WordPressでWebサイトを作成しているとき、ある固定ページ(親ページ)の「子ページ」の記事をランダムに表示させたい場合があると思います。
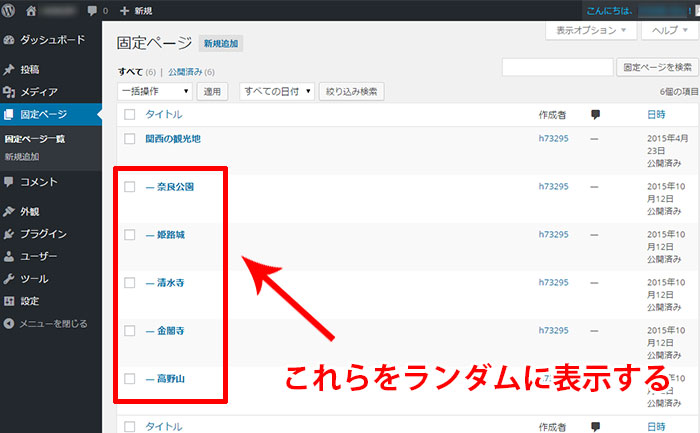
例えば、「関西の観光地」という固定ページがあったとします。その子ページに「奈良公園」「姫路城」「清水寺」「金閣寺」「高野山」があり、これらの子ページをランダムに3つずつ表示させたい場合など。

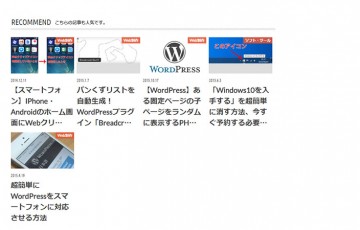
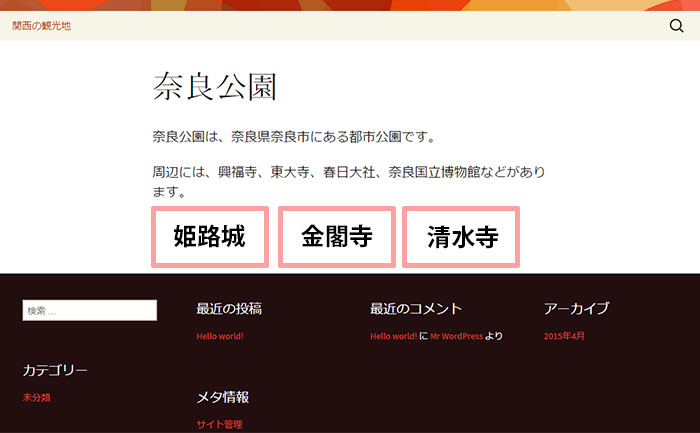
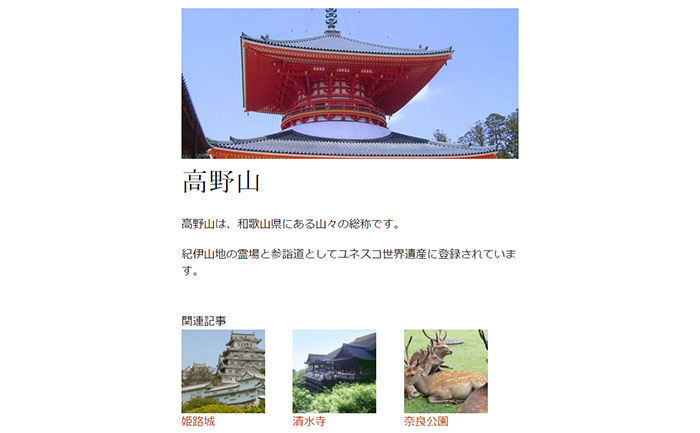
今回は、次の画像のように、本文の下に、「関連記事」としてランダムに3つ表示されるようにします。

