Web関連のニュースを見ていると、「16年ぶりに、HTTPがアップデート」「Firefox36でも正式にフルサポート」という内容が載っていました。
どうやら、通信プロトコル(HTTP)が「HTTP/1.1」から「HTTP/2」に仕様が変更され、その仕様が「Internet Engineering Steering Group」という”インターネット標準規格の最終技術レビューを行う組織”に承認されたようです。
いっぱい横文字が出てきましたが、16年ぶりに!というからには、大きな変化のような気がします。
ということで、通信プロトコル(HTTP)が「HTTP/1.1」から「HTTP/2」にバージョンアップして、何がすごくなったのか?をまとめてみました。
目次
「通信プロトコル」と「HTTP」とは
HTTP/2について、説明する前に「通信プロトコル」と「HTTP」について、知っておく必要があります。
通信プロトコル
通信プロトコルとは、通信をする際の”決まり事”です。
例えば、日本人と台湾人がメールでやりとりをする場面を考えてみます。

お互いに英語は、読むことができます。だから、「メールは英語で書こう!」と決めました。
この”メールを英語で書く”と決めたように、通信プロトコルも”どのような方法で通信するか”を決めています。
HTTP
HTTPとは、先ほど説明した通信プロトコルの一つです。
この通信プロトコルは、ブラウザとWebサーバーがHTML文章や画像などの情報をやりとりする時に使われています。
つまり、HTTPとは、インターネットでWebサイトを見るための通信プロトコルです。
結局、「HTTP/2」って何?
まとめると、HTTP/2とは、ブラウザとWebサーバーの通信方法であるHTTPが”HTTP/1.1″から”HTTP/2″に変わったということです。
HTTP/2になって、何が変わったの?(新機能について)
HTTP/2では、HTTPの効率化が図られており、Webサイト、アプリケーションの通信が高速化しています。
では、もう少し具体的に、どのような変更点があったのか見ていきましょう。
1、TCPコネクションの多重化
HTTP/2では、リクエストとレスポンスを「多重化」して、効率的な通信を行っています。
リクエストとレスポンスの多重化?聞きなれない用語が出てきました。
もっと分かりやすく説明しましょう。
まずは、私たちがインターネットでWebサイトを表示するまでの流れを知る必要があります。
Webサイトを表示するまでの流れは、次の通りです。
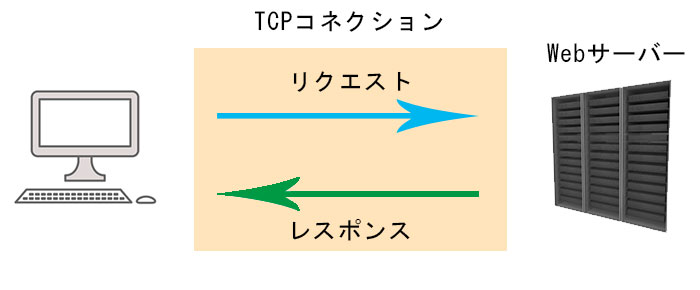
- “ブラウザ”と”Webサイトが公開されているWebサーバー”がTCPコネクション(通信路を定めること)する
- ブラウザがWebサーバーに「このコンテンツ(HTMLファイル、CSSファイル、画像ファイルなど)をほしい」とリクエスト(要求)する。
- リクエストされたWebサーバーは、「分かりました。そのコンテンツを渡しましょう」とレスポンス(返信)する。
