Webサイトが大きくなってくると、「検索ボックスを設置して、Webサイト内の記事を簡単に探せるようにしたい。」と思いませんか?
そんなときは、検索エンジンシェアトップのGoogle社が提供している”Googleカスタム検索”が便利でおすすめです。
次の検索ボックスがGoogleカスタム検索です。

Googleカスタム検索の動作はこちらのページから確認できます。
このページでは、Googleカスタム検索について、まとめています。
Googleカスタム検索のメリットとデメリット
メリット
1、検索精度が高い
2、簡単に設置できる
3、無料で使える
1、検索精度が高い
Googleカスタム検索のメリットは、なんといっても検索精度の高さです。
例えば、WordPressの検索ボックスでは、投稿の新しい順や五十音順などでしか表示できませんが、”Googleカスタム検索”なら、Google検索のように、関連性の高い順番から表示します。
検索結果も柔軟です。
例えば、Googleに関連する記事を調べたい場合は、「Google」「ぐーぐる」「グーグル」のどれで検索しても、検索結果に表示されます。文字が完全に一致していなくても良いのです。
しかも、Googleが提供していることもあって、検索結果の表示も高速です。サーバーに高い負荷をかけることもありません。
2、簡単に設置できる
Googleカスタム検索の設置は、とても簡単です。
CGI、Perl、PHPなど、プログラミング言語の知識がなくてもOKです。パーミッションの設定やディレクトリの指定も必要ありません。
3、無料で使える
Googleカスタム検索は、いくら使っても無料です。企業・商用サイトにも設置できます。
デメリット
1、Googleのロゴが表示される(無料版の場合)
2、検索結果に広告が表示される(無料版の場合)
3、新しい記事がすぐに反映されない
1、Googleのロゴが表示される(無料版の場合)
無料版の場合、検索ボックスにGoogleのロゴが表示され、消すこともできません。
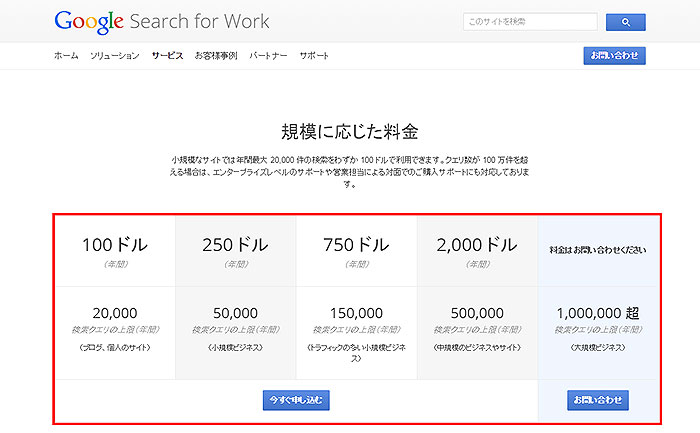
Googleのロゴを消したい場合は、有料プランに申し込み、お金を支払う必要があります。料金などはこちらから確認できます。
2、検索結果に広告が表示される(無料版の場合)
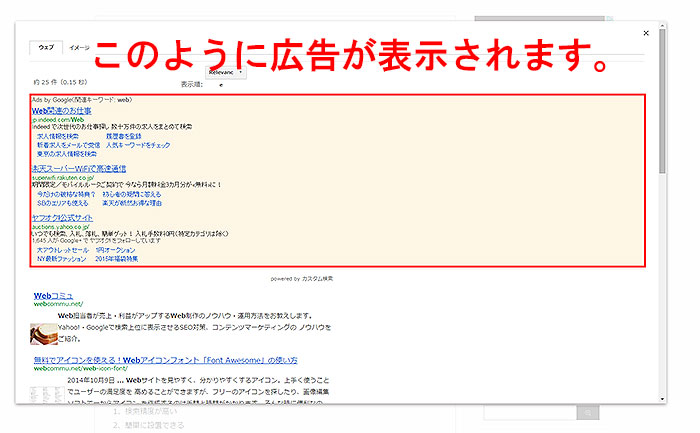
無料版の場合、Google検索のように、検索結果に広告が表示されます。

例えば、ライバル会社の広告が表示された時、お客様がライバル会社のWebサイトに流れる可能性があります。
こちらも、広告を消したい場合は、有料プランに申し込み、お金を支払う必要があります。料金などはこちらから確認できます。
※検索結果に表示された広告から、収入を得ることも可能です。
3、新しい記事がすぐに反映されない
新しく投稿した記事が検索結果に表示されるようになるまで、少し時間がかかります。(Googleにインデックスされるまで、表示されません。)
Googleにインデックスされているかどうかは、
- Google Search Consoleで該当ページのURLを入力する
- Googleの検索ボックスで「site:自分のサイトのURL」を入力して期間指定を「1週間以内」などに設定して検索する
により確認可能です。
Googleカスタム検索の導入方法
では、Googleカスタム検索の導入方法を見ていきましょう。
1、Googleカスタム検索のページに移動します
まずは『Googleカスタム検索』に移動しましょう。