目次
固定ページのテンプレートを新規作成
まずは、固定ページの「テンプレート」を新規作成する必要があります。
※このテンプレートに「ランダムに表示するPHP関数」を記述します。
「page.php」の複製
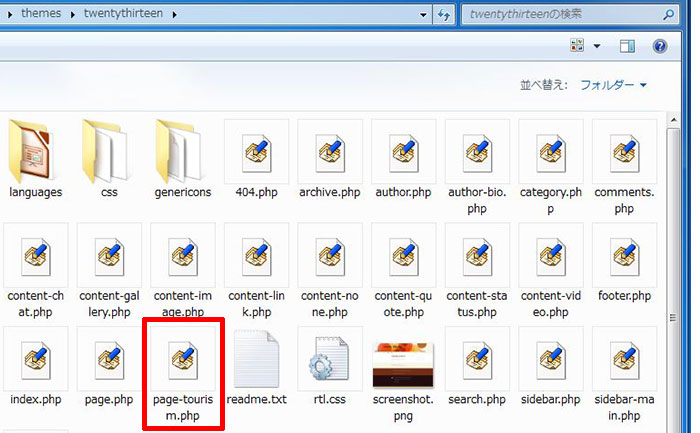
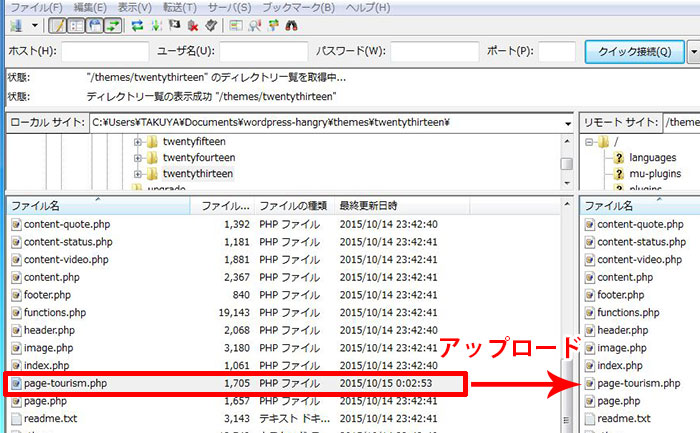
「/themes/使用中のテーマのフォルダ」に「page.php」というPHPファイルがあるので、複製(コピー&ペースト)します。
名前は、「page-○○.php」にすればOKです。今回は、関西の観光地という記事で使うので「page-tourism.php」にしました。

複製したファイルを編集
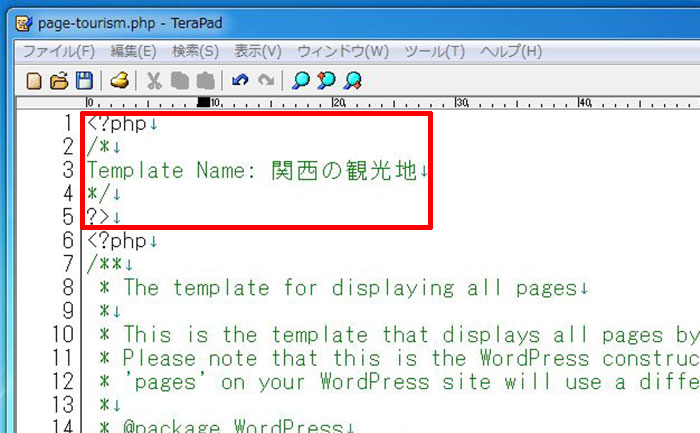
先ほど複製した「page-tourism.php」をエディター(メモ帳でもOK)で開き、1行目~5行目に、次の記述を追加します。
<?php /* Template Name: 関西の観光地 */ ?>
テンプレート名「○○○」は、分かりやすい名前にすれば良いです。

アップロード
最後に、編集したファイルを「/themes/使用中のテーマのフォルダ」にアップロードします。

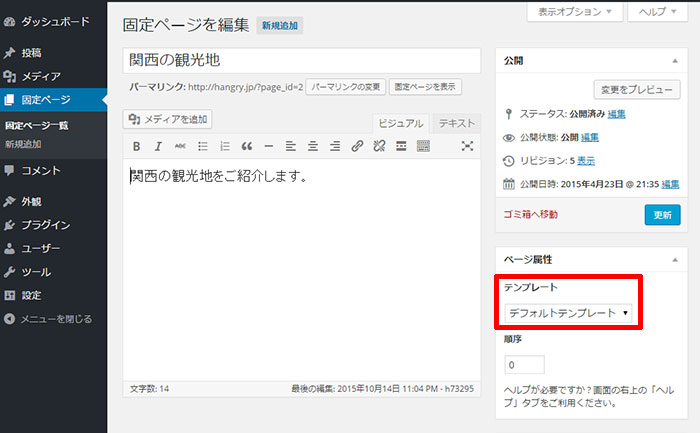
固定ページの編集画面の「ページ属性」に「テンプレート」が追加されていれば、テンプレートの新規作成は完了です。

