GoogleがWebサイトのスマートフォン対応の有無をランキング要素に追加してから、対応を進めている方も多いと思います。
※詳しくは、『スマートフォン対応がSEO対策で必須に!Googleがランキングに反映』を見てください。
しかし、Androidユーザーでシェアの高いiPhoneの画面を確認したかったり、Webサイトの編集中にわざわざスマートフォンを取り出すのが面倒な方もいるでしょう。
このページでは、パソコンで様々な種類のスマートフォン画面を確認する方法を紹介しています。
目次
スマートフォン画面を確認する方法
さっそく、パソコンでスマートフォン画面を確認する方法を見ていきましょう。
1、Google Chromeを起動
まずは、Google Chromeを起動してください。

※Google Chromeはこちらからインストール可能です。
2、確認したいページを開く
次に、スマートフォン画面を確認したいページを開いてください。

※例として、当ブログのトップページを開いています。
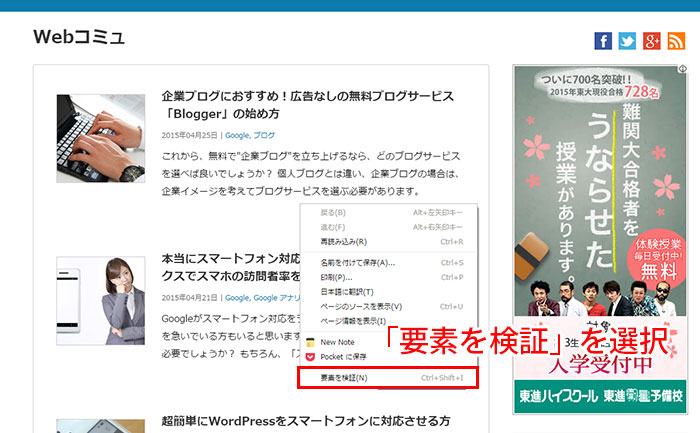
3、要素を検証
右クリックをしてから、「要素の検証」を選んでください。

※「Ctrl + Shift + I」または「F12」でもOKです。
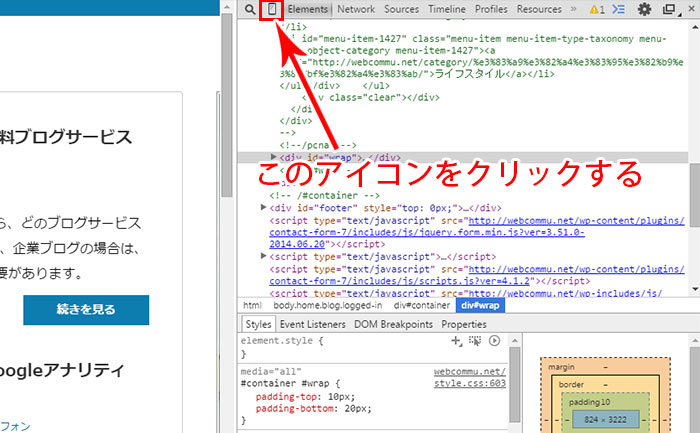
4、スマートフォンのアイコンをクリック
次のような画面(「Chrome デベロッパーツール」といいます)が表示されるので、スマートフォンのアイコンをクリックしてください。

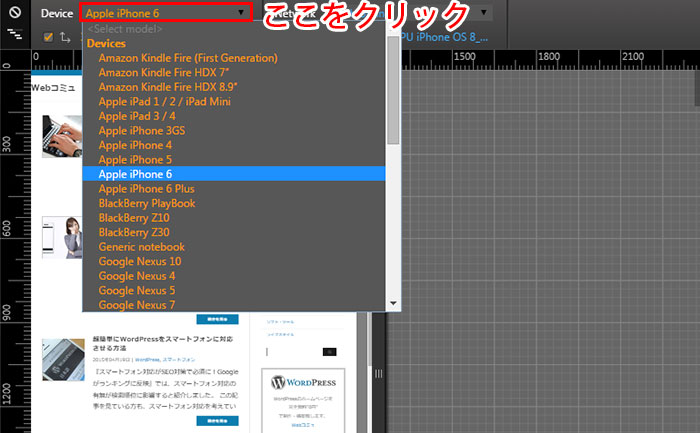
5、スマートフォンの種類を選ぶ
Deviceから「スマートフォンの種類」を選びましょう。

