WordPressのプラグイン「Contact Form7」は、簡単にお問合せフォームを設置できることで有名です。
今回は、さらにユーザビリティを向上させるために郵便番号から住所を自動入力する方法を紹介します。

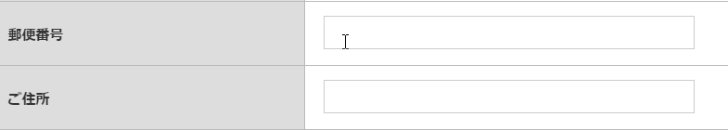
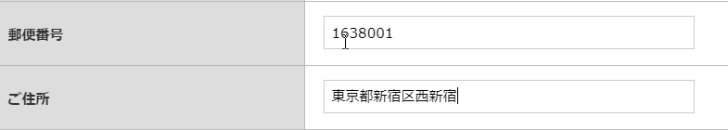
▲こんな感じに自動入力され、ユーザーが住所を手動で入力する手間が省けます。
郵便番号から住所を自動入力する方法
Contact Form7で郵便番号から住所を自動入力するには、
- Contact Form7
- header.php
の2箇所を編集する必要があります。
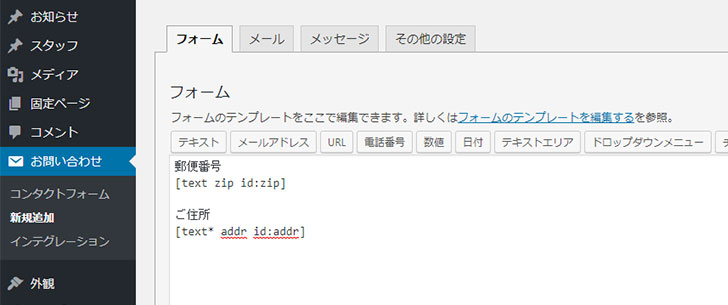
Contact Form7
Contact Form7のフォームは、次のように記述します。

郵便番号 [Text zip id:zip] ご住所 [Text addr id:addr]
※必要に応じて、お問合せフォームの項目は追加していってください。
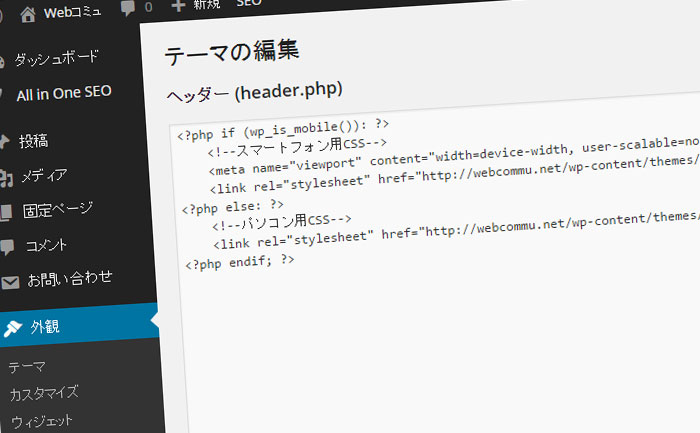
header.php
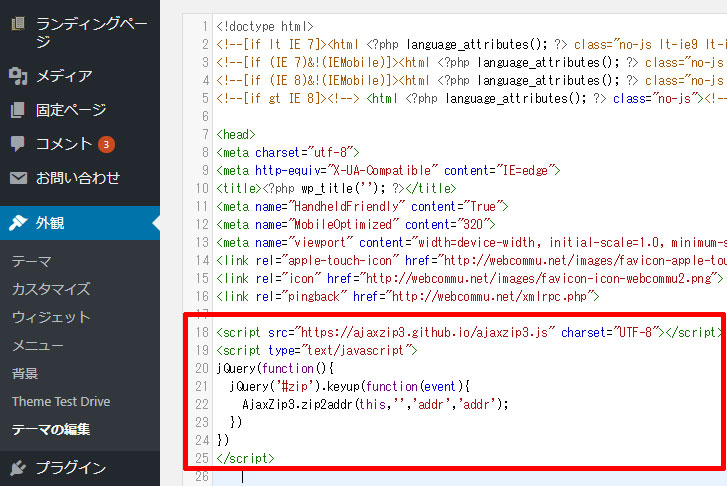
header.phpは、<head>タグ内に次のように記述します。(「外観」→「テーマの編集」にあります。)

<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
<script type="text/javascript">
jQuery(function(){
jQuery('#zip').keyup(function(event){
AjaxZip3.zip2addr(this,'','addr','addr');
})
})
</script>
※動作しない場合は、</body>の直前に貼り付けてください。
最後に
無事に郵便番号から住所が自動入力されましたか?
今回は、株式会社人気組が公開している「ajaxzip3」という便利なスクリプトを使って、住所が自動入力されるようにしました。
「世界一、簡単に設置できる郵便番号検索ライブラリを目指して! 」の通り、本当に導入が簡単。
こんな簡単なコピペだけで、すごくプロっぽいお問合せフォームになります。開発者には感謝です!