パンくずリストを設置することで、「ユーザー満足度の向上」「検索順位の向上」に繋がります。
参考:『検索順位にも影響?パンくずリストの重要な役割と作成方法』
しかし、パンくずリストを全てのページに設置するのは、面倒です。
もし、WordPressを使っているなら、「Breadcrumb NavXT」というプラグインを入れることで、パンくずリストを自動生成させることができます。
このページでは、パンくずリストを設置するのに便利なWordPressプラグイン「Breadcrumb NavXT」の使い方を紹介しています。
目次
実際に、使い方を見ていきましょう。
1、準備
まずは、「Breadcrumb NavXT」をインストールします。
WordPress管理画面の左メニューからプラグイン>新規追加に進んでください。

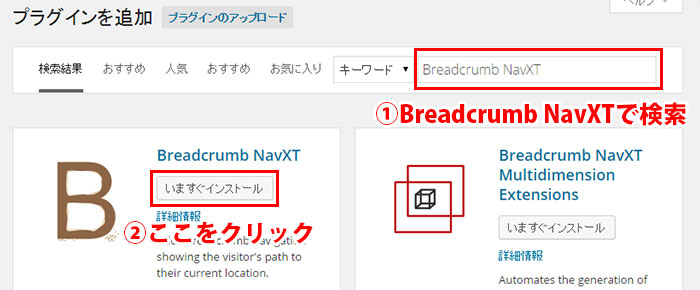
次に、「Breadcrumb NavXT」を検索して、「いますぐインストール」をクリックします。

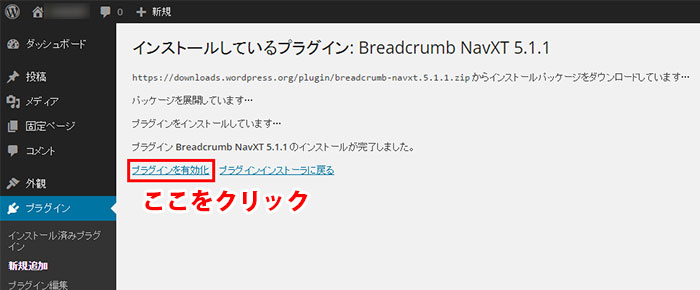
インストールが完了したら、「プラグインを有効化」をクリックしてください。

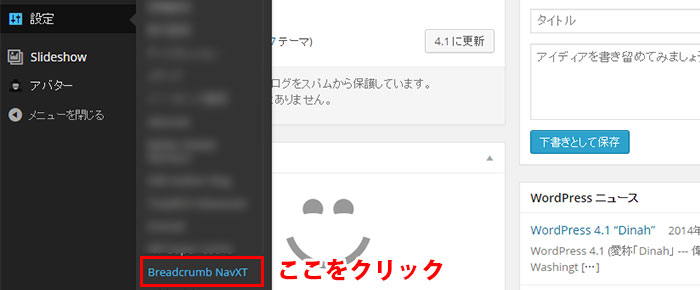
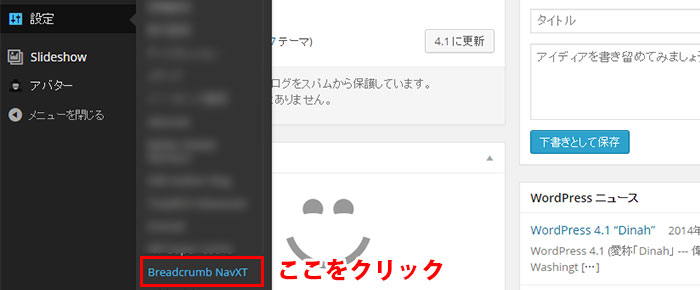
続いて、左メニューの設定から「Breadcrumb NavXT」に進んでください。

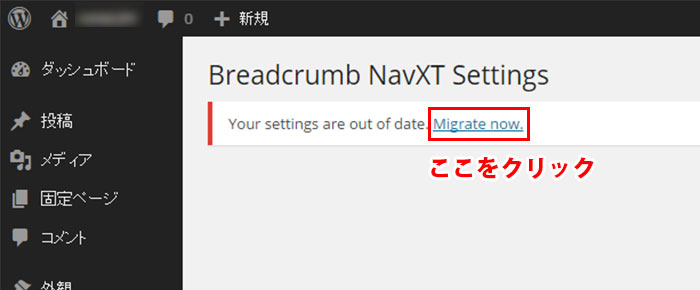
「Your settings are out of date. Migrate now.」という文章が表示されると思います。
「Migrate now」をクリックしてください。