▲iPhone6を選びました。
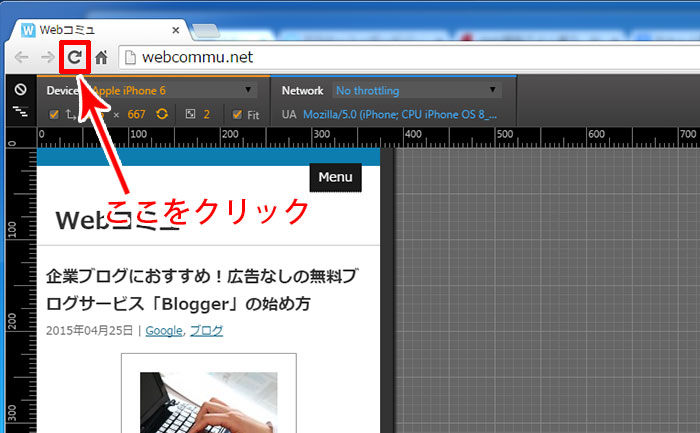
6、更新ボタンをクリック
選択したスマートフォンを反映させるために、「更新ボタン」または「F5」を押しましょう。

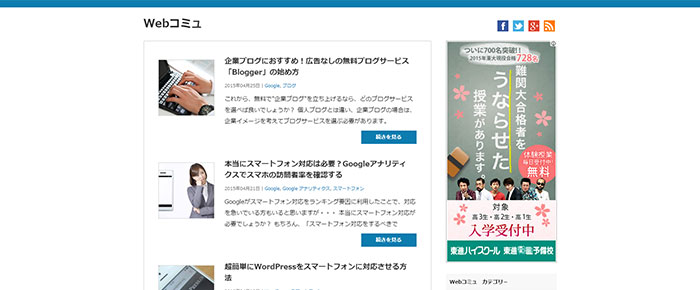
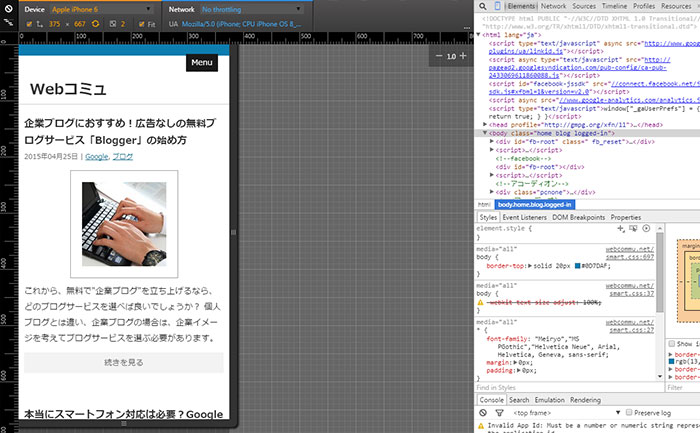
7、スマートフォン画面が表示されました
次のように、スマートフォンでブログを表示したときの画面になりました。もちろん、スクロールも可能なので、正しく表示されているかを確認しましょう。

