favicon(ファビコン)とは、アドレスバー、タブ、お気に入り(ブックマーク)に表示されるアイコンのことです。
faviconを設定することで、あなたのWebサイトが見つかりやすくなります。
Webサイトを制作したら、faviconの設定を行いましょう。
![]() ▲アドレスバーに表示されているfavicon
▲アドレスバーに表示されているfavicon
![]() ▲タブに表示されているfavicon
▲タブに表示されているfavicon
![]() ▲お気に入り(ブックマーク)に表示されているfavicon
▲お気に入り(ブックマーク)に表示されているfavicon

目次
favicon(ファビコン)の設定方法
さっそく、faviconの設定方法を見ていきましょう。
※faviconとは 、「favorite icon(フェイバリット アイコン)」の略語となります。
1、Webサイトの独自アイコンを作成しよう
まずは、faviconのデザインを考えましょう。
画像編集ソフトを使って、Webサイトの独自アイコンを作成してください。
作成する画像の形式は、次の通りです。
| ファイル形式 | PNG(拡張子.png) |
|---|---|
| サイズ(4種類) | 16px × 16px 32px × 32px 48px × 48px 152px × 152px |
| ファイル名 | 好きな名前を付けてください |
Webコミュでは、次のような独自アイコンを作成しています。
![]() ▲16px × 16px
▲16px × 16px
![]() ▲32px × 32px
▲32px × 32px
![]()
▲48px × 48px

文字を入れるにしても複数だと読めないので”1文字だけ”にとどめておくことをオススメします。
補足:サイズを4種類作成する理由
サイズを4種類作成する理由は、どの場面でも綺麗に表示させるためです。
それぞれのサイズの使用例は、次の通りです。
「16px × 16px」は、あらゆる場面で使われる標準のサイズです。どの場面でも綺麗に表示させる必要がないなら、このサイズ一つだけでも問題ありません。
「32px × 32px」は、Retinaディスプレイ、WindowsXPのショートカットアイコンなどで綺麗に表示させるためのサイズです。
「48px × 48px」は、Windows Vista以降のショートカットアイコンなどで綺麗に表示させるためのサイズです。
「48px × 48px」は、Windows Vista以降のショートカットアイコンなどで綺麗に表示させるためのサイズです。
「152px × 152px」は、iOS、Androidのホーム画面などで綺麗に表示させるためのサイズです。
![]()
他にも「512px ×512px」以上の大きなサイズを使う場面もありますが、使う場面は限られてきます。
2、「ICO形式」に変換しよう
faviconの設定には、「ICO形式」の画像ファイルを用いるのが一般的です。
先ほど、作成した4つの「PNG形式」の画像ファイルを1つの「ICO形式」の画像ファイルに変換します。
では、「ICO形式」に変換するために『ICO形式に変換するためのサイトへはこちらをクリック』に移動しましょう。
次に、「ファイルを選択」ボタンをクリックしてください。
![]()
「ファイルを選択」ボタンをクリックすると新しい画面が開きます。
先ほど作成したWebサイトの独自アイコンを選択してから、「開く」ボタンをクリックしてください。
![]()
同様の手順でサイズの異なる3つの画像ファイルを選択しましょう。
![]()
「アイコン作成」ボタンをクリックしてください。
![]()
次のような画面が表示されれば、OKです。
![]()
Webサイトの独自アイコンを透過しているのであれば、背景色も透過を選択しましょう。
![]()
最後に「アイコンダウンロード」ボタンをクリックしてください。
![]()
「favicon.ico」という名前のファイルが保存されます。
![]()
3、faviconをWebサイトに設定しよう
「favicon.ico」の画像ファイルができれば、後は設定だけです。
設定方法は、2通りあります。
方法1:「favicon.ico」をルートディレクトリにアップロード
こちらが、おすすめの方法です。
先ほど作成した「favicon.ico」を名前を変えずに、ルートディレクトリにアップロードします。
![]()
設定はこれだけです。しばらくすると、faviconが表示されるようになります。
