関連記事を「Googleの関連コンテンツ ユニット」に変更しました。
今までは、WordPressプラグイン「Yet Another Related Posts Plugin」を使って、関連記事を表示させていたのですが、精度がイマイチでずっと気になっていました。
例えば、「iOS版スーパーマリオラン」の関連記事に「iPhoneのブルーライトカット”Night Shift”機能」の記事が表示されていたり・・・。
そこで、Google先生が公式に提供している「関連コンテンツ ユニット(無料)」を試験的に導入することにしました。
この記事では、当ブログで採用しているブロガー専用WordPressテーマ「ハミングバード」![]() にGoogleの関連コンテンツ ユニットを設置する方法を紹介しましす。
にGoogleの関連コンテンツ ユニットを設置する方法を紹介しましす。
目次
関連コンテンツ ユニットとは?
関連コンテンツ ユニットとは、ブログに関連記事を簡単に表示させる”Google AdSense”の機能の一つです。

Googleによると、関連コンテンツ ユニットを導入することで、ユーザーのページ回遊率が増え、「PV・平均滞在時間が増加」→「広告表示回数が増加」→「広告収益が増加」するようです。
おすすめの関連コンテンツはトピックの類似性に基づいており、個々のユーザーに合わせてカスタマイズされます。テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します。
出典:AdSenseヘルプ「関連コンテンツ機能について」
ただし、関連コンテンツ ユニットを設置できるのは、一定の規模以上のブログだけ。選ばれしブログでないと、この機能は利用できません。
関連コンテンツを利用できるのは特定のサイト運営者様だけです。ご利用いただくには、サイトのトラフィック量とページ数の最低要件を満たしている必要があります。
出典:AdSenseヘルプ「関連コンテンツ機能について」
自分のブログで関連コンテンツ ユニットを使えるかどうかは、Google AdSense管理画面の「設定」→「自分のサイト」→「コンテンツが一致」から確認できます。
関連コンテンツ ユニットを使えるのは、ここに表示されているドメインだけになります。
関連コンテンツ ユニットの作成方法
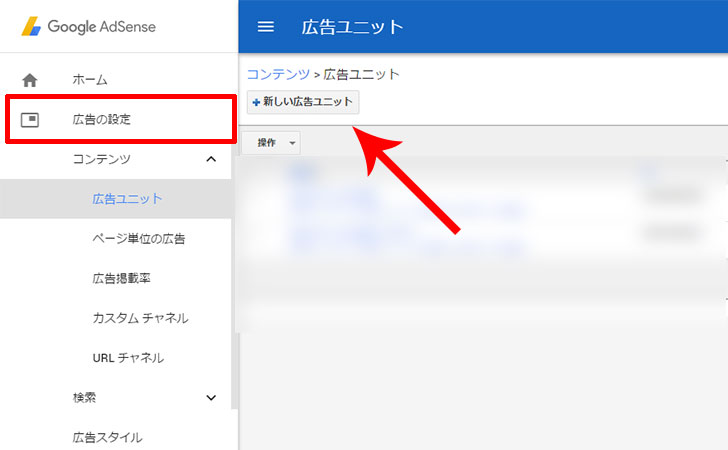
まず、Google AdSenseの管理画面を開き、「広告設定」→「新しい広告ユニット」に進みます。

