Webフォントを使えば、Webサイトの文字をお洒落にすることができます。
文字画像を用意しなくても、キーボードでお洒落な文字を入力でき、CSSで色やサイズも簡単に変更できるので、便利です。
そんなWebフォントですが、「導入が難しそう」「よくわからない」と思って、使うのをためらっている方も多いのではないでしょうか?
今回は、Webフォントの中でも比較的、簡単に導入できる「Google Web Fonts」を紹介します。
実際に使ってみると、こんな感じです。
Hello
Google Web Fontsとは
Google Web Fontsとは、個人でも商用でも無料で利用できるWebフォントです。
検索エンジンでお馴染みのGoogleが提供しており、会員登録の必要もありません。
2014年現在、日本語は提供されていませんが、アルファベットのフォントは数多く公開されています。
Google Web Fontsの導入方法
さっそく、導入してみましょう。
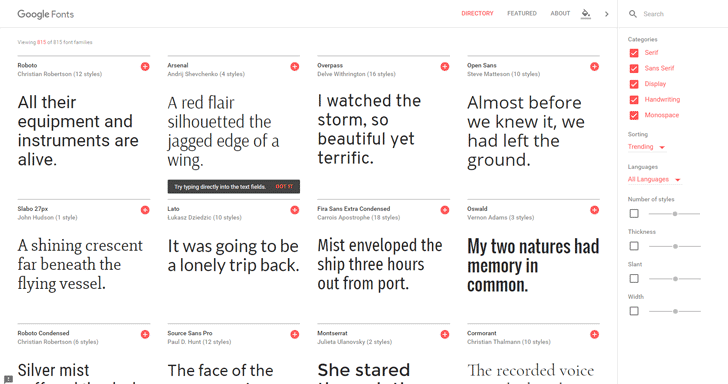
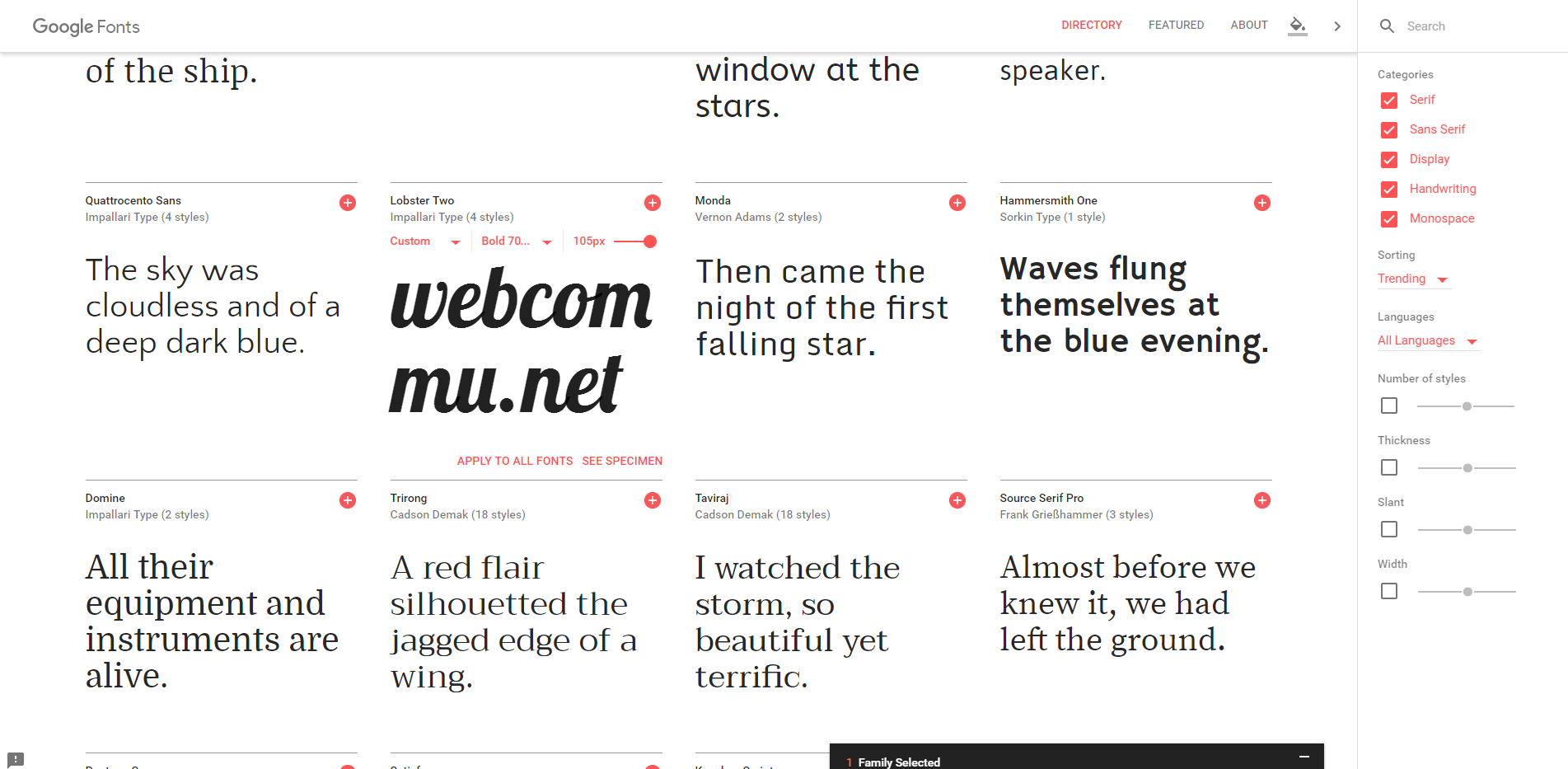
まずは、『Google Web Fontsのサイト』に移動しましょう。