スマートフォンの通信速度を確認する方法
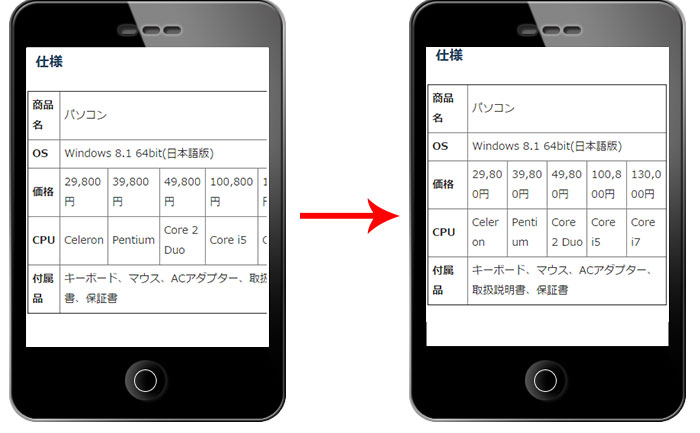
自宅で光回線やWi-Fi環境でインターネット接続するパソコンと比較すると、屋外で使用するスマートフォンは、インターネットの通信速度が遅くなることが多いです。
そのため、スマートフォンの環境でも、Webサイト・ブログをサクサク表示できるかを確認する必要があります。
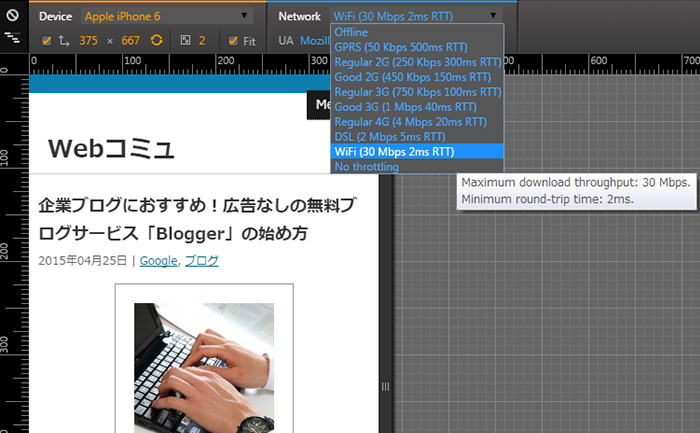
1、ネットワークの種類を選ぶ
Networkから「ネットワークの種類」を選びましょう。

今回は、MMD研究所「2014年9月iPhone6 全国20都市125箇所通信速度調査」を参考に、日本におけるスマートフォンの通信環境に最も近そうな「WiFi(30 Mbps 2ms RTT)」を選択しました。
メッセージの意味は、それぞれ次のとおりです。
Maximum download throughput:30Mbps(ダウンロード速度は、最大30Mbps)
Minimum round-trip time:2ms(応答時間は、最小2ミリ秒)
おそらく、こちらの選択ボックスの内容は、通信速度が日本ほど速くないアメリカのインターネット環境に合わせていると考えられます。
2、更新ボタンをクリック
最後に、「更新ボタン」または「F5」を押すと、先ほど選択した「ネットワーク」の通信速度でWebサイト・ブログが表示されます。
もし、ここで表示速度が遅い場合は、スマートフォンで表示させたときも、表示速度が遅いという意味です。
2014年(通期)の日本国内スマートフォンシェア
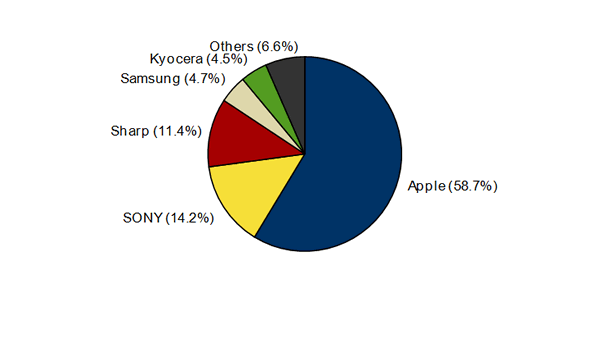
最後に、どの種類のスマートフォンの表示を確認すればいいかを知るために、2014年(通期)の日本国内スマートフォンシェアを紹介します。
次の表を見ると、Appleが58.7%と過半数以上を占めています。2人に1人は、iPhoneを使っているということですね。つまり、Webサイト・ブログをスマートフォン対応させるなら、iPhoneでどのように表示されるかは、必ず確認するべきということです。

最後に
Googleが無料で提供する開発環境「Googleデベロッパーツール」は、Webサイト・ブログの制作者にとっては非常にありがたいツールです。
自分が持っているスマートフォンだけでなく、他の機種も確認可能です。
例えば、iPhone SEしか持っていない方であってもiPhone Pro、Pixel、Galaxyであったり、タブレット(iPad、Microsoft Surface)などで表示させたときの様子も確認できます。