これで、準備は完了です。
2、パンくずリストを設置しよう
パンくずリストを設置したい場所に、次のコードを記述をします。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
例:ヘッダーにパンくずリストを設置する方法
例として、「ヘッダー」にパンくずリストを設置する方法を紹介します。
※Twenty Fourteenテーマを元に紹介しています。
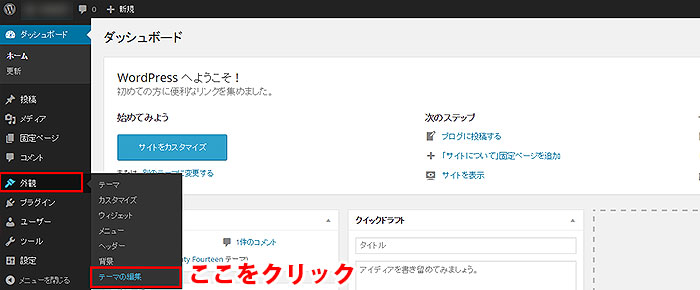
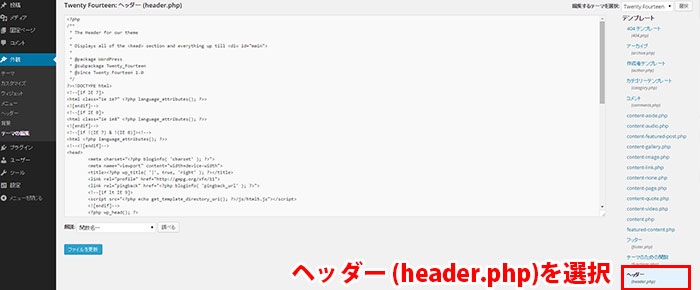
まずは、左メニューから外観>テーマの編集に進んでください。

ヘッダー (header.php)の編集画面を開きます。

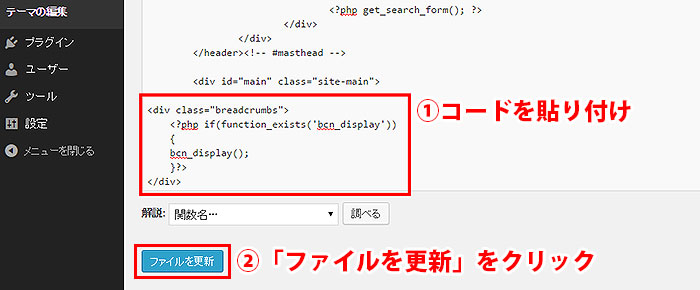
次の写真のように、ヘッダー (header.php)の下部に、コードを貼り付けましょう。
最後に「ファイルを更新」ボタンをクリックします。

これで、パンくずリストの設置は完了しました。
最後に、CSSでパンくずリストの位置を調整しましょう。
.breadcrumbs{
margin: 10px 0 0 235px;
}
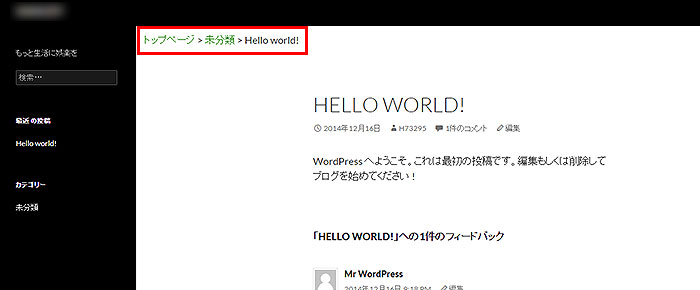
次のように、表示されていればOKです。

3、設定
Breadcrumb NavXTは、初期設定のままでも使えますが、より良いパンくずリストになるように、設定を変更することをおすすめします。
設定を変更するには、左メニューの設定から「Breadcrumb NavXT」に進んでください。

