apple-touch-icon.png」をサーバーにアップロードしましょう。
場所は、どこでもOKです。
3、headタグ内に記述しよう
最後に、次の記述をheadタグ内にしてください。
<head> (省略) <link rel="apple-touch-icon" href="http://sample.com/image/apple-touch-icon.png" /> (省略) </head>
「http://sample.com/image/apple-touch-icon.png」の部分は、アップロードした「apple-touch-icon.png」ファイルの場所を指定してください。
これで、Webクリップアイコンの設定の設定は、終わりです。
設定が上手くいっていれば、ホーム画面にあなたのWebサイトのアイコンが表示されています。
まとめ
スマートフォンの普及とともに、Webサイトもスマートフォンに対応させる必要がでてきました。
Webクリップアイコンの設定は、簡単にできますが、あなたのWebサイトをホーム画面から見つけやすくするのに、とても効果的です。
また、ブラウザのタブなどに表示されるfavicon(ファビコン)を設定したいのであれば、Webサイトのアイコンを設定しよう!favicon(ファビコン)の作成方法を参考にしてください。