次に右側の「関連コンテンツ」をクリック。

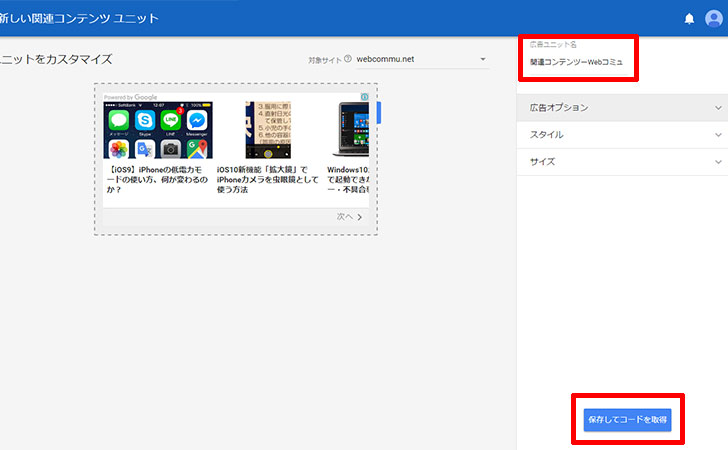
分かりやすい「広告ユニット名」を付けてから、各種設定をします。

- 広告オプション → 「オン」にすると関連記事内に広告が表示され、収益につながります。(ただし、Googleから広告表示を許可されている一定規模以上のサイトでないと選択できません。)
- スタイル → フォント、タイトル、背景など、関連記事のデザイン設定ができます。何もいじらなくても問題ありません。
- サイズ → レスポンシブにすれば、ブログの幅に合わせて自動調整されます。レスポンシブで問題ありません。
最後に、右下の「保存してコードを取得」をクリックします。
関連コンテンツ ユニットのコードが表示されます。「コード スニペットをコピー」をクリックしましょう。

WordPressテーマ「ハミングバード」に設置する方法
関連コンテンツ ユニットの作成が終わったら、続いては、WordPressに関連コンテンツ ユニットを設置する設定です。
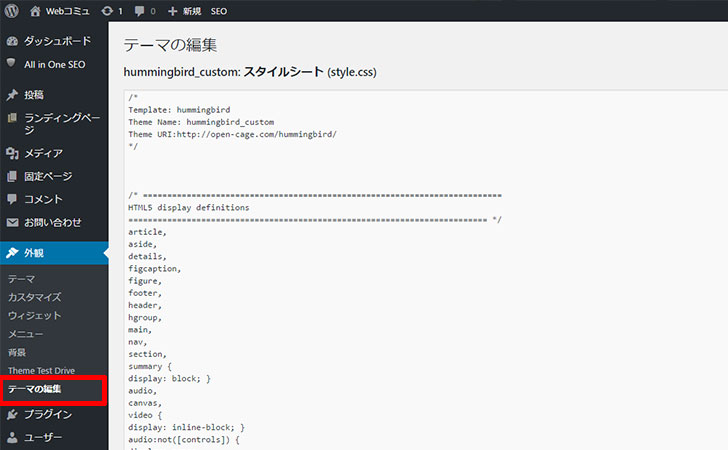
WordPress管理画面を開き、「外観」→「テーマの編集」に進みます。

関連記事を非表示にする
まずは、ハミングバード標準の「関連記事(RECOMMENDこちらの記事も人気です。)」を非表示にします。
ハミングバードの関連記事は、「parts_singlefoot.php」ファイルから表示されているため、ここを少しいじる必要があります。
テーマの編集の右側から、「parts_singlefoot.php」を探してクリックしてください。

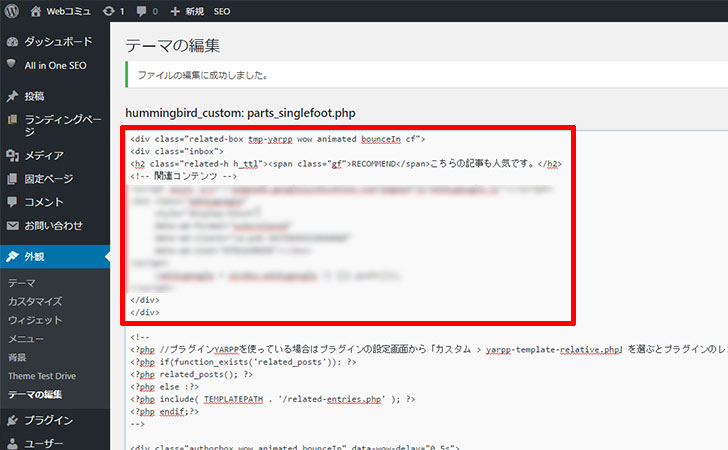
関連記事が出力されている「<?php //プラグインYARPPを使っている場合~~~~~ endif;?>」の部分を「<!– –>」でコメントアウトして、関連記事を非表示にします。※念のためバックアップはとっておきましょう。