子ページをランダムに表示する方法
ここからは、子ページをランダムに表示する方法を解説します。
PHP関数を貼り付け
先ほど、アップロードした「page-tourism.php」に子ページをランダムに表示するPHP関数を記述します。
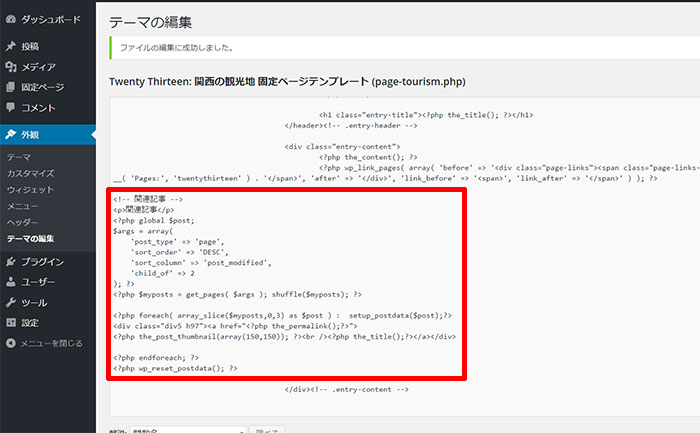
WordPress管理画面の左メニューから「外観>テーマの編集」に進み、「page-tourism.php」をクリック。
次の「PHP関数」を記事本文の下に追加します。
<p class="related-hl">関連記事</p>
<?php global $post;
$args = array(
'post_type' => 'page',
'sort_order' => 'DESC',
'sort_column' => 'post_modified',
'child_of' => 2
); ?>
<?php $myposts = get_pages( $args ); shuffle($myposts); ?>
<?php foreach( array_slice($myposts,0,3) as $post ) : setup_postdata($post);?>
<div class="related-div"><a href="<?php the_permalink();?>">
<?php the_post_thumbnail(array(150,150)); ?>
<?php the_title();?></a></div>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
※固定ページの「タイトル」と「アイキャッチ画像」がランダムに表示されます。
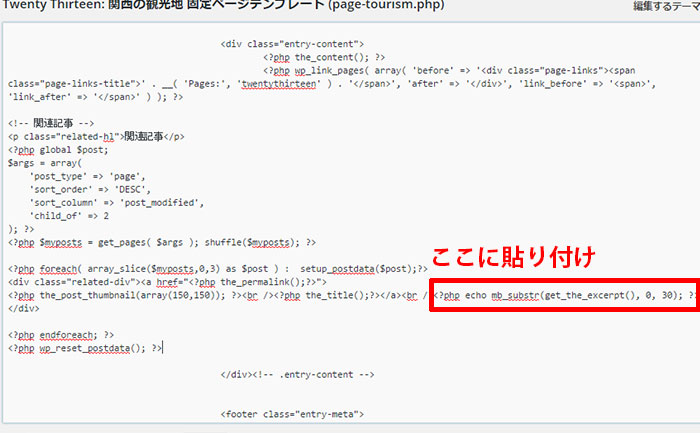
例えば、WordPressのデフォルトテーマ「Twenty Thirteen」を使用している場合は、次のように貼り付ければ良いでしょう。

「親ページのpost番号」の調べ方
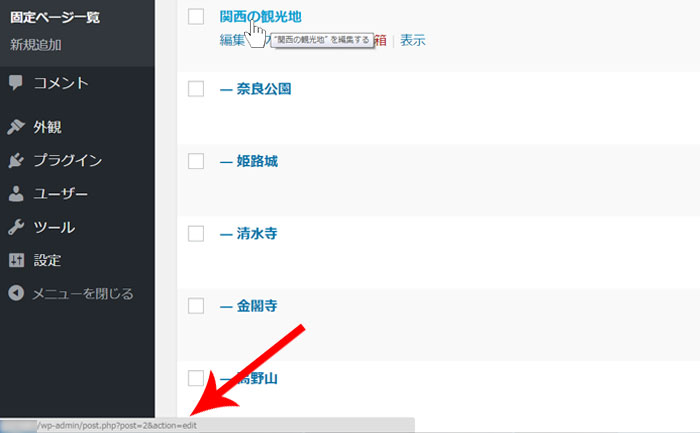
WordPress管理画面の「固定ページ」をクリック。
「親ページのリンク」にマウスカーソルを重ねると、左下に「○○/wp-admin/post.php?post-親ページのpost番号&action-edit」が表示されます。
「?post-」に続く番号が「親ページのpost番号」となります。