※ルートディレクトリとは、最上階層のフォルダです。一般的に「/」と表示れており、そこにはトップページが置かれています。
方法2:headタグ内に記述
もう一つは、HTMLファイルのheadタグ内にfaviconを設定するための記述をする方法です。
まずは、先ほど作成した「favicon.ico」を画像フォルダなどにアップロードしてください。
次の記述をheadタグ内(<head>~</head>)にしてください。
<link rel="icon" href="http://sample.com/image/favicon.ico">
古いブラウザである「IE8」にも対応させる場合は「icon」を「shortcut icon」に変更すればOKです。
ただし、現在「shortcut」の記述は非準拠であることから顧客から依頼されてWebサイトを制作しているなど、特殊な事情がない限りは使わないほうがいいでしょう。
<link rel="shortcut icon" href="http://sample.com/image/favicon.ico">
「http://sample.com/image/favicon.ico」の部分は、アップロードした「favicon.ico」ファイルの場所を指定してください。
これで、favicon(ファビコン)の設定は、終わりです。
方法3:WordPressのテーマ設定
WordPressのテーマによっては、favicon(ファビコン)の設定項目が用意されています。
例えば、WordPressテーマ「ハミングバード」の場合は、管理画面から「外観」→「カスタマイズ」→「サイトロゴ・アイコン」に移動します。
あとは、favicon(ファビコン)の画像を選択すれば、完了です。
![]()
方法4:WordPressのプラグイン
WordPressプラグイン「Favicon Rotator」を利用することで、簡単に設定することも可能です。
このプラグインをインストールしてから「外観」→「Favicon」をクリックして設定画面を開きます。
あとは、「Add Icon」から画像を選択して、「Add Browser Icon」をクリックすれば完了です。
ファビコンの事例紹介
有名企業のファビコンのデザインをまとめてみました。
どんなデザインでファビコンを作成したらいいのだろう?という方は、参考にしてください。
Apple
![]()
iPhone、iPad、Macbook airなど、革新的な商品を次々と生み出すAppleのファビコンです。
故スティーブ・ジョブズが1976年にロゴのデザインを依頼をしてから使用され続けている「かじったリンゴマーク」が落ち着いたグレーの色で表示されています。
任天堂
![]()
日本を代表する世界的なゲームメーカー任天堂のファビコンです。
同社の看板キャラクターであり「世界で最も知られるゲームキャラクター」としてギネス世界記録にも登録されている「マリオ」がドットデザインで表示されています。
ソニー
![]()
世界的にも高いブランド力を持つソニーのファビコンです。
音という意味の英語「SONIC」と小さいや坊やという意味のラテン語「SONNY」が由来となった「SONY」の頭文字「S」が表示されています。
マイクロソフト
![]()
パソコンのOSやオフィスソフト(Word、Excel、PowerPointなど)で圧倒的なシェアを誇るマイクロソフトのファビコンです。
同社の代表的な製品である「Windows」の4色に分かれたロゴマークが表示されています。
東京ディズニーリゾート
![]()
年間来場者数3,200万人以上が訪れる東京ディズニーリゾートのファビコンです。
東京ディズニーランドのシンボルマーク「シンデレラ城」と世界中で愛される「ミッキーマウス」のシルエットが表示されています。
まとめ
お気に入り(ブックマーク)から、たくさん開いているタグの中から、目的のWebサイトを探すとき、アイコンが表示されていると探しやすくなります。
あなたのWebサイトのイメージに合ったfavicon(ファビコン)を是非、設定してください。
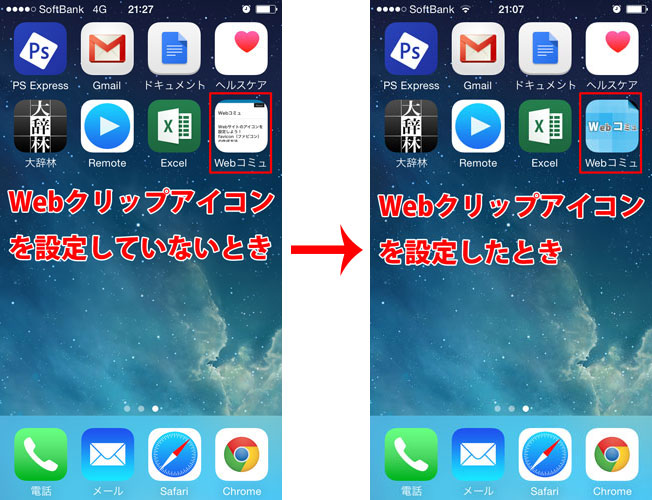
また、iPhone・AndroidのWebクリップアイコン(スマホのホーム画面に設置したブックマーク)にも、Webサイト・ブログの独自アイコンを付けたいなら、【スマートフォン】iPhone・Androidのホーム画面にWebクリップアイコンを表示させる方法を参考にしてください。