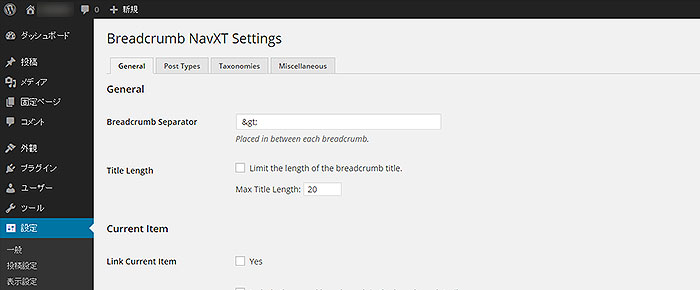
Breadcrumb NavXTの設定画面

パンくずリストの先頭を「サイト名」から「トップページ」に変更
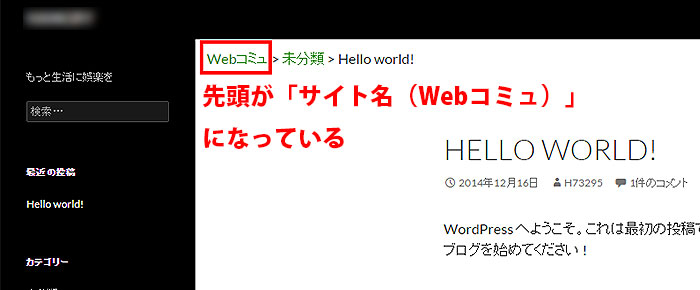
初期設定では、パンくずリストの先頭が「サイト名」になっていると思います。

しかし、多くのWebサイトでは、「トップページ」や「ホーム」が一般的です。
そのため、パンくずリストの先頭を「サイト名」にしていると、トップページを探しているユーザーを悩ます可能性があります。
また、サイト名が長い場合、見栄えもよくありません。
パンくずリストの先頭を「サイト名」から「トップページ」に変更は、次の手順で行います。
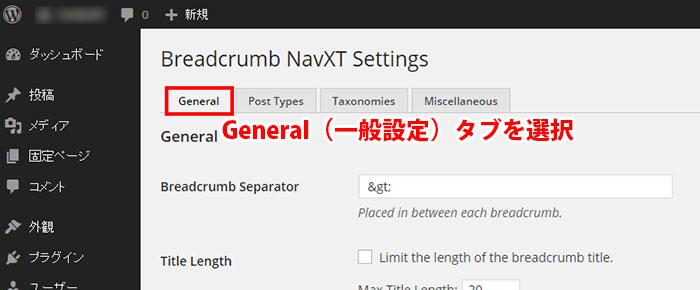
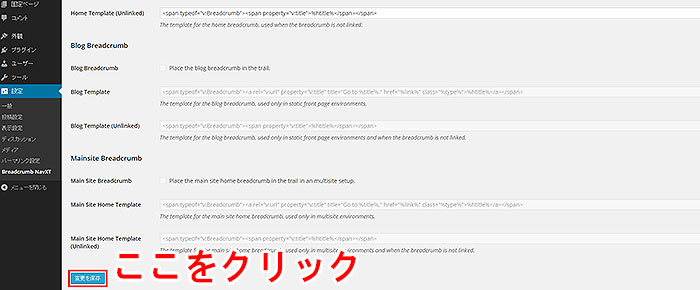
1、「General(一般設定)」タブを選択