▲上の画像の例では、「2」が「親ページのpost番号」となります。
CSSの適用
CSSは、次のように指定すればOKです。
.related-hl{
margin: 60px 0 0;
}
.related-div{
float: left;
width: 33%;
}
アイキャッチ画像を設定
関連記事のイメージ画像を表示させるには、アイキャッチ画像を設定する必要があります。
固定ページの編集画面の「アイキャッチ画像を設定」から、画像を選択しましょう。

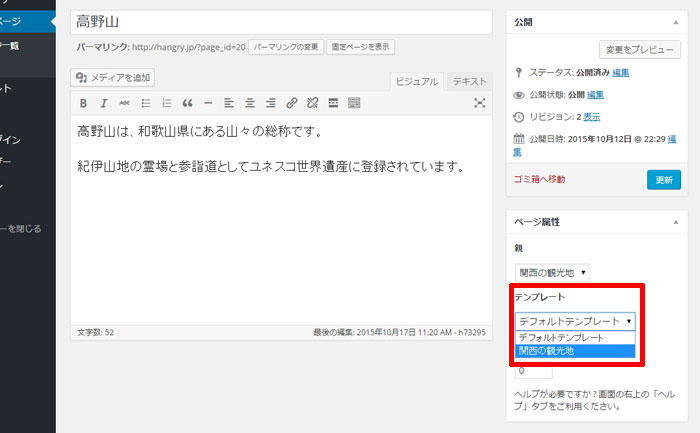
テンプレートの切り替え
子ページをランダムに表示させる「固定ページ」の編集画面を開きます。
ページ属性のテンプレートを「デフォルトテンプレート」から、先ほど新規作成した「テンプレート」に切り替えます。

▲「関西の観光地」にテンプレートを切り替えています。
記事本文の下に「関連記事」が表示されました。更新ボタンをクリックすると、ランダムに3件ずつ表示されます。

表示内容の変更(カスタマイズ)
表示内容を変更(カスタマイズ)するには、「PHP関数」に変更を加える必要があります。
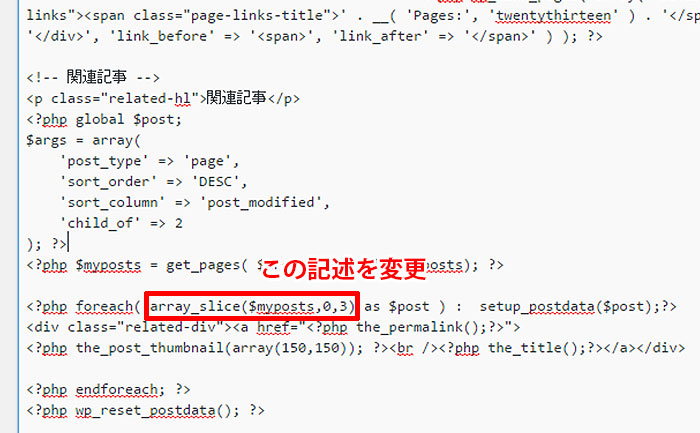
表示件数を増やす方法
ランダムに表示させる件数を増やすには、「array_slice($myposts,0,3)」を変更します。
例えば、表示件数を5件に増やしたいなら、「array_slice($myposts,0,5)」にすればOKです。

記事の本文抜粋

上の画像のように、ランダム表示させる子テーマの「最初の本文を抜粋する」には、次のPHP関数を使います。
<?php echo mb_substr(get_the_excerpt(), 0, 30); ?>
※「30」は、本文抜粋する文字数を示しています。例えば、50文字表示させたい場合は、「50」に変更すればOKです。
表示させたい場所に貼り付けます。