- ブラウザがWebサイトの表示に必要なコンテンツを全て受け取ると、Webサイトが表示される。
つまり、Webサイトの表示には、「TCPコネクション(通信路を定めること)」と「コンテンツのリクエストとレスポンス」が必要となります。
HTTP/1.1
HTTP/1.1の場合、1つのTCPコネクションに”1つ”のリクエストとレスポンスしか処理できませんでした。

※TCPコネクションの最大の同時接続数は、6つです。
この方法だと、Webサイトが複雑になればなるほど、リクエストとレスポンスの待ち時間が増えます。
例えば、Webサイトに画像が100枚あっても、同時にリクエストとレスポンスできる画像は、6枚だけとなります。
その結果、Webサイトの表示が遅くなっていました。
HTTP/2
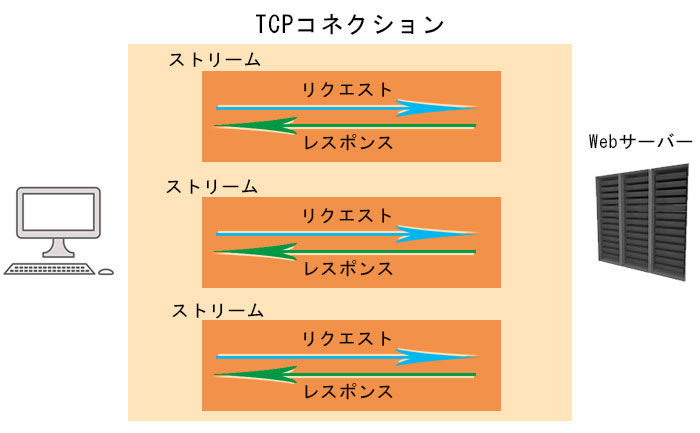
HTTP/2では、1つのTCPコネクションに”複数”のリクエストとレスポンスが処理できます。

これは、TCPコネクションに新しく「ストリーム」と呼ばれる仮想的な通信路を作り、そこでリクエストとレスポンスを行っているためです。
その結果、同時にリクエストできる回数が増えて、Webサイトの表示速度も向上できます。
例えば、Webサイトに画像が100枚あっても、その100枚の画像を同時にリクエストとレスポンスできるということです。
2、ヘッダー圧縮
先ほど、Webサイトを表示するためには、ブラウザとWebサーバーの間にリクエストとレスポンスが行われると説明しました。
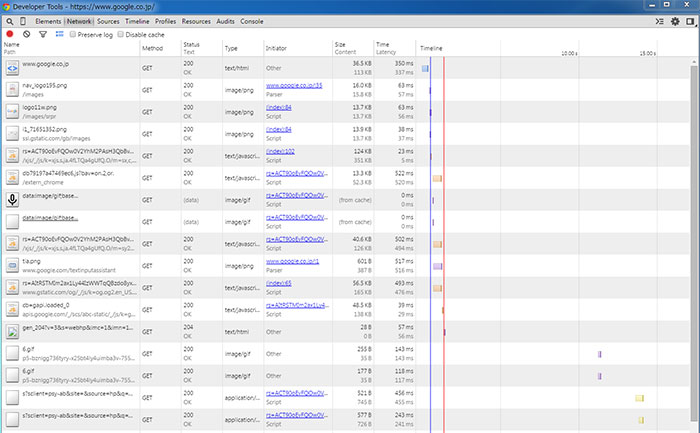
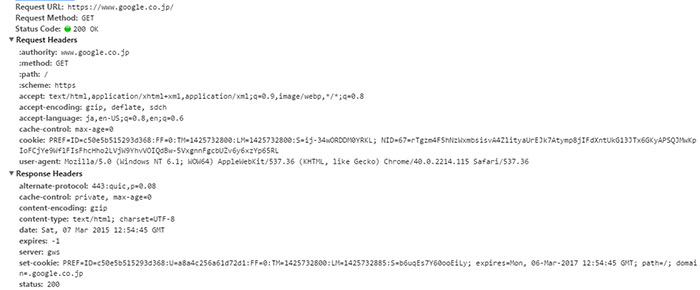
実は、この時、”HTTPヘッダー”というブラウザの種類やOSの情報(User-Agent)やクッキー(Cookie)などが含まれるデータも送信されています。
 ▲HTTPヘッダーの内容
▲HTTPヘッダーの内容
しかし、HTTPヘッダーは、毎回、同じようなデータにもかかわらず、リクエストとレスポンスの度に、送信されていて無駄でした。
HTTP/2では「HPACK」という、HTTPヘッダーの圧縮方式が採用されました。
これにより、毎回、同じHTTPヘッダーを送信するのではなく、新しく送信が必要なHTTPヘッダーのみを送信して、通信量の削減とWebサイトの表示高速化を実現させています。
3、テキストからバイナリに変更
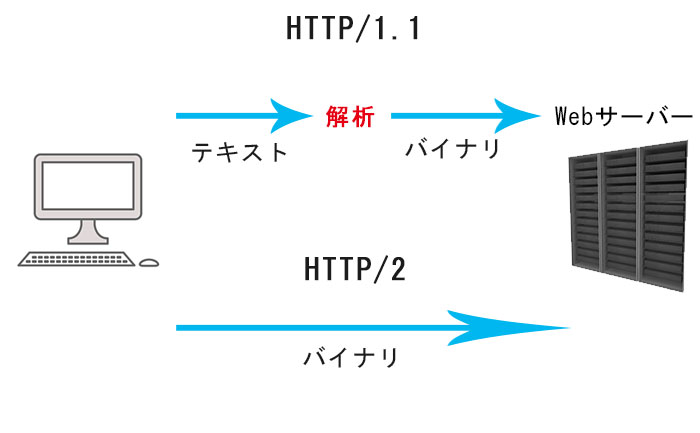
HTTP/1.1では、テキストのプロトコルでしたが、HTTP/2からバイナリのプロトコルになりました。
もっと、分かりやすく説明します。
まずは、テキストとバイナリの違いを見ていきましょう。
- テキストとは、人間が読んで理解できる文字です。
- バイナリとは、機械が読んで理解するための文字です。バイナリのファイルを見ると、「1000001101000001・・・」のような数字が並んでいます。
