『table要素をスマートフォン画面の幅に合わせる時に使うCSS』では、Webサイト・ブログをスマートフォン表示したときに、tableが画面からはみ出してしまう問題の解決方法として、画面の幅に合わせるためのCSSを紹介しました。
今回は、はみ出したtableを横スクロールさせるためのCSSを紹介します。
目次
はみ出したtableの例
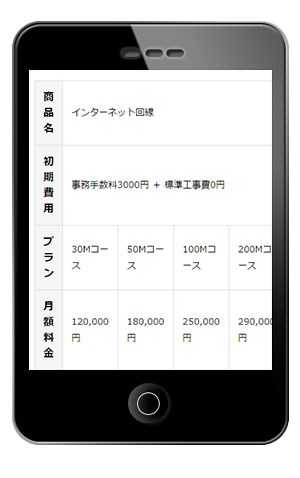
次は、スマートフォンで表示したときに、はみ出してしまうtableの例です。
| 商品名 | インターネット回線 | ||||
|---|---|---|---|---|---|
| 初期費用 | 事務手数料3000円 + 標準工事費0円 | ||||
| プラン | 30Mコース | 50Mコース | 100Mコース | 200Mコース | 1ギガコース |
| 月額料金 | 120,000円 | 180,000円 | 250,000円 | 290,000円 | 300,000円 |
| 備考 | 通信料、プロバイダ料、回線終端装置使用料がすべて含まれた価格です。 | ||||
【HTML】
<table border="1" cellspacing="0" cellpadding="5"> <tbody> <tr> <th>商品名</th> <td colspan="5">インターネット回線</td> </tr> <tr> <th>初期費用</th> <td colspan="5">事務手数料3000円 + 標準工事費0円</td> </tr> <tr> <th>プラン</th> <td>30Mコース</td> <td>50Mコース</td> <td>100Mコース</td> <td>200Mコース</td> <td>1ギガコース</td> </tr> <tr> <th>月額料金</th> <td>120,000円</td> <td>180,000円</td> <td>250,000円</td> <td>290,000円</td> <td>300,000円</td> </tr> <tr> <th>備考</th> <td colspan="5">通信料、プロバイダ料、回線終端装置使用料がすべて含まれた価格です。</td> </tr> </tbody> </table>
【CSS】
table{
width:100%;
}
tableを横スクロールさせる方法
次は、tableを横スクロールに対応させた例です。
| 商品名 | インターネット回線 | ||||
|---|---|---|---|---|---|
| 初期費用 | 事務手数料3000円 + 標準工事費0円 | ||||
| プラン | 30Mコース | 50Mコース | 100Mコース | 200Mコース | 1ギガコース |
| 月額料金 | 120,000円 | 180,000円 | 250,000円 | 290,000円 | 300,000円 |
| 備考 | 通信料、プロバイダ料、回線終端装置使用料がすべて含まれた価格です。 | ||||
このようにtableを横スクロールさせるには、HTMLとCSSを編集すればOKです。
1、HTMLの編集
まずは、tableを「divタグ」で囲みます。ここでは、そのdivタグに”scroll”というclass名を付けました。
<div class="scroll"> <table border="1" cellspacing="0" cellpadding="5"> <tbody> <tr> <th>商品名</th> <td colspan="5">インターネット回線</td> </tr> <tr> <th>初期費用</th> <td colspan="5">事務手数料3000円 + 標準工事費0円</td> </tr> <tr> <th>プラン</th> <td>30Mコース</td> <td>50Mコース</td> <td>100Mコース</td> <td>200Mコース</td> <td>1ギガコース</td> </tr> <tr> <th>月額料金</th> <td>120,000円</td> <td>180,000円</td> <td>250,000円</td> <td>290,000円</td> <td>300,000円</td> </tr> <tr> <th>備考</th> <td colspan="5">通信料、プロバイダ料、回線終端装置使用料がすべて含まれた価格です。</td> </tr> </tbody> </table> </div>
2、CSSを編集
続いては、先ほど追加した「divタグ(.scroll)」に、「overflow: auto;」「white-space: nowrap;」「::-webkit-scrollbar」「::-webkit-scrollbar-track」「::-webkit-scrollbar-thumb」のCSSを指定します。
.scroll table{
width:100%;
}
.scroll{
overflow: auto; /*tableをスクロールさせる*/
white-space: nowrap; /*tableのセル内にある文字の折り返しを禁止*/
}
.scroll::-webkit-scrollbar{ /*tableにスクロールバーを追加*/
height: 5px;
}
.scroll::-webkit-scrollbar-track{ /*tableにスクロールバーを追加*/
background: #F1F1F1;
}
.scroll::-webkit-scrollbar-thumb { /*tableにスクロールバーを追加*/
background: #BCBCBC;
}
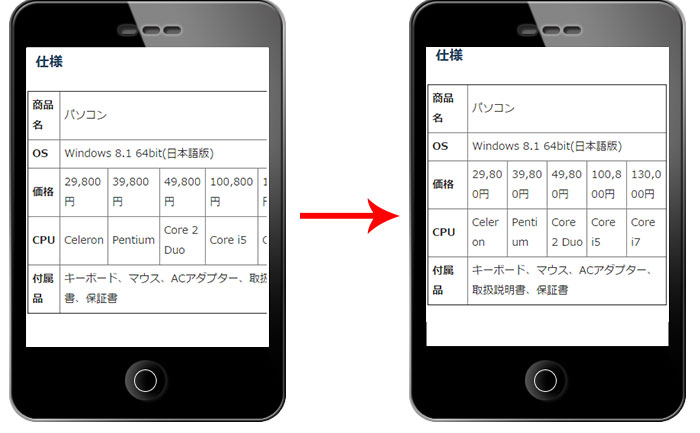
指定前

