こんな経験ないでしょうか?
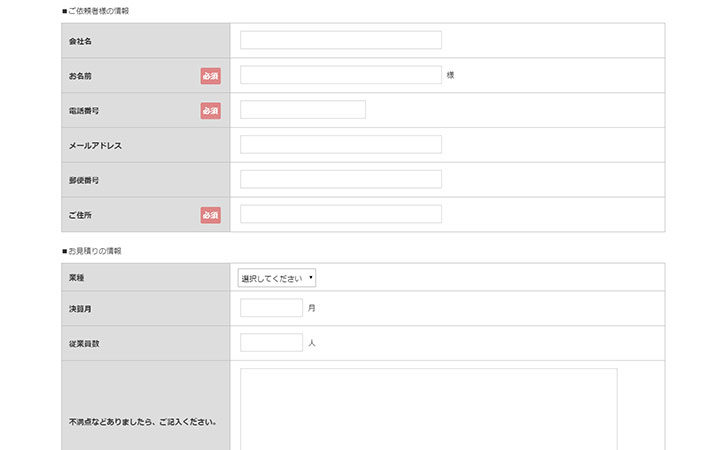
お問い合わせフォームに情報を入力している途中で「Enterキー」を押してしまい、そのまま送信されてしまった・・・。
まだ入力しようと思ってたのに、白紙になってしまい、もう一度入力するのも面倒・・・。
この記事では、そんな不満を訪問者に与えないためにWordPressプラグイン「Contact Form 7」のお問い合わせフォームで「Enterキー」を押してもsubmit送信しない方法を紹介します。
Contact Form 7でEnterキーを無効にする方法
Contact Form 7の機能には、Enterキーを無効にする方法が用意されていません。
そのため、ちょっとしたスクリプトを埋め込む必要があります。
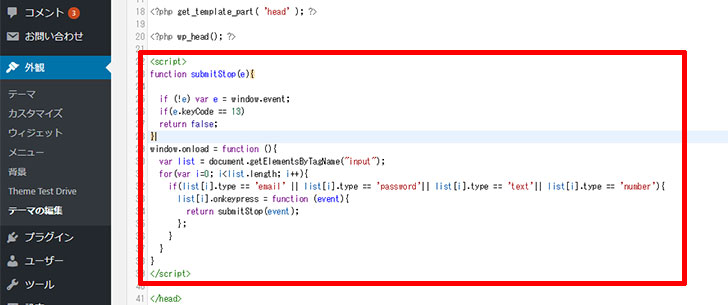
WordPress管理画面から「外観」→「テーマの編集」→「header.php」を開き、<head>タグ内に次のコードを貼り付けてください。

<script>
function submitStop(e){
if (!e) var e = window.event;
if(e.keyCode == 13)
return false;
}
window.onload = function (){
var list = document.getElementsByTagName("input");
for(var i=0; i<list.length; i++){
if(list[i].type == 'email' || list[i].type == 'password'|| list[i].type == 'text'|| list[i].type == 'number'){
list[i].onkeypress = function (event){
return submitStop(event);
};
}
}
}
</script>
Googleタグマネージャーを利用して、お問い合わせフォームのページだけスクリプトが動作するようにしてもいいでしょう。
たったこれだけでContact Form 7で作成したお問い合わせフォームでEnterキーを無効にすることができます。