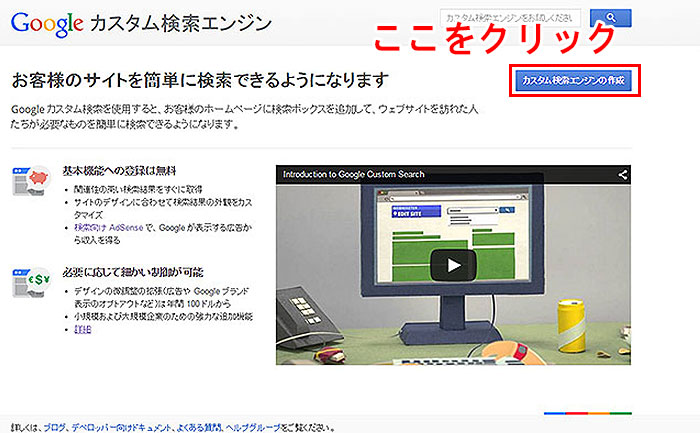
2、「カスタム検索エンジンの作成」画面に移動する
カスタム検索エンジンとは、あなたのWebサイト用の検索エンジン(検索するためのシステム)です。
まずは、右上の「カスタム検索エンジン」ボタンをクリックしてください。

「カスタム検索エンジンを作成」をするには、Googleアカウントが必要です。
次の画面が表示されたら、あなたのGoogleアカウントでログインしてください。
※広告収入を得たい場合は、Google AdSenseを設定しているGoogleアカウントでログインする必要があります。
『Googleアカウント作成はこちら』からできます。

3、「カスタム検索エンジンの作成」をする
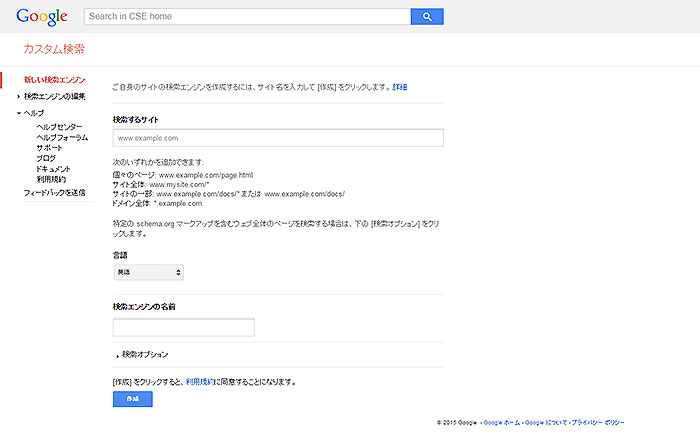
Googleアカウントでログインしたら、次のような画面が表示されます。

