Googleは、4月21日からスマートフォン対応・非対応を検索順位の決定要素に追加します。
つまり、Webサイトがスマートフォン対応していない場合、スマートフォンで検索した時に、検索順位が下がる可能性があるということです。
ここで、注意が必要なのが、スマートフォンを使って検索した時だけ影響があるということです。

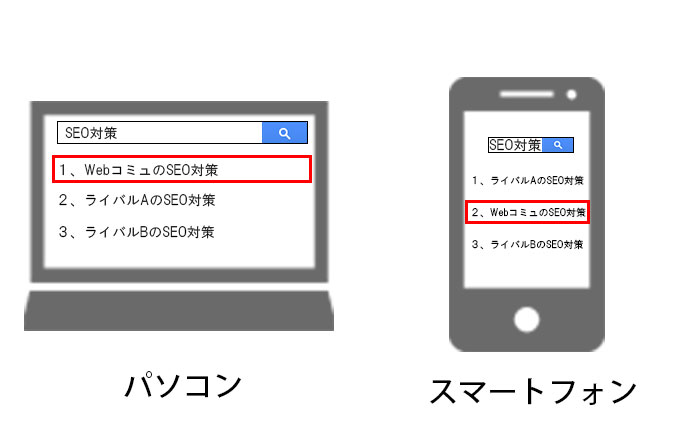
▲上の例のように、同じ「SEO対策」で検索しても、パソコンとスマートフォンでは、検索順位が違うようになります。
補足ですが、Googleの検索エンジンを採用しているYahoo!JAPAN、gooなどにも影響があります。
1. 検索結果にもっとモバイル フレンドリーなウェブサイトを
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
引用:Googleウェブマスター向け公式ブログ「検索結果をもっとモバイル フレンドリーに」
目次
Googleがスマートフォン対応を促す理由
GoogleがWebサイトのスマートフォン対応を促す理由は、世界のスマートフォンユーザー数の急速な増加が挙げられるでしょう。
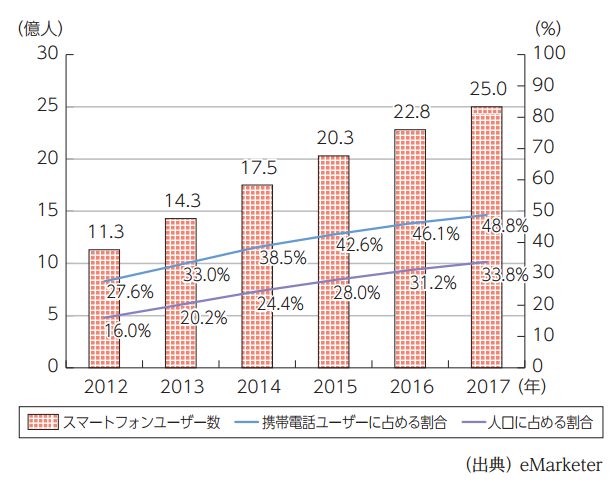
米調査会社のeMarketerによると、スマートフォンユーザー数は、2012年に11.3億人だったのが、2014年には17.5億人になり、この2年間で約6.2億人増加しています。
今後も増加を続け、2017年に25億人に達すると予想されています。

そのため、Googleは、増加したスマートフォンユーザーに、Google検索を使ってもらうために、「スマートフォンでGoogle検索した時の品質」を高める必要があるのです。
このことに関して、GoogleDeveloper「ウェブサイトをモバイル フレンドリーにする理由」では、次のように説明されています。
PC バージョンのサイトは、モバイル端末では見づらくて使いにくいことがあります。モバイルに対応していないサイトの場合、ユーザーはコンテンツを読むためにピンチやズームなどの操作をする必要があります。ユーザーはこうした操作を面倒だと感じ、別のサイトに移動してしまう可能性があります。これに対し、モバイル フレンドリー サイトはコンテンツが読みやすく、すぐに利用することができます。
スマートフォン対応のチェック
GoogleがWebサイトをスマートフォン対応と見なしているかどうかは、Googleが提供している「モバイル フレンドリー テスト」で調べることができます。
では、チェックする方法を見ていきましょう。
1、モバイル フレンドリー テストに移動

2、分析する
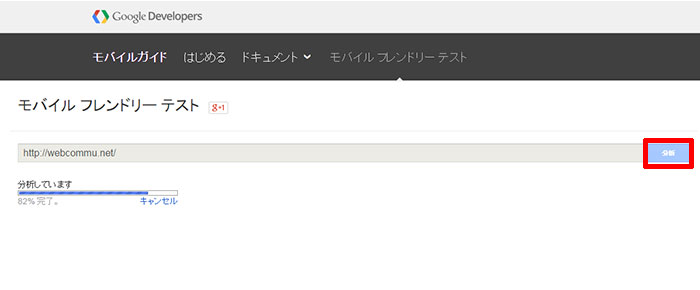
Webサイトの調べたいページのURLを入力して、「分析」ボタンをクリックしましょう。

分析していますというメッセージが表示されるので待ちます。
※今回は、Webコミュのトップページ(https://webcommu.net/)を分析しました。
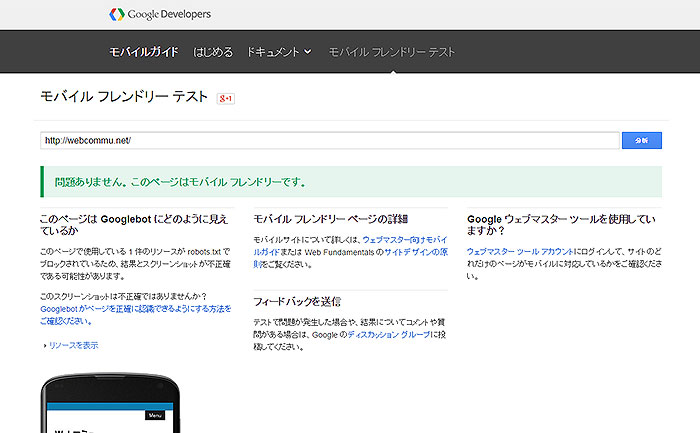
3、モバイル フレンドリー テストの結果が表示
スマートフォン対応していれば、「問題ありません。このページはモバイル フレンドリーです。」というメッセージが表示されます。