使いたいフォントを探します。
実際に自分で単語を打ち込めます。太さや斜体など、色々なフォント効果を指定して表示を確認することも可能です。

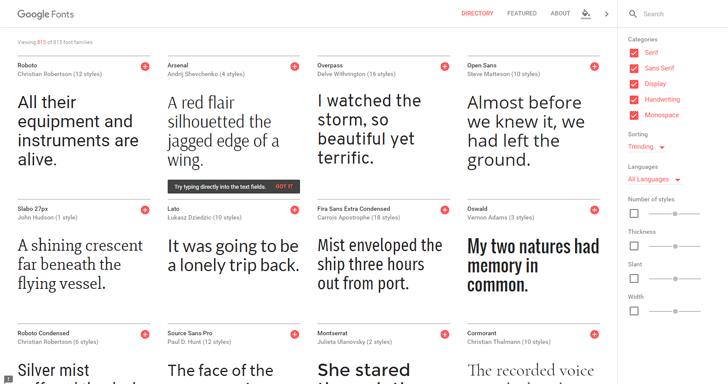
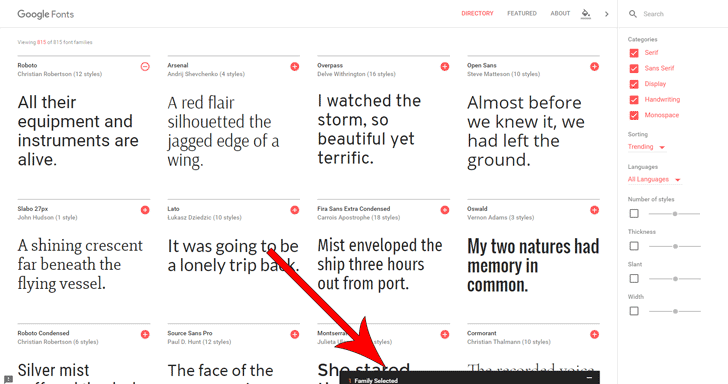
使いたいフォントが決まったら、「+」ボタンを押します。すると、右下に「Family Selected(選んだフォント)」の黒いバーが表示されるのでクリックしましょう。