「検索するサイト」「言語」「検索エンジンの名前」を入力・選択しましょう。
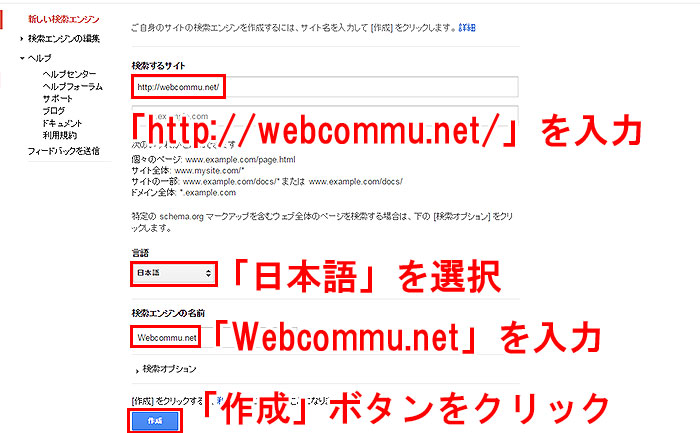
私は、次のように入力してみました。
 ▲Webコミュ(https://webcommu.net/)に検索ボックスを設置する時の入力例
▲Webコミュ(https://webcommu.net/)に検索ボックスを設置する時の入力例
「検索するサイト」について、検索ボックスを設置するWebサイトの記事を全て検索するには、そのWebサイトの”トップページのURL”を入力します。
「言語」は、ほとんどの人は、”日本語”でいいでしょう。
「検索エンジンの名前」には、何を入力してもOKです。検索するサイトの”名前”や”ドメイン”を入力すると良いでしょう。
最後に「作成」ボタンをクリックすると、「カスタム検索エンジンの作成」は完了です。
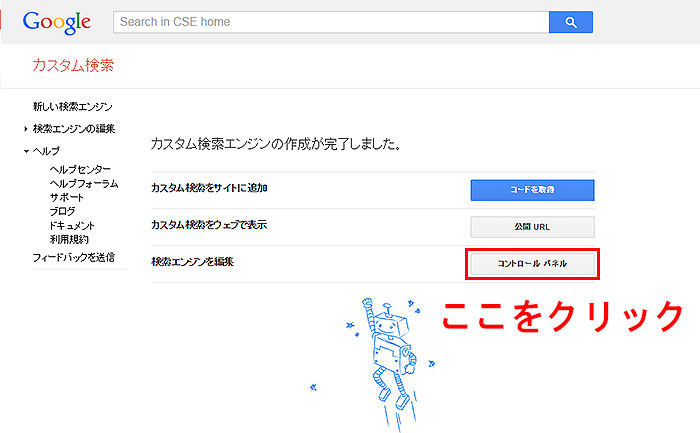
4、「カスタム検索エンジンの作成」の設定
画像検索の有無、広告収入の設定、デザインの変更などができます。
カスタム検索エンジンは、初期の設定でも問題なく使えます。設定は必要ないという方は、読み飛ばしてください。
「カスタム検索エンジンの作成」の設定をするには、「コントロールパネル」ボタンをクリックしてください。

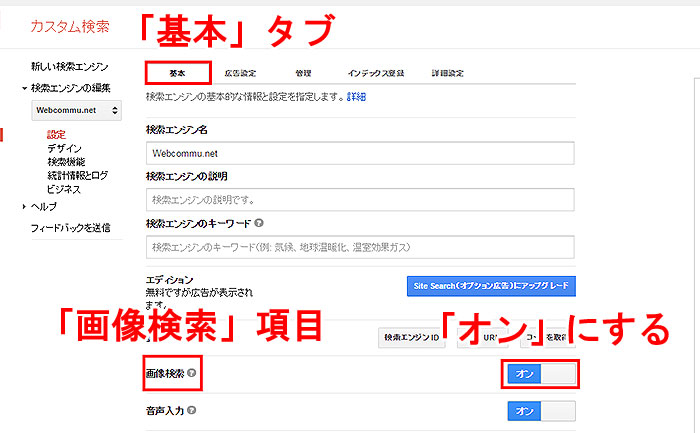
画像検索を有効にする
「基本」タブの「画像検索」項目を「オン」にすると、画像検索ができるようになります。

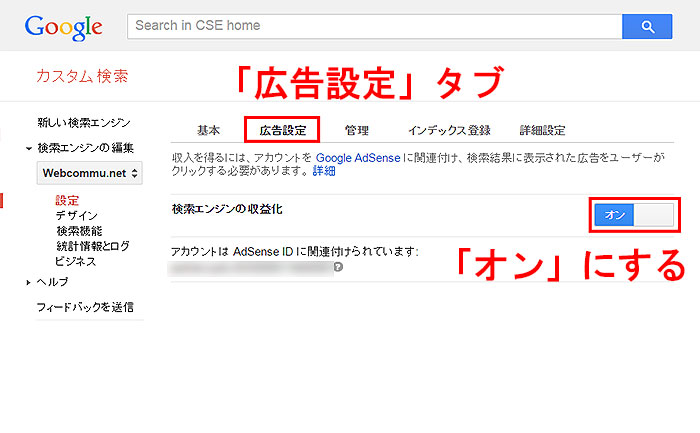
検索結果に表示される広告から収入を得る
「広告設定」タブの「検索エンジンの収益化」項目を「オン」にすると、検索結果に表示される広告から収入を得ることができます。(検索結果に表示された広告をユーザーがクリックした時に収入を得ることができます。)
※この広告設定をオンにするには、Google AdSenseを設定しているGoogleアカウントで「カスタム検索エンジンの作成」をしている必要があります。
ただし、こちらの広告収入は、あまり期待できないので、無理に設定する必要はありません。

