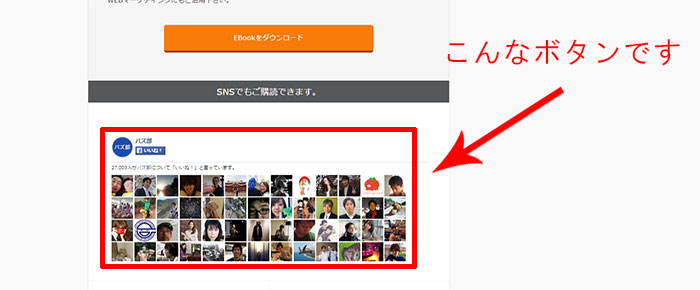
先日、このブログにも、様々なブログで見かける「いいね!」ボタンを押すと顔写真が表示されるFacebookプラグインを導入しようと思って、色々と調べていました。

↑こんなボタンです。(バズ部)
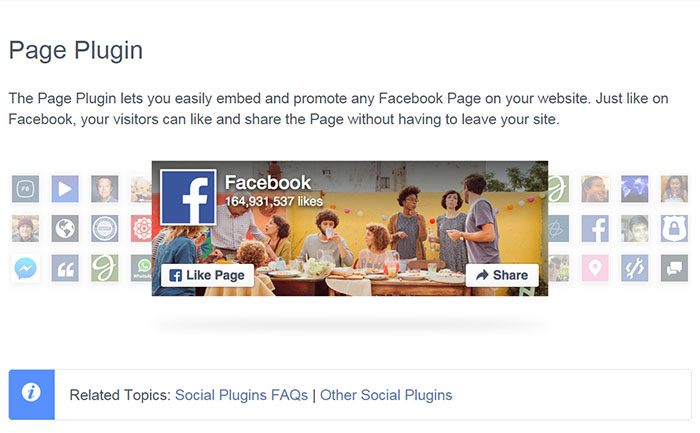
どうやら、「Like Box」というFacebookプラグインが定番のようなので、さっそく設定しようとすると・・・
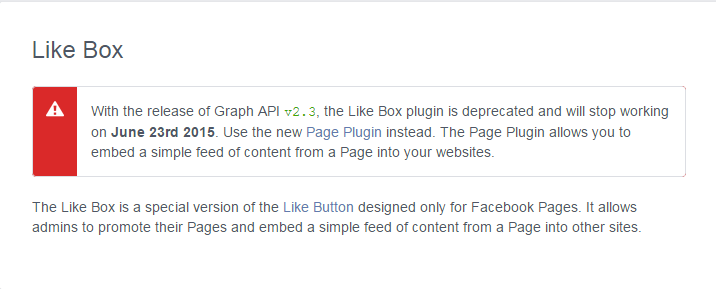
英語でエラーらしきメッセージが!

このメッセージを日本語訳すると
・With the release of Graph API v2.3,the Like Box plugin is deprecated and will stop working on June 23rd 2015.
(Graph API v2.3のリリースに伴い、Like Boxプラグインは、非推奨です。2015年6月23日に停止します。)
・Use the new Page Plugin instead.
(その代わり新しいPage Pluginを使って)
まとめると、「Like Boxは廃止にするから、代わりにPage Pluginを使って!」とのこと。
(現在、Like Boxを使っている方も、時間が空いている時でいいので、2015年6月23日までに「Page Plugin」に変更する必要があります。)
ということで、このブログに「Page Plugin」を導入したので、設定方法などをまとめてみました。
目次
「Page Plugin」の設定方法
では、「Page Plugin」設定方法を見ていきましょう。
1、Page Pluginの設定ページに移動
Page Pluginの設定ページに移動しましょう。

2、情報を入力
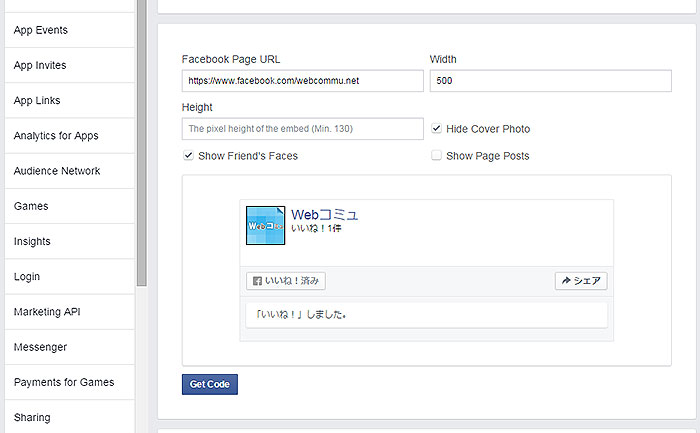
少し下にスクロールすると、フォームがあるので、情報を入力していきましょう。
私の場合は、次のように入力しました。