指定後

これで完了です。スマートフォンで表示したとき、tableを横にスクロールすることが可能になります。もちろん、スクロールバーも表示されます。
解説
ここからは、先ほど、編集したCSSについてもっと詳しく解説します。
tableをスクロールさせる
tableをスクロールさせるために「overflow: auto;」を追加しました。
overflowとは、画面に収まりきらない内容を、どのように処理するかを指定するCSSです。今回は、スクロールして見られるようにする”auto”を指定しています。
tableのセル内にある文字の折り返しを禁止する
tableのセル内にある文字の折り返しを禁止するために「white-space: nowrap;」を追加しました。
white-spaceとは、要素内の「半角スペース」「タブ(TAB)」「改行」をどのように処理するかを指定するCSSです。今回は、行の折り返しを禁止する”nowrap”を指定しています。
tableにスクロールバーを表示する
tableにスクロールバーを表示するために「::-webkit-scrollbar」「::-webkit-scrollbar-track」「::-webkit-scrollbar-thumb」を追加しました。
::-webkit-scrollbarは、スクロールバー全体のデザインを指定します。
::-webkit-scrollbar-trackは、スクロールバーの両端にある矢印以外のデザインを指定します。
::-webkit-scrollbar-thumbは、スクロールバーの動く部分(スクロールボックス)のデザインを指定します。
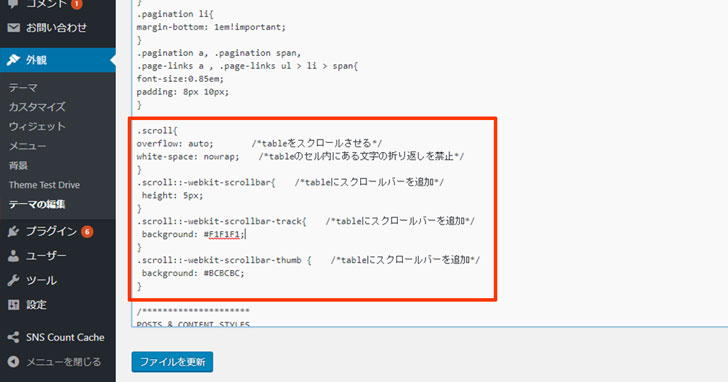
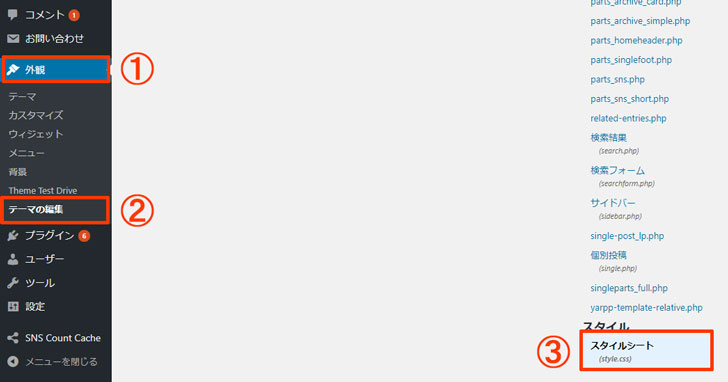
WordPressでブログを構築している場合は、まず、管理画面の左メニューから「外観」→「テーマの編集」を開きます。そして、右にある「style.css」をクリックしましょう。

あとは、「style.css」内のどこでもいいので、適当な場所に先ほどのコードをコピペ。最後に「ファイルを更新」ボタンを押して保存します。