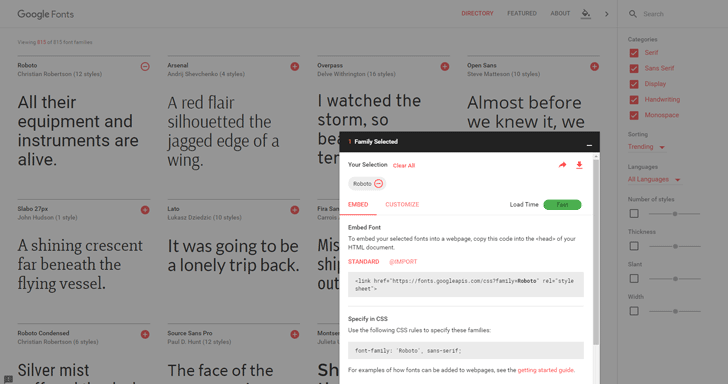
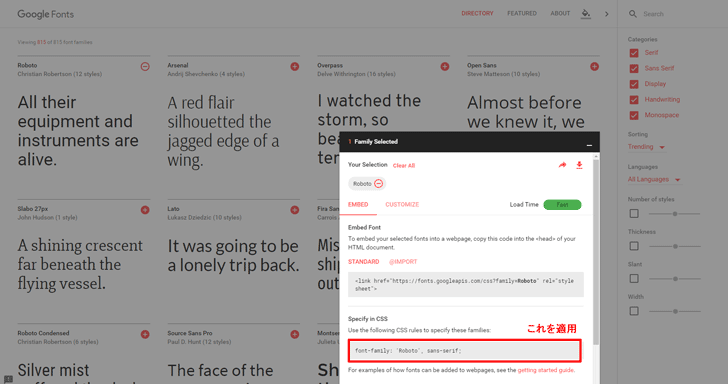
このような画面が表示されます。

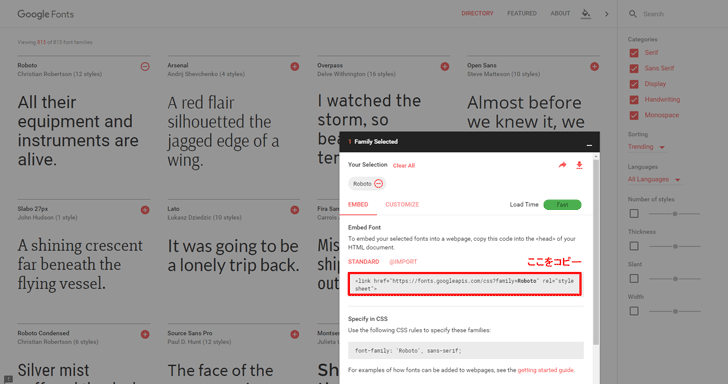
Family Selectedの「Embed Font(埋め込みフォント)」項目にある「<link href=・・・」から始まるコードをコピーして、headタグ内に貼り付けてください。

例えば、Great Vibesという英語筆記体のフォントで表示させたいときは、こんな感じです。
<head> (中略) <link href="https://fonts.googleapis.com/css?family=Great+Vibes" rel="stylesheet"> (中略) </head>
最後は、CSS(スタイルシート)を適用させます。
「Specify in CSS(CSSで指定する)」項目に記述されているfont-familyを適用させてください。

次のように記述すると・・・
<p style="font-family: 'Great Vibes', cursive;">Google Web Fonts</p>
このように表示されます。
Google Web Fonts
CSSですので、サイズや色も簡単に変更できます。
<p style="font-family: 'Great Vibes', cursive; font-size: 25px; color: #ff0000; letter-spacing: 0.5em;">Google Web Fonts</p>
Google Web Fonts
まとめ
いかがでしたか?少しはWebフォントについて分かりましたか?
今回は、Googleが提供しているWebフォントを紹介しましたが、他にも色々な所がWebフォントを提供しています。
日本語のWebフォントも提供されていますので、「これは良い!」と思ったら、是非、導入してください。
Thank you for see webcommu.