Webサイト・ブログをレスポンシブデザインなどで”スマートフォン対応”するとき、なかなか、うまく表示されなくて困るのが、「table(テーブル)」だと思います。
例えば、「tableが画面からはみ出す」「table内の文字が重なる」ときです。
このページでは、スマートフォン対応するときに、table周りで使用するCSSについて、まとめています。
うまく表示されないtableの例
次のtableがうまく表示されないとき、どのようにCSSを変更すれば解決できるのか解説します。
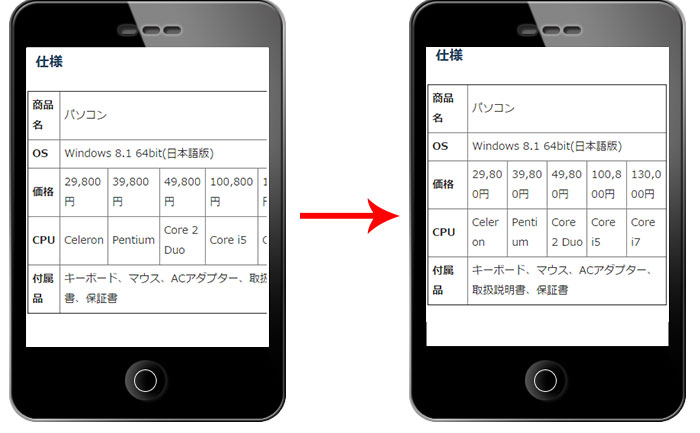
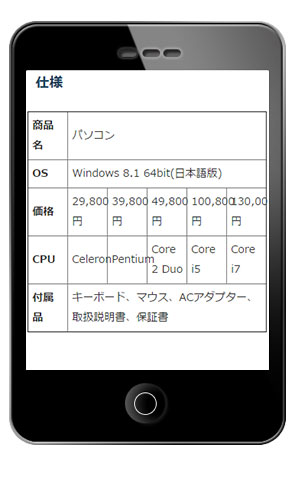
まず、こちらがスマートフォンで表示したとき、tableがはみ出してしまう「HTML」と「CSS」の例です。
| 商品名 | パソコン | ||||
|---|---|---|---|---|---|
| OS | Windows 8.1 64bit(日本語版) | ||||
| 価格 | 29,800円 | 39,800円 | 49,800円 | 100,800円 | 130,000円 |
| CPU | Celeron | Pentium | Core 2 Duo | Core i5 | Core i7 |
| 付属品 | キーボード、マウス、ACアダプター、取扱説明書、保証書 | ||||
【HTML】
<table border="1" cellspacing="0" cellpadding="5"> <tbody> <tr> <th>商品名</th> <td colspan="5">パソコン</td> </tr> <tr> <th>OS</th> <td colspan="5">Windows 8.1 64bit(日本語版)</td> </tr> <tr> <th>価格</th> <td>29,800円</td> <td>39,800円</td> <td>49,800円</td> <td>100,800円</td> <td>130,000円</td> </tr> <tr> <th>CPU</th> <td>Celeron</td> <td>Pentium</td> <td>Core 2 Duo</td> <td>Core i5</td> <td>Core i7</td> </tr> <tr> <th>付属品</th> <td colspan="5">キーボード、マウス、ACアダプター、取扱説明書、保証書</td> </tr> </tbody> </table>
【CSS】
table{
width:100%;
}
「tableが画面からはみ出した」ときのCSS
このようにtableが画面からはみ出したときは、tableに「table-layout: fixed;」をCSSで指定すれば解決できます。
table{
width:100%;
table-layout: fixed; /*追加する*/
}
※「table-layout」は、tableの表示方法を指定するときに使用します。今回は、tableの列幅を均等にする「fixed」という表示方法を指定しています。
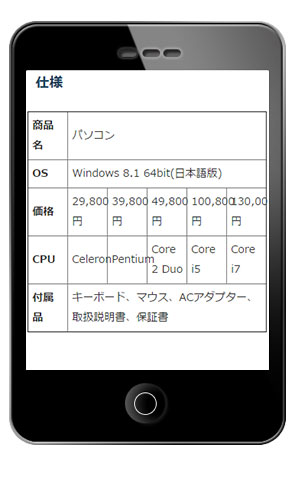
指定前

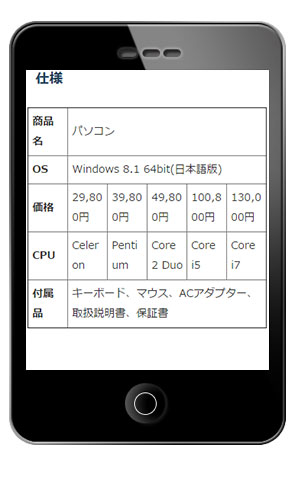
指定後

tableがスマートフォンの画面サイズに合わせて表示されるようになりました。(このとき、tableに「width:100%;」をCSSで指定するのを忘れないでください。)
「table内の文字が重なった」ときのCSS
もし、table内の文字が重なったときは、tableに「word-break: break-word;」をCSSで指定すれば解決できます。
table{
width:100%;
table-layout: fixed;
word-break: break-word; /*追加する*/
}
※「word-break」は、tableの行の改行方法を指定するときに使用します。今回は、文字を行から、はみださないように制御する「break-word」を指定しています。
指定前

指定後

まとめ
Webサイト・ブログをスマートフォン対応するときは、tableに「width:100%;」「table-layout: fixed;」「word-break: break-word;」の3つをCSSで指定すれば、多くの場合、うまく表示されるようになります。
tableがなかなかうまく表示されなくて困っているという方は、是非、試してください。