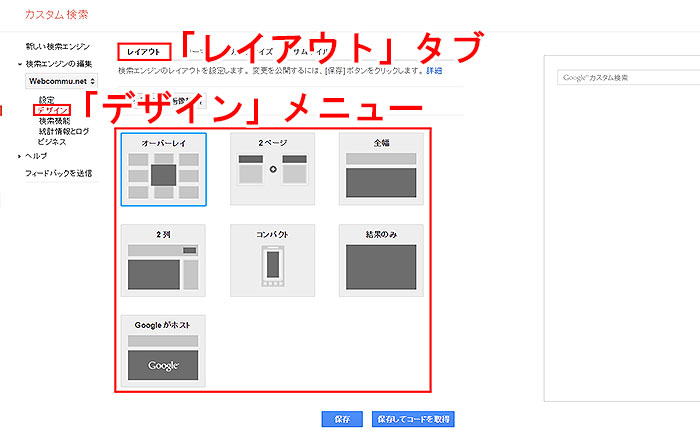
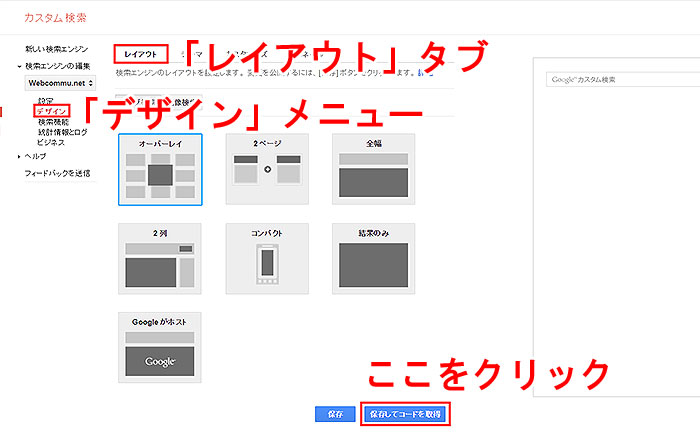
検索結果のデザインを変更
左メニューの「デザイン」から「レイアウト」タブに進むと、検索結果のデザインを変更できます。
好みのデザインを選びましょう。変更したら、下にある「保存」ボタンのクリックを忘れずに。

デザインがどのように変化されたかを確認するには、右の検索ボックスに適当なキーワードを入力して、検索しましょう。

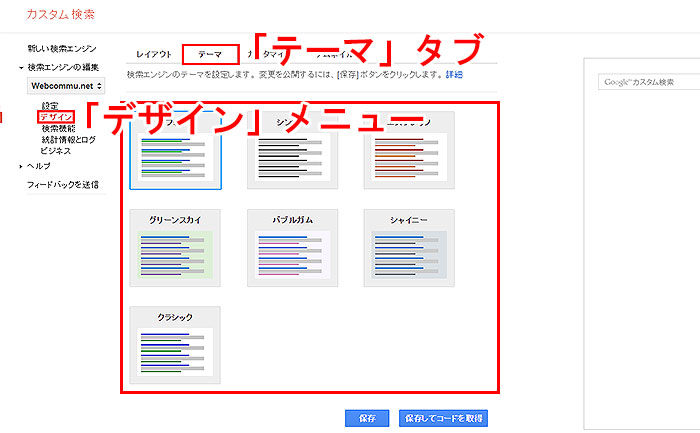
検索ボックスのデザインを変更
左メニューの「デザイン」から「テーマ」タブに進むと、検索ボックスのデザインを変更できます。
好みのデザインを選びましょう。変更したら、下にある「保存」ボタンのクリックを忘れずに。

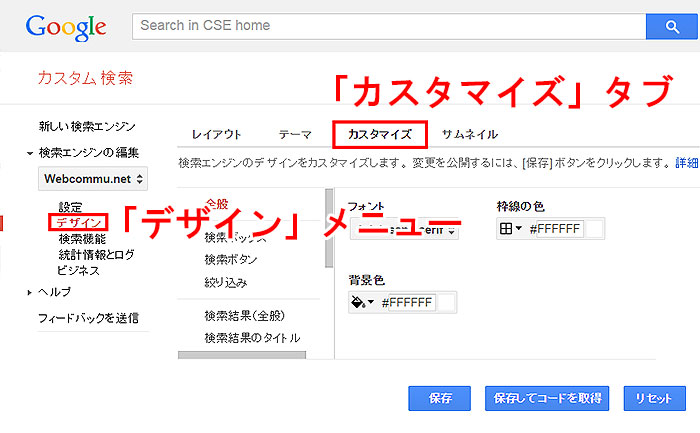
もっと細かくデザインを変更する
もっと細かくデザインを変更したい場合は、「カスタマイズ」タブに進みましょう。
「検索結果」「検索ボックス」「検索ボタン」など、もっと細かくデザインを変更できます。