Facebook Page URL
Facebook Page URLには、あなたのFacebookページのURLを入力しましょう。
例えば、このブログのFacebookページのURLだと、『https://www.facebook.com/webcommu.net』になります。
width
このプラグインを設置する場所に合わせて、幅を280pxから500pxの範囲で指定します。
Like Boxは、幅の制限がなかったようですが、Page Pluginは、最大500pxと決まっており、一度に表示されるファンのプロフィール写真の数も少なくなったようです。
最大の幅は小さくなりましたが、レスポンシブに対応しているので、ページを開いた時点の横幅に自動調整されます。
Height
必要に応じて高さを指定できます。
Hide Cover Photo
チェックを入れると、Facebookのカバー写真が表示されなくなります。
Show Friend’s Faces
チェックを入れると、「いいね!」を押したファンのプロフィール写真が表示されなくなります。
Show Page Posts
チェックを入れると、Facebookに投稿したタイムラインが表示されます。
3、コードを作成
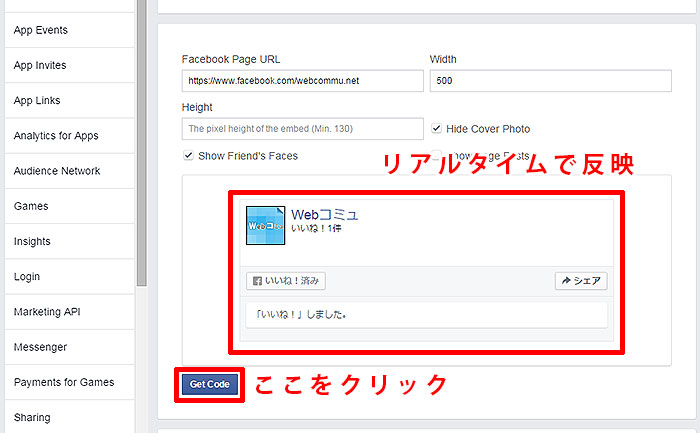
情報を入力していくと、実際に表示されるFacebookプラグイン「Page Plugin」がリアルタイムで反映されます。
「これで良い!」と思ったら、「Get Code」ボタンをクリックしましょう。

4、ブログにコードを貼り付ける
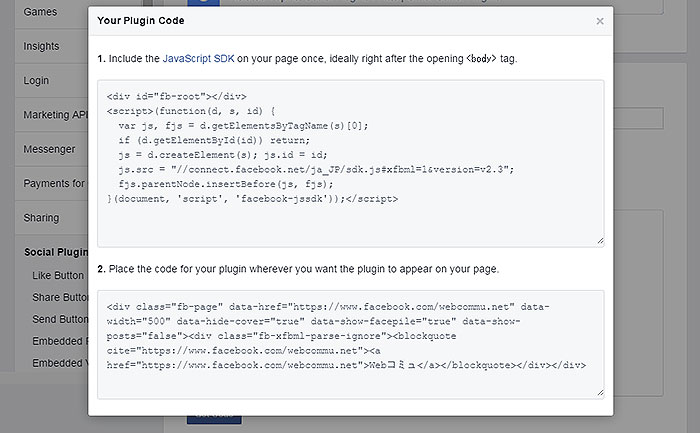
「Get Code」ボタンをクリックすると、次のポップアップが表示されます。
上部と下部の2つのコードをブログに貼り付ける必要があります。
一つ一つ見ていきましょう。

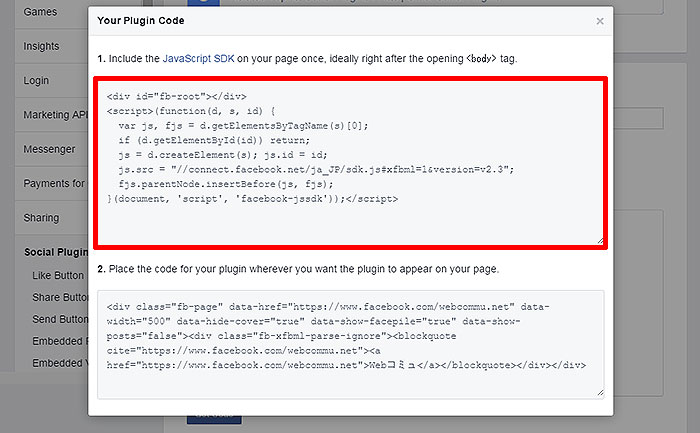
上部のコード
1. Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.
(あなたのページの一つにJavaScript SDKを含みなさい。<body>タグの直後が理想的です。)
というメッセージが書かれているので、次の赤い線で囲んだコードを全てコピーしてください。