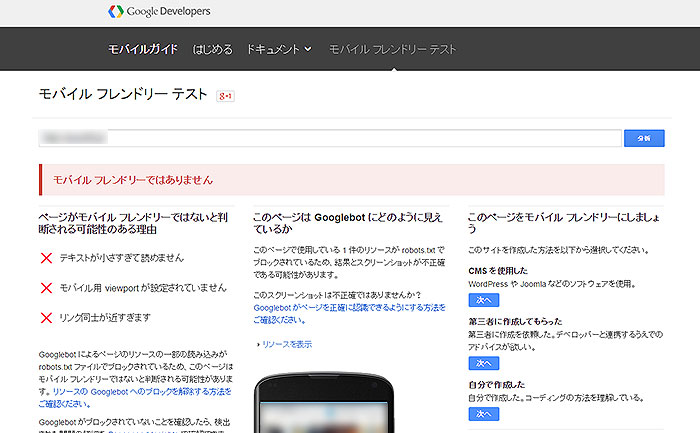
スマートフォン対応していない場合は、「モバイル フレンドリーではありません」というメッセージが表示されます。
「テキストが小さすぎて読めません」「モバイル用 viewport が設定されていません」「リンク同士が近すぎます」など、Googleにスマートフォン対応と見なされていない理由が書かれているので、これらを参考に改善していきましょう。

Googleデベロッパーツールでスマホ表示の確認が可能
上記のモバイル フレンドリー テストと合わせて、Googleデベロッパーツールでスマートフォンで表示させたときの画面も確認しましょう。
Googleデベロッパーツールを活用すれば、自分が持っているスマホの機種だけでなく、iPhone(iPhone SE、iPhone Pro)、Android(Pixel、Galaxy)、タブレット(iPad、Microsoft Surface)などで表示させたときの画面も確認ができます。
スマートフォンの表示速度もチェックしよう
余裕があるなら、スマートフォンを使って、Webサイトを表示した時の速度もチェックしましょう。
なぜなら、Webサイトの表示速度も検索順位に影響するからです。
サイトのパフォーマンスを監視して、読み込み時間を最適化します。Google の目標は、最も関連性の高い検索結果と優れた利便性をユーザーに提供することです。表示が速いサイトは、ユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。そのため、Google では、ウェブマスターがサイトを改善することで、ウェブ全体の速度が上がることを期待しています。
引用:Googleウェブマスター向けガイドライン
特に、スマートフォンは、パソコンと比べて、インターネットの回線速度が遅いケースが多いので、訪問者の満足度を上げるためにも、少し注意しておいたほうがいいでしょう。
1、PageSpeed Insightsに移動
PageSpeed Insightsとは、Googleが提供しているWebサイトの表示速度を改善するためのツールです。

2、分析する
Webサイトの調べたいページのURLを入力して、「分析」ボタンをクリックしましょう。

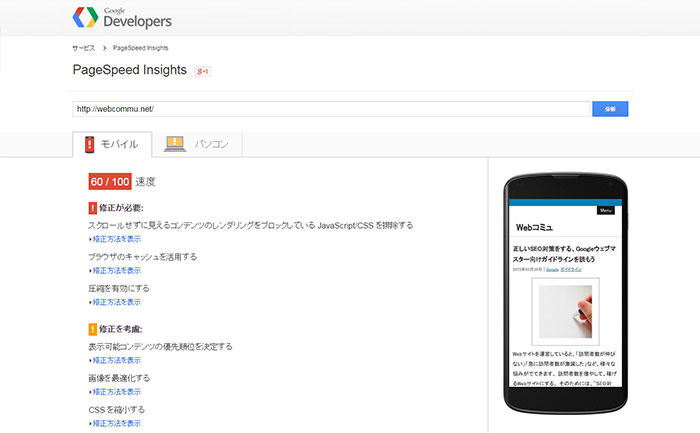
3、PageSpeed Insightsの結果が表示
しばらく待つと結果が表示されます。
Webコミュのトップページ(https://webcommu.net/)は、100点中60点の表示速度の評価でした。
この点数を上げることで、ページの表示速度が向上します。
「修正方法を表示」をクリックすることで、具体的にどこを修正すれば良いかが表示されます。
そこまで、敏感になる必要はないと思いますが、簡単に修正できそうな項目は、積極的に改善していきましょう。


- 画像のサイズや形式(JPEG、PNGなど)を見直して圧縮する
- 使用していないJavaScript、CSSのファイルを削除する
- 記述の順番をCSS→JavaScriptにする
- 高速サーバー(当ブログでも採用しているwpX Speed
 など)に乗り換える
など)に乗り換える - PHPのバージョンをアップする ※エラーの発生に注意
などがあります。
Webサイト・ブログの表示速度はSEO対策でも大きな影響を与えるので積極的に改善することをおすすめします。
最後に
今や国民の1人に1台がスマートフォンで所有者です。
小学生の高学年では3人に1人、シニア層も70~90%の割合でスマートフォンを所有しています。
スマートフォンの保有率の上昇に伴って、パソコン離れも発生しています。
そのため、SEO対策だけでなく、ユーザーの利便性を考慮してもスマートフォンに優しいWebサイト・ブログづくりが大切です。