収益のあるブログを研究していると、広告が一つ目の見出し(h2タグ)の直前に配置されているのを目にします。
「収益をアップのために、わたしのブログでも導入したい」と思う方も多いでしょうが、どうすればいいのでしょうか?
一つ一つ広告コードをコピペしたり、moreタグを置換したり、ショートコードを設定したり、色々な方法が紹介されていますが、どれも非常に手間がかかります。できるだけ無駄な作業は自動化して、記事執筆に専念するのが賢明です。
そこで、最も簡単に広告を一つ目の見出し(h2タグ)の直前に表示させる方法を紹介します。
この方法を使えば、たった一回「関数」をコピペするだけで、過去記事にも自動的に反映され、いつでも簡単に表示・非表示を切り替えれます。
広告を一つ目の見出しの直前に表示する方法
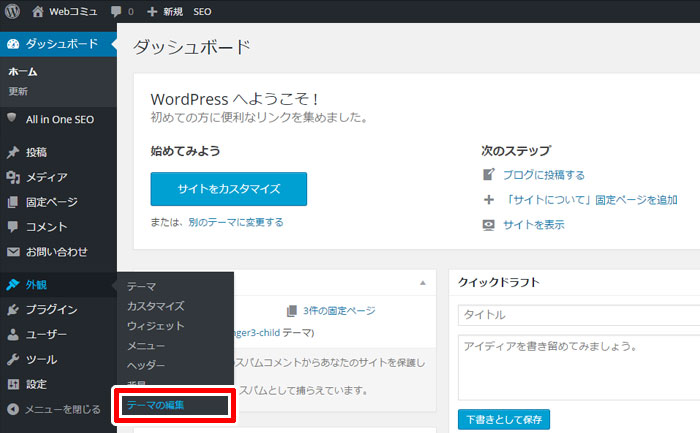
WordPress管理画面の左メニューから「外観」→「テーマの編集」に進みます。

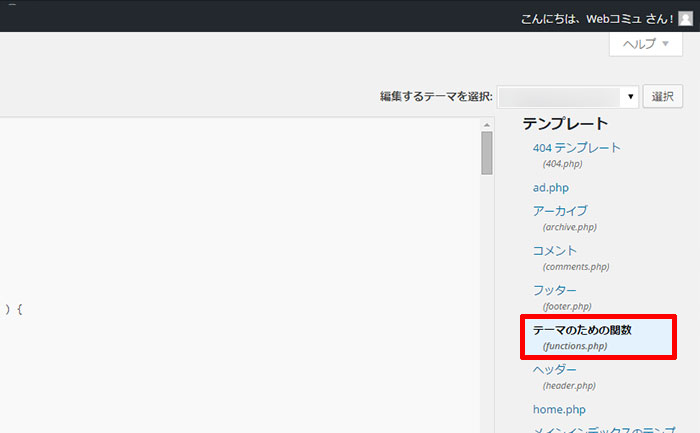
「テーマのための関数(function.php)」を開きます。

次のコードを「function.php」にコピペします。※Google AdSenseの広告コードやアフィリエイトリンクを「//ここに広告のコード($ads = <<< EOFとEOF;の間)」に貼りましょう。
function add_ads_before_1st_h2($the_content) {
if (is_single()) {
$ads = <<< EOF
//ここに広告のコードを入力
EOF;
$h2 = '/<h2.*?>/i';
if ( preg_match( $h2, $the_content, $h2s )) {
$the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_1st_h2');
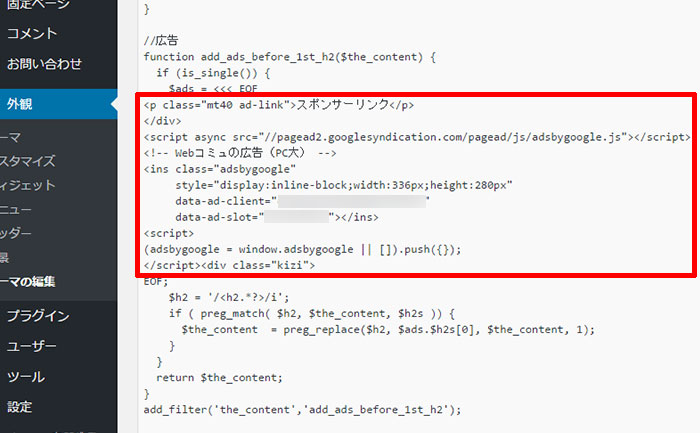
当ブログの場合は、次のようにGoogle AdSense広告を貼っています。広告コードだけでなく、HTMLタグも入力できます。

※function.phpを編集するときは、必ずバックアップをとり、万が一問題が発生したときのために、FTPソフトを起動しておきましょう。
最後に「ファイルを更新」ボタンをクリックすると、記事本文中に広告が表示されます。
記事本文中にGoogle AdSense広告を表示するときの注意点
Google AdSense「広告の配置に関するポリシー」では、「記事の内容」と「広告」の境界が分からないような広告配置をしてはいけないという内容が記載されてます。
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google 広告を簡単に区別できるようにすることが大事です。
Google AdSense広告の直前には「広告」または「スポンサーリンク」を記述しておきましょう。
広告の配置に関するポリシーに違反すると、最悪の場合、Google AdSenseが利用停止になる可能性があります。
まとめ
いかがでしたか?
この方法なら、function.phpに関数を記述するだけで、すべての記事に反映されます。一つ一つ広告コードを貼っていく手間が省けます。
また、効果が出ないときは、関数を削除すればOKです。すぐに記事本文中の広告表示が消えます。
function.php編集は苦手という方も、上手くいけば作業時間を大幅に減らせるので、この機会にチャレンジしてください(バックアップは忘れずに!)