パンくずリストを設置することで、ユーザーの満足度を上げるだけでなく、検索順位向上にも繋がります。
SEO対策を考えるなら、パンくずリストの役割を十分に理解して、作成しましょう。
目次
パンくずリストとは
パンくずリストとは、Webサイトの案内板のようなものです。
一般的には、ページの上部に設置されます。

パンくずリストの重要な役割
パンくずリストの役割は、主に2つです。
1、ユーザーに今見ているページの場所を伝える
2、検索エンジンにWebサイトの構造を伝える
1、ユーザーに今見ているページの場所を伝える
パンくずリストは、ユーザーに「今、自分がWebサイトのどこにいるのか」を示す役割があります。
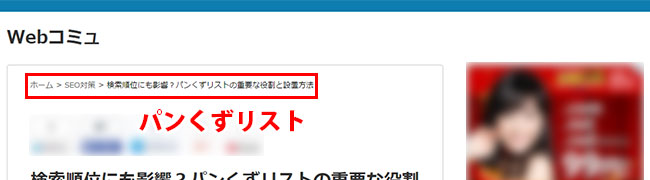
このページのパンくずリストを見てください。
パッっと見ただけで、このページは「SEO対策についての内容だ」ということ分かると思います。
ショッピングサイトなど、もっと複雑なWebサイトになってくると、パンくずリストの役割はもっと大きくなります。
次のパンくずリストを見てください。
このページには「東芝製のWindows8.1のノートパソコンが紹介されている」ということが、すぐに分かるはずです。
2、検索エンジンにWebサイトの構造を伝える
パンくずリストを作成することで、検索順位向上にも繋がります。
なぜかというと、パンくずリストは、GooglebotにWebサイトの構造を分かりやすく示す役割があるからです。
Googlebotとは、Googleが採用しているWebサイトの内容を調べるためのロボットです。
このロボットが集めた情報を元に、Googleは、Webサイトの検索順位を決定しています。
つまり、パンくずリストを作成することで、Google検索エンジンと相性が良くなり、検索順位向上にも繋がります。
「Google ウェブマスター向け公式ブログ」でもパンくずリストについて、紹介されています。
サイトのナビゲーション(ページ間の誘導経路)をわかりやすく整理することは、ユーザーが迅速に目的のコンテンツにたどり着けるようにするために重要です。また、検索エンジンにとっても、ウェブマスターがどのコンテンツを重要と考えているのかを理解するのに役立ちます。
ナビゲーションの設定としてまず最初にお勧めするのは「トップページからそれぞれのページにスムーズにたどり着けるか」ということを確認してみることです。そして、サイトマップ(HTML 形式、XML 形式 両方)や パンくずリスト を作成することで、ユーザーにとっても Googlebot にってもサイトの構造をわかりやすく示すことが可能です。
引用元:Google ウェブマスター向け公式ブログ「NPO 向けサイト クリニックを実施しました」
| クローラビリティの改善 | パンくずリストは、検索エンジンのクローラー(Googlebotなど)がサイト内の構造をより効率的に理解し、サイト全体をクロールしやすくする手助けになります。サイトの階層構造が明確になり、重要なページへのリンクも増えるため、検索エンジンがサイトを適切にインデックスできるようになります。 |
|---|---|
| 内部リンクの最適化 | パンくずリストは内部リンクの一形態であり、各ページに対して関連するカテゴリや上位ページへのリンクを追加することになります。これにより、内部リンクの構造が改善され、検索エンジンが重要なページをより評価しやすくなります。 |
| スニペットへの表示 | Googleは検索結果にパンくずリストを表示することがあり、これにより検索結果の視認性が向上します。ユーザーは検索結果ページ上でサイトの階層を把握できるため、クリック率(CTR)の向上が期待できます。 |
パンくずリストを作成しよう
次は、パンくずリストの作成方法を見ていきましょう。
※WordPressを使用している場合は、こちらをご覧ください。
Webサイトの構造を考えよう
良いパンくずリストを作成するには、Webサイトの構造を考えることが重要です。
例えば、「トップページ > パソコン > テレビ > 洗濯機 > 冷蔵庫」というパンくずリストがあったら、おかしいですよね。
おかしなパンくずリストにならないよう、あらかじめWebサイトの構造は考えておきましょう。
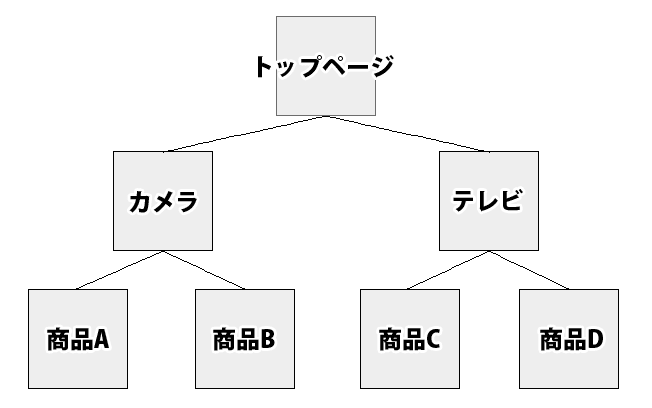
実際に、Webサイトの構造を考えたのが、次の表です。