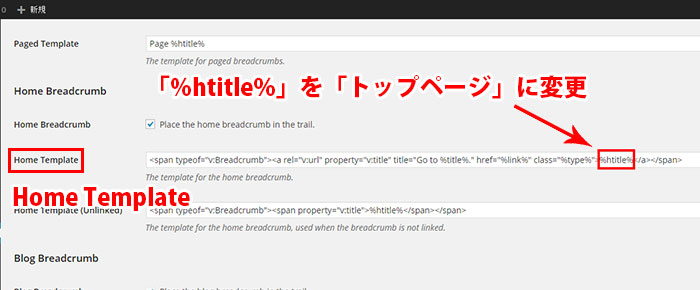
2、Home Templateの「%htitle%」を「トップページ」に変更

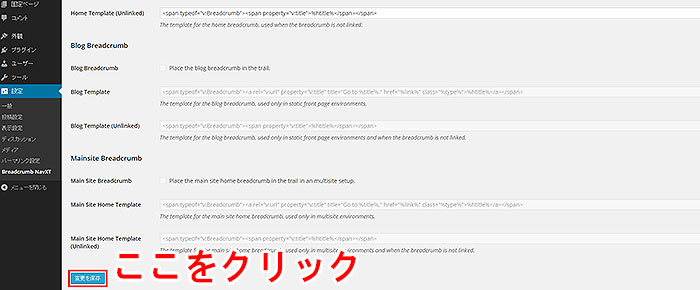
3、最後に「設定を保存」ボタンをクリックしてください

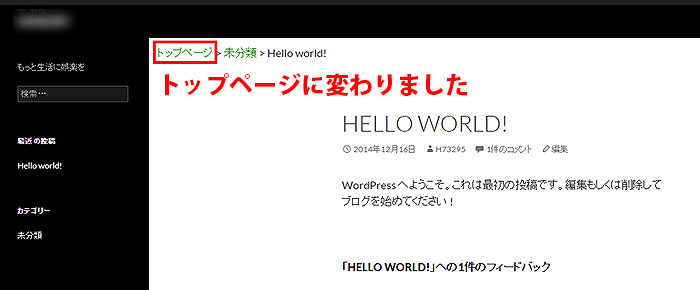
これで、設定は完了です。「サイト名」から「トップページ」に変わりました。

リンクにマウスのカーソルを重ねた時に表示される「吹き出し」を消す
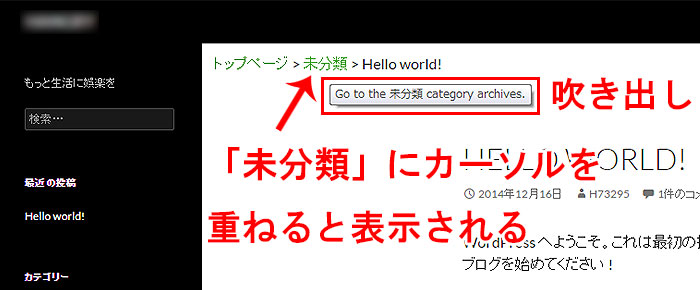
初期設定では、リンクにマウスのカーソルを重ねた時、「吹き出し」が表示されます。
次の写真では、「未分類」にマウスのカーソルを重ねると、「Go to the 未分類 category archives.」という吹き出しが表示されています。

吹き出しは、リンクの内容を補足する目的などで設定しますが、今回は、必要ないので消したいと思います。
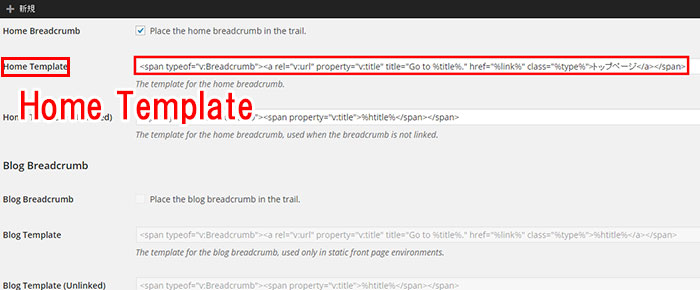
1、「General(一般設定)」タブの中にある「Home Template」を見てください

次のように、記述されているのを確認してください。
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to %title%." href="%link%" class="%type%">トップページ</a></span>
2、「title」属性を削除
吹き出しを表示させている記述は、「title」属性です。
ですから、この中にある「title=”Go to %title%.”」を削除してください。
削除後は、次の記述になります。
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" href="%link%" class="%type%">トップページ</a></span>
3、最後に「設定を保存」ボタンをクリックしてください

これで、「トップページ」にマウスをカーソルを重ねた時、吹き出しが表示されなくなりました。
4、同様に、「カテゴリ」にマウスをカーソルを重ねた時の「吹き出し」も消す
先ほどは、パンくずリストの先頭(トップページ)の吹き出しを消しました。
同様に、「カテゴリ」にマウスのカーソルを重ねたときの「吹き出し」も消しましょう。
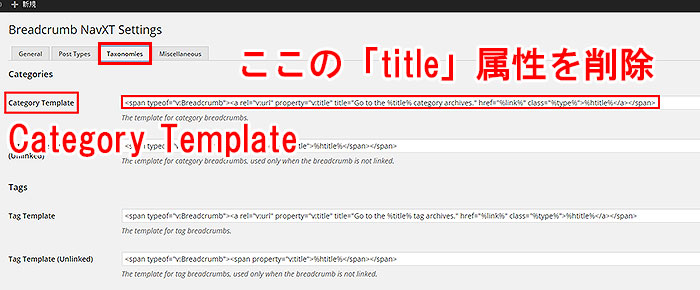
「Taxonomies(分類)」タブの中にある「Category Template」の「title」属性を削除します。

これで、「カテゴリ」にマウスをカーソルを重ねた時、吹き出しが表示されなくなりました。
Webサイトによっては、まだ、吹き出しが表示される可能性があります。
そのときは、同様の手順で他の項目の「title」属性を削除してください。
Breadcrumb NavXTは、この他にも細かい設定ができますので、色々と試してください。
まとめ
「パンくずリストの設置は、Webサイトにメリットがある」と分かっていても、一つ一つパンくずリストを記述していくのは、面倒です。
Breadcrumb NavXTを使うことで、簡単にパンくずリストを設置することができます。
WordPress使っていて、使っているテーマにパンくずリストの自動生成機能がない場合は、是非、Breadcrumb NavXTを使ってください。