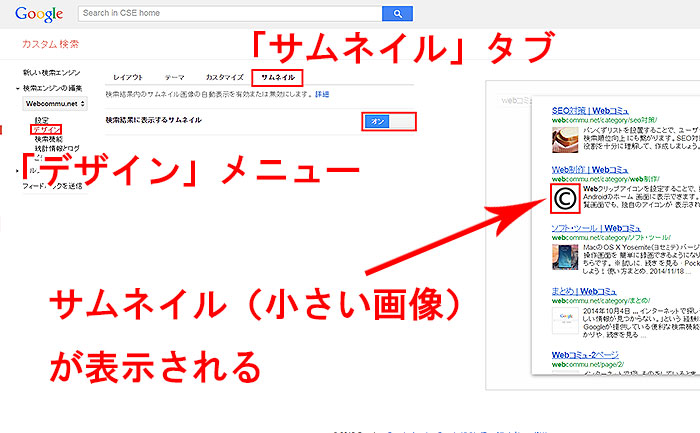
検索結果にサムネイル(小さい画像)を表示
左メニューの「デザイン」から「サムネイル」タブに進み、「検索結果に表示するサムネイル」項目を「オン」にすることで、検索結果にサムネイルを表示できます。
サムネイルがあることで、ページを開かなくても内容を視覚的に理解することが可能です。
ただし、自分が思っているサムネイル(小さい画像)が表示されるとは限りません。

他にも細かい設定はありますが、普通に使うのなら、上記の設定方法を知っておけばいいでしょう。
5、「Googleカスタム検索」の設置方法
実際に「Googleカスタム検索」を設置しましょう。
まずは、左メニューの「デザイン」から「レイアウト」タブに進み、下部にある「保存してコードを取得」ボタンをクリックしてください。

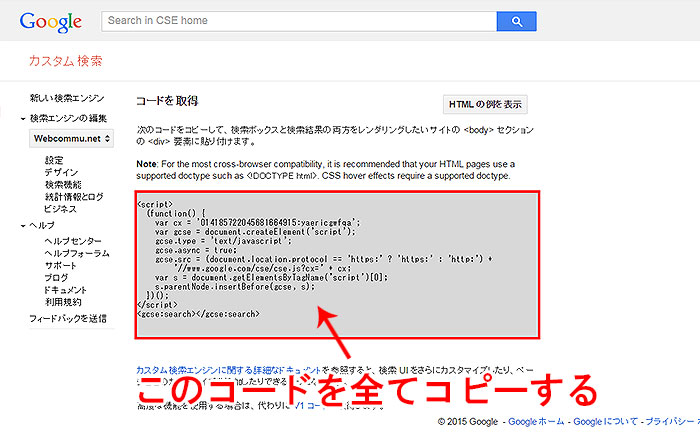
表示されたコードを全てコピーします。

最後に、<body>タグ中の好きな場所に貼り付けます。
なお、コードは、<div>タグで囲ったほうがいいです。
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Webコミュ</title>
<h1>「Googleカスタム検索」の設置例</h1>
「Googleカスタム検索」の設置例は、次の通りです。
<div>
<script><br />
(function() {<br />
var cx = '014185722045681664915:yaericgwfqa';<br />
var gcse = document.createElement('script');<br />
gcse.type = 'text/javascript';<br />
gcse.async = true;<br />
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +<br />
'//www.google.com/cse/cse.js?cx=' + cx;<br />
var s = document.getElementsByTagName('script')[0];<br />
s.parentNode.insertBefore(gcse, s);<br />
})();<br />
</script>
<gcse:search></gcse:search></div>
Googleカスタム検索の設置後、デザインが崩れてしまった場合は、CSS(スタイルシート)で調整しましょう。
「Googleカスタム検索」の有料版について
なお、既存ユーザーについては、契約期間終了までは提供。Googleカスタム検索エンジン(無料)については、引き続き提供され、終了予定はありません。
Googleカスタム検索を有料版にすることで、「検索ボックスに表示されるGoogleのロゴ」「検索結果に表示される広告」を消すことができます。

一番最安値のプランで、年間100ドル(約11,000円)となっています。
※この料金表は、2015年1月時点です。申し込むときは、必ず料金を再度確認してください。
まとめ
あなたのWebサイトのファンになったユーザーが、「他にも良い記事はないかな」と思った時、検索ボックスがあると簡単に探し出せます。
Googleカスタム検索は、検索ボックスを設置したいけど、プログラミングに関する知識があまりない人におすすめです。
また、自社で検索ボックスを開発しているけど、人件費・管理費などのコストが高くなっているという企業は、Googleカスタム検索の有料版を使うのも一つの手でしょう。