コンピューターは、バイナリしか理解できないので、テキストで送られてきたら、データを解析する必要があります。

そのため、HTTP/1.1では、データを解析する時間(オーバーヘッド)が発生していました。
HTTP/2では、最初からバイナリでデータを送信するので、オーバーヘッドが減り、Webサイトの表示速度も向上します。
また、バイナリは軽量かつシンプルでエラーも起きにくく、セキュリティも向上すると言われています。
4、サーバプッシュ機能
HTTP/2には、サーバプッシュ機能があります。
サーバプッシュ機能とは、Webサーバー側からコンテンツ(CSS、JavaScript、画像など)を送信する機能です。
もう少し詳しく説明すると、例えば、ブラウザがWebサーバーに”HTMLファイル”のリクエストをした時を考えましょう。
この時、サーバプッシュ機能があると、Webサーバーは、HTMLファイルの中身を解析して、その次にリクエストするであろうコンテンツを送信します。
送信されたコンテンツは、コンピューターのキャッシュ領域に保持されます。
次にコンテンツをリクエストする時は、Webサーバーではなく、コンピューターのキャッシュ領域から読み込むので、通信量が減り、Webサイトの表示が高速化されます。
HTTP/1.1とHTTP/2の互換性について
HTTP/1.1とHTTP/2は、完全に互換性があります。
HTTP/2で通信する場合の接続形態
次は、互換性を維持するための基本的な接続形態です。
1、HTTP/1.1で通信を開始する。
2、HTTP/2をブラウザとWebサーバーが対応しているか確認する。
3、両方対応していると確認ができれば、それ以降はHTTP/2で通信を行う。
これにより、ブラウザはHTTP/2に対応して、WebサーバーはHTTP/2に対応していない場合でも、問題なくWebサイトを開くことができるのです。
HTTP/2でWebサイトを表示するには?
HTTP/2でWebサイトを表示するには、「ブラウザ」と「Webサーバー」がHTTP/2に対応している必要があります。
Webサイトをレンタルサーバーで運営している場合は、レンタルサーバーの対応を待つ必要がありそうです。
HTTPSの接続が必要
HTTP/2は、暗号化(TLS)が必須というわけではありません。
しかし、Google Chrome、Mozilla Firefoxは、HTTPにTLSによる暗号化機能を付加した「HTTPS」の接続しかHTTP/2をサポートしないと表明しています。
つまり、WebサイトをHTTP/2に対応させるには、HTTPSの接続によってWebサイトをセキュリティで保護する必要がありそうです。
僕も利用しているHTTP/2対応のおすすめレンタルサーバーは「エックスサーバー」と「シックスコア」です。
独自SSL(HTTPS接続)にも無料で対応させることができ、圧倒的にコスパが良くなっています。