以前、広告を”一つ目の見出しの直前”に自動挿入する方法を解説しました。
今回は、WordPressの「ショートコード」機能を使って、広告(Google AdSense、アフィリエイト広告)を記事内の好きな位置に表示させる方法を解説します。
つい最近、Google AdSenseの利用規約が改定され、「広告は3つまで!」という広告設置数の上限が撤廃されました。これにより、Google AdSense広告を4つ以上設置できるようになりました。
あまりに内容の薄い記事に広告を4つ、5つ、6つとペタペタ貼っていると、Googleに怒られてしまうようですが、一生懸命書いた「内容の濃い記事」に広告を増やしても問題ありません。
今回紹介する方法を使えば、簡単に記事内に広告を挿入できます。Google AdSense広告を内容の濃い記事に貼り付けて、ブログの収益を増やしてみましょう。
目次
WordPressでショートコードを作成する方法
Google AdSense広告のショートコードを作成してみましょう。
目的は、「ショートコードを使って広告を記事内の好きな位置に表示する」です。一緒にやってみてください。
functions.phpファイルを開く
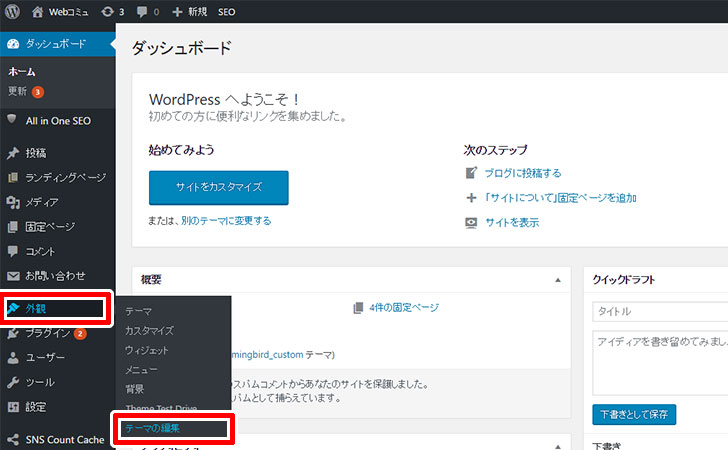
まず、WordPressの左メニューから「外観」→「テーマの編集」の順に進みます。