次のように、コピーした上部のコードを<body>タグ直後に貼り付けます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Webコミュ</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="container">
<h1>Page Pluginの使い方</h1>
<p>Page Pluginの使い方を解説します。</p>
<p><body>タグ直後にコードを貼り付けてください。</p>
</div>
</body>
</html>
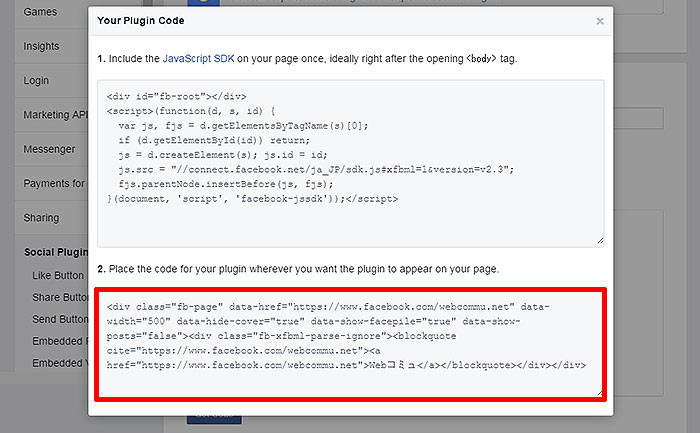
下部のコード
2. Place the code for your plugin wherever you want the plugin to appear on your page.
(あなたのページのプラグインを表示させたい場所にコードを貼り付けてください。)
と書かれているので、次の赤い線で囲んだコードを全てコピーしてください。

次のように、コピーした下部のコードを表示させたい場所に貼り付けます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Webコミュ</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="container">
<h1>Page Pluginの使い方</h1>
<p>Page Pluginの使い方を解説します。</p>
<p><body>タグ直後にコードを貼り付けてください。</p>
<div class="fb-page" data-href="https://www.facebook.com/webcommu.net" data-width="500" data-hide-cover="true" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/webcommu.net"><a href="https://www.facebook.com/webcommu.net">Webコミュ</a></blockquote></div></div>
</div>
</body>
</html>
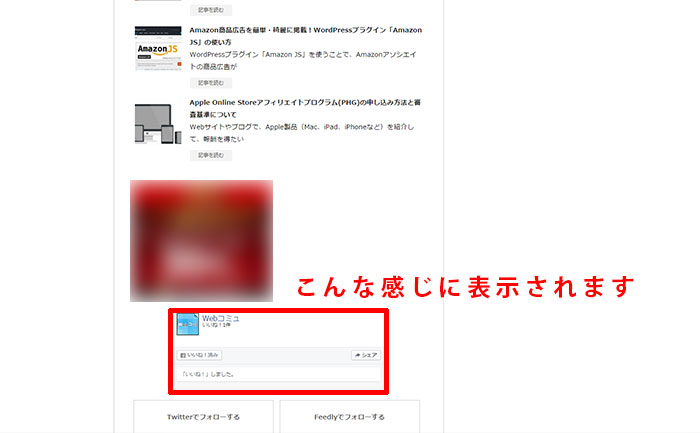
これで、「Page Plugin」の設定は完了です。
こんな感じに表示されます。
「いいね!」が1件(自分でポチっています)しかないので寂しいものです・・・

※このページを下にスクロールすると、表示されています。
スマートフォンでも問題なく「Page Plugin」が表示されています。横幅もピッタリです。

最後に
ブログにFacebookの「いいね!」ボタンを設置していれば、将来的にブログの集客力を高めることが可能です。
通常、ブログに記事を投稿した場合は、Google検索や内部リンク経由での流入がメインになりますが、どうしても時間がかかってしまいます。
Facebookの「いいね!」のユーザーを増やしておけば、記事の更新情報をFacebookに投稿することで「いいね!」を押したユーザーにも知らせることが可能です。
すでにブログに対してある程度の好印象を持っていることから流入してもらえる可能性が高く、他の人に拡散してもらえる効果も期待できます。
筆者も積極的なSNS活用はしてきませんでしたが、ブログにFacebookの「いいね!」を設置しただけで200人のファンを獲得できました。
ECサイトのセール情報などを発信すれば、Facebook経由での流入が即座にある状態となり、良い資産になっています。