『Amazonの商品紹介をして収益を得る|Amazonアソシエイト(アフィリエイト)の登録方法』では、Amazonアソシエイトの登録方法を紹介しました。
今回は、AmazonアソシエイトでAmazonの商品広告をWebサイトに掲載する方法を紹介します。
次のように、Amazonの商品広告が表示されます。
目次
Amazonの商品リンクの作成方法
まずは、Amazonの商品リンクを作成する必要があります。
1、Amazonアソシエイトのサイトに移動
Amazonアソシエイトのサイトに移動しましょう。

2、サインインする
Amazonアソシエイトの登録時に使用した「メールアドレス」と「パスワード」でサインインしましょう。

3、商品を検索
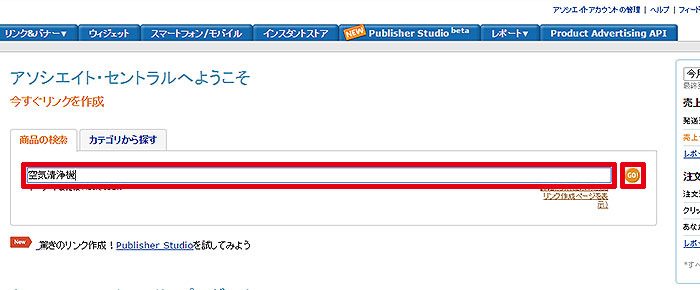
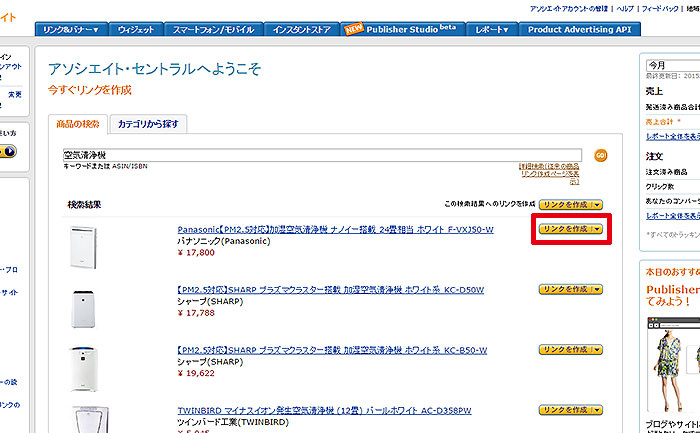
Webサイトで紹介する商品を検索します。
検索ボックスに「商品名」や「型番」などを入力して、「GO!」ボタンをクリックしましょう。
▲上の例では、「空気清浄機」と入力しています。
4、検索結果から商品を選択
検索結果が表示されます。
紹介する商品が見つかったら、右横の「リンクを作成」ボタンをクリックしてください。

5、商品リンクをカスタマイズ
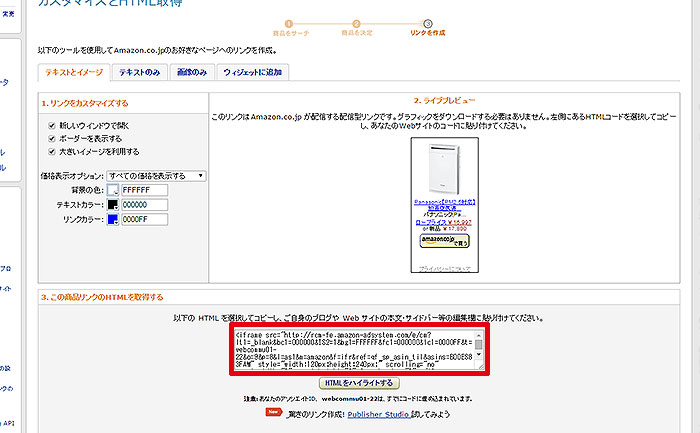
このページで、商品リンクのカスタマイズ(背景色、テキストカラー、リンクカラー、大きさなどの変更)ができます。
ライブプレビューとは、実際に表示される商品リンクです。

「テキストとイメージ」「テキストのみ」「画像のみ」から選ぶ
タブをクリックすることで、「テキストとイメージ」「テキストのみ」「画像のみ」から選ぶことができます。

価格表示のオプションの「新品の価格のみを表示する」について
「新品の価格のみを表示する」を選択すると、ロープライス(中古品の価格)か表示されなくなります。

4、HTMLをコピー
商品リンクのカスタマイズが完了したら、「HTML」をコピーしましょう。

Webサイトに商品リンクを貼り付ける
先ほど、コピーした「HTML」を貼り付けましょう。
次のように貼り付ければOKです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Webコミュ</title>
</head>
<body>
<h1>HTMLの貼り付け</h1>
<p>Amazonアソシエイトの商品リンクのHTMLを貼り付けた例は、次の通りです。</p>
<iframe src="http://rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&nou=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=webcommu01-22&o=9&p=8&l=as1&m=amazon&f=ifr&ref=qf_sp_asin_til&asins=B00ES83FAM" style="width:120px;height:240px;" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"></iframe>
</body>
</html>
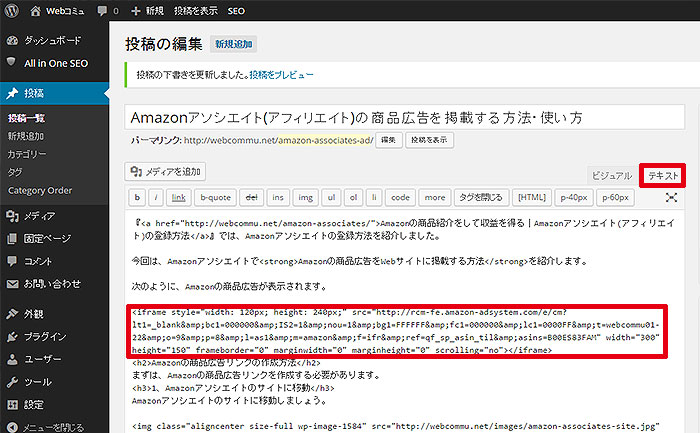
WordPressの場合
WordPressの場合は、テキストエディターに切り替えてから、HTMLを次のように貼り付けましょう。

WordPressを使って、Amazonアソシエイトをしている方なら、WordPressプラグイン「Amazon JS」を使うことで、商品広告を簡単に掲載できて、見栄えも良くなります。
詳しくは『Amazon商品広告を簡単・綺麗に掲載!WordPressプラグイン「Amazon JS」の使い方』で紹介しています。