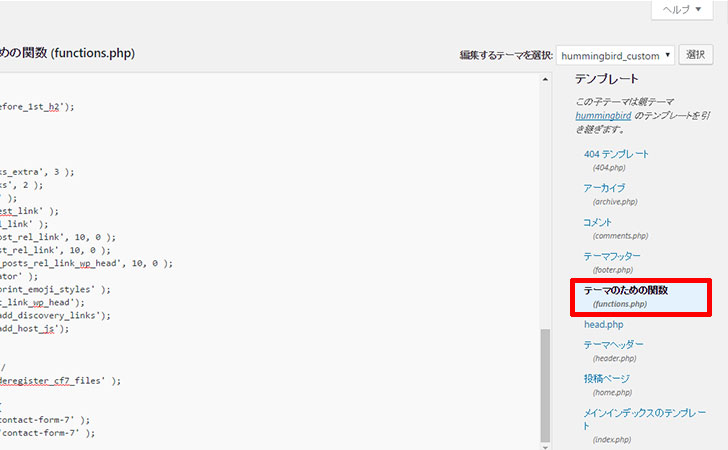
「テーマのための編集(functions.php)」を開きます。

Google AdSense広告のコードを貼り付ける
functions.phpファイルに次のコードを貼り付け、「ショートコード」を作成します。
//Google AdSense広告のショートコード
function gaFunc() {
return'
GoogleAdSenseの広告コードを貼り付ける!!!
';
}
add_shortcode('ga1', 'gaFunc');
ショートコードの内容に合わせて分かりやすい名前(半角英数字)に変更しても良いでしょう。
なお、Function係数「上記の例:gaFunc()」を変更する場合は、add_shortcoad内も同じものに変更する必要があるので注意が必要です。
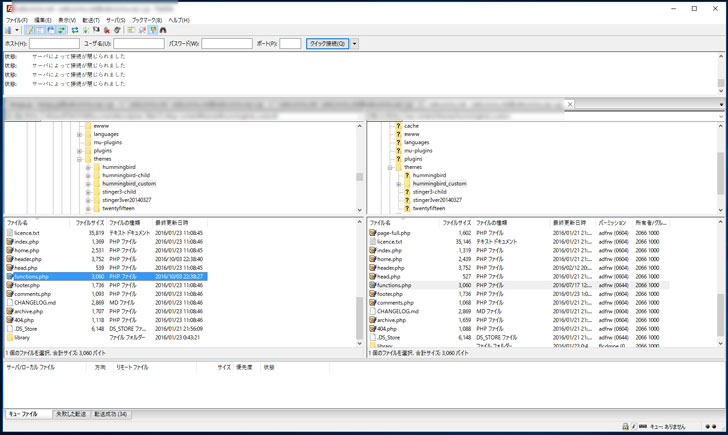
必ず、バックアップを取った上で、FTPを起動しておき、いつでも元に戻せるように準備しておきましょう。

「GoogleAdSenseの広告コードを貼り付ける!!!」の部分に自分の「Google AdSenseアカウント」の広告コードを貼り付けてください。
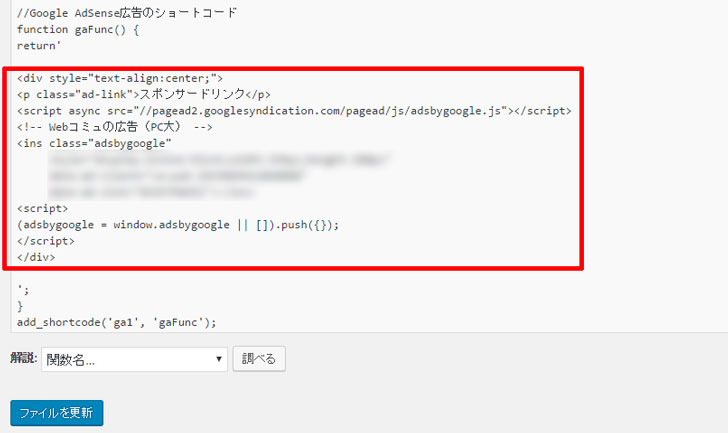
僕の場合は、次のようにGoogleAdSenseの広告コードを貼り付けました。

赤色の線で囲った部分が「ショートコード」の内容になります。これで、ショートコードの作成は完了です。
記事内に広告を挿入する
では、記事内で「ショートコード」を呼び出してみましょう。とても簡単です!
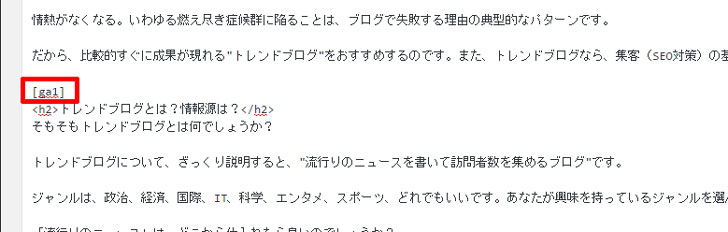
広告を表示させたい部分にこんな感じに記述するだけです。

ショートコード名を[]で囲うことで、ショートコードの内容を呼び出せます。
無事にGoogle AdSense広告が表示されました。

最後に
WordPressの「ショートコード」機能を使えば、Google AdSense広告だけではなく、HTMLやPHP、JavaScriptなどのプラグラムなど、呼び出すことができます。もっと上級者になれば、ショートコードで複雑な数学の計算も可能になります。
今後の作業効率化のために「ショートコードっていう便利な機能がある」と覚えておいて損はないでしょう。