例えば、「商品A」にパンくずリスト設置する場合は、「トップページ > カメラ > 商品A」となります。
パンくずリストを記述しよう
Webサイトの構造を考えたら、いよいよ、パンくずリストを作成しましょう。
今回は、例として「トップページ > 果物 > りんご > 青りんご」のパンくずリストを作成します。
HTMLファイルとCSSファイルに、次の記述をしてください。
※「果物」「りんご」「青りんご」、リンク先などは、ページに合わせて、変更しましょう。
HTMLファイル
<ul id="breadcrumb">
<li><a href="トップページのURL">トップページ</a> ></li>
<li><a href="果物のリンク先">果物</a> ></li>
<li><a href="りんごのリンク先">りんご</a> ></li>
青りんご
</ul>
CSSファイル
#breadcrumb li{
display: inline;
}
パンくずリストを検索結果に表示させる
パンくずリストの作成は、先ほどの方法でOKですが、少し記述を変えるだけで、パンくずリストをYahoo!やGoogleの検索結果に表示させることができます。
HTMLファイル
<ul>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="トップページのURL"><span itemprop="title">ホーム</span></a> ></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="果物のリンク先"><span itemprop="title">果物</span></a> ></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="りんごのリンク先"><span itemprop="title">りんご</span></a> ></li>
青りんご
</ul>
CSSファイル
#breadcrumb li{
display: inline;
}

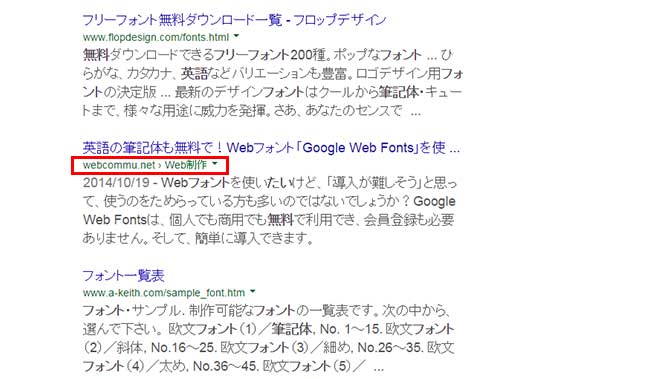
▲パンくずリストが検索結果に表示された様子
パンくずリストを検索結果に表示させる方法に関しては、『Yahoo!、Google検索結果にカテゴリ名を表示しよう!パンくずリストをリッチスニペット対応』で紹介しています。
パンくずリストを記述しよう(WordPressを使用している場合)
WordPressを使用しているなら、プラグインを入れることで、パンくずリストを自動生成することができます。
次に、手順を簡単にまとめました。
1、WordPressプラグイン「Breadcrumb NavXT」をインストールします。
2、パンくずリストを設置したい場所に、次の記述をします。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
インストール方法や細かい設定などは、詳しくは『パンくずリストを自動生成!WordPressプラグイン「Breadcrumb NavXT」の使い方』で紹介しています。
まとめ
パンくずリストは、ユーザーのナビゲーションを簡単にし、サイトの使いやすさを向上させるだけでなく、SEOにも大きなメリットがあります。
サイト構造の明確化、内部リンクの強化、クローラビリティの向上といった要素が、検索エンジンの評価を高め、結果的にトラフィックの増加やコンバージョン率の向上につながります。
そのため、特に階層が深いサイトやコンテンツが豊富なサイトでは、パンくずリストを導入することが重要です。