ハミングバード標準の関連記事が表示されなくなりました。

Googleの関連コンテンツ ユニットを表示
関連記事の非表示化が確認できたら、Googleの関連コンテンツ ユニットを表示させます。
次のコードを先ほどの「parts_singlefoot.php」ファイルの上部に貼り付けましょう。
「※※※関連コンテンツ ユニットのコードを貼り付ける※※※」に関連コンテンツ ユニットのコードを貼り付けてください。
<div class="related-box tmp-yarpp wow animated bounceIn cf"> <div class="inbox"> <h2 class="related-h h_ttl"><span class="gf">RECOMMEND</span>こちらの記事も人気です。</h2> <!-- 関連コンテンツ --> ※※※関連コンテンツ ユニットのコードを貼り付ける※※※ </div> </div>
このように貼り付ければOKです。

関連コンテンツ ユニットが表示された
しばらくは、大きい広告が表示されます。
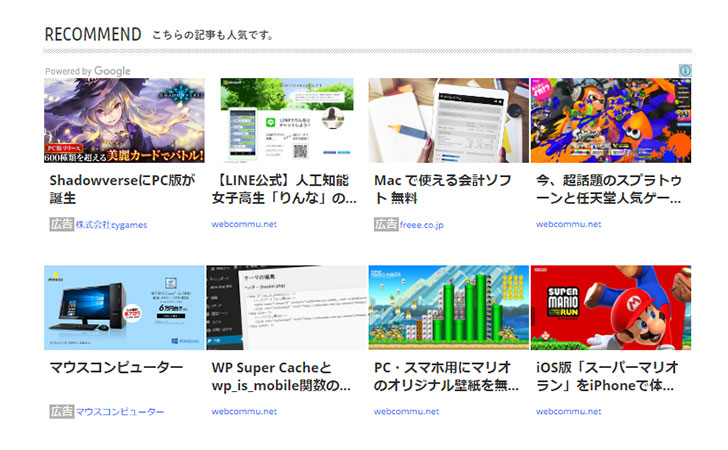
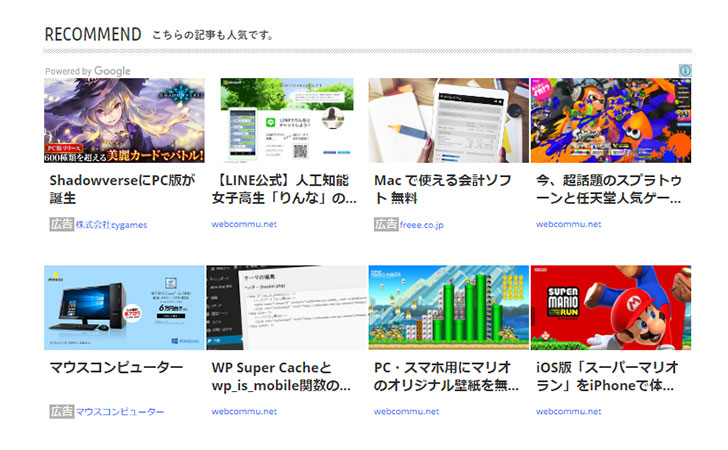
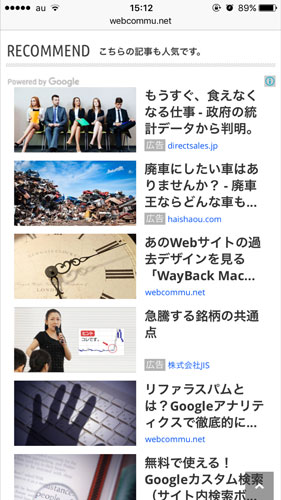
10~30分程度経過した後、こんな感じで関連記事が表示されるようになりました。いい感じですね。

スマートフォンでもバッチリ表示されます。

最後に
そこまで、時間をかけずに「関連コンテンツ ユニット」を設置できました。
精度の方は、まだ設置したばかりで正直どうかわかりません。
しばらく様子を見て、PV・平均滞在時間、広告収益額の変化などを見ていきたいと思います。