Webサイトを見やすく、分かりやすくするアイコン。
上手く使うことでユーザーの満足度を高めることができますが、フリーのアイコンを探したり、画像編集ソフトで一からアイコンを作成するのは手間と時間がかかります。
そんな時に便利なのが、Webアイコンフォントです。
これを使うことで、高品質のアイコンを簡単に設置することができます。
今回は、私がよく利用する無料のWebアイコンフォント「Font Awesome」を紹介したいと思います。
目次
Webアイコンフォントとは
使い方を紹介する前に、Webアイコンフォントについて簡単に解説します。
Webアイコンフォントとは、アイコンをWebフォントとして使えるようにしたものです。
ここで、「Webフォントって何?」と思う方もいるでしょう。
Webフォントとは、CSS3のフォント機能を使って、Webサーバ上にあるフォントを表示する技術です。
つまり、Webフォントを使えば、パソコンでも、スマートフォンでも、同じデザインのフォントが表示されます。
Webアイコンフォントのメリット
- サイズや色などを簡単に変更できる
画像編集ソフトを立ちあげなくても、CSSで色やサイズを変更できます。
- 拡大しても綺麗に表示される
GIF、PNG、JPEGなどの画像データと違い、拡大しても綺麗に表示されます。
Webアイコンフォント「Font Awesome」を使ってみよう
では、冒頭でご紹介した通り、Webアイコンフォントの一つである「Font Awesome」の設置方法から使い方までを説明していきます。
設置方法:準備
今回はCDNを利用します。
headタグ内に下記のコードを記述してください。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
準備はこれだけです。続いては、使い方を見ていきましょう。
使い方:基本
使い方も簡単です。好きなアイコンを選んでコピー、好きな場所に貼り付けをするだけです。
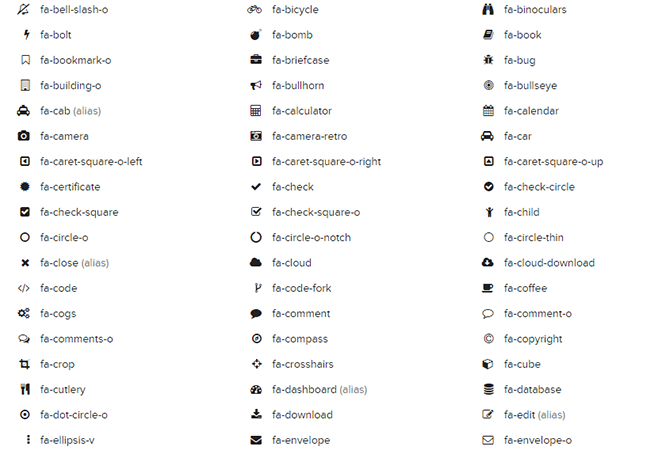
- Font Awesomeのサイトに移動します。
 上部メニューのIconsをクリックして、アイコン一覧ページに移動します。
上部メニューのIconsをクリックして、アイコン一覧ページに移動します。
『Font Awesomeのアイコン一覧ページへはこちらをクリック』してください。 - 使いたいアイコンを選んでクリックします。

- HTMLタグをコピーします。

- あなたのWebサイトの好きな場所に貼り付けます。
使い方:デザインを変更
Font Awesomeは、HTMLタグに少し追加することで簡単にデザインを変更できます。
アイコンのサイズを大きくする
classにfa-lg、fa-2x、fa-3x、fa-4x、fa-5xを追加することで、大きさを変更できます。
<i class="fa fa-hand-o-up fa-lg"></i> <i class="fa fa-hand-o-up fa-2x"></i> <i class="fa fa-hand-o-up fa-3x"></i> <i class="fa fa-hand-o-up fa-4x"></i> <i class="fa fa-hand-o-up fa-5x"></i>
(fa-lg)
(fa-2x)
(fa-3x)
(fa-4x)
(fa-5x)
アイコンを線で囲う
classにfa-borderを追加することで、アイコンが線で囲われます。
<i class="fa fa-hand-o-up fa-border"></i>
アイコンに回転アニメーションの効果をつける
classにfa-spainを追加することで、アイコンが回転します。(アイコン一覧ページのSpinner Iconsカテゴリのみ対応)
<i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-cog fa-spin"></i>
アイコンに角度をつける、反転させる
classにfa-rotate-xを追加することで、アイコンの角度を変更、fa-flip-horizontalを追加することで反転できます。
(xには、角度が入ります。例えば、fa-rotate-90で90度、fa-rotate-180で180度といった具合です。)
<i class="fa fa-hand-o-up"></i> <i class="fa fa-hand-o-up fa-rotate-90"></i> <i class="fa fa-hand-o-up fa-rotate-180"></i> <i class="fa fa-hand-o-up fa-rotate-270"></i> <i class="fa fa-hand-o-up fa-flip-horizontal"></i>
(fa-rotate-90)
(fa-rotate-180)
(fa-rotate-270)
(fa-flip-horizontal)
アイコンを重ねる
2つのアイコンを簡単に重ねることもできます。
親要素にfa-stackを指定、アイコンのclassに、fa-stack-1x(通常サイズ)、fa-stack-2x(倍サイズ)を追加します。
<p> <span class="fa-stack fa-lg"> <i class="fa fa-heart-o fa-stack-2x"></i> <i class="fa fa-close fa-stack-1x"></i> </span> </p>