『スマートフォン対応がSEO対策で必須に!Googleがランキングに反映』では、スマートフォン対応の有無が検索順位に影響すると紹介しました。
この記事を見ている方も、スマートフォン対応を考えているのではないでしょうか?
もし、WordPressを使って、ブログを制作しているなら、簡単にブログをスマートフォン対応できます。
この記事では、簡単にWordPressをスマートフォンに対応させる方法を紹介します。
※WordPressプラグイン「WP Super Cache」を使用中の方は、『WP Super Cacheとwp_is_mobile関数の組合せに注意、PCでスマホ用のCSSが反映』をご覧ください。
目次
スマートフォン対応の仕組み
まずは、どのような仕組みで簡単にスマートフォン対応をするのか、解説したいと思います。
今回は、条件分岐タグを使います。
条件分岐タグとは、「もし、~なら、・・・をする。」といった処理をするタグのことです。
WordPressには、wp_is_mobile関数という、とても便利な条件分岐タグがあります(WordPress バージョン3.4以上)。これを使えば、「もし、パソコンなら、Aをする。もし、スマートフォンならBをする。」といった処理ができます。
wp_is_mobile関数の使い方
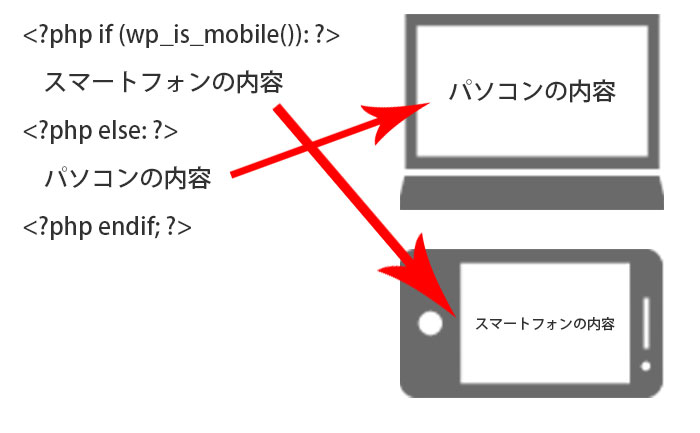
wp_is_mobile関数は、次のように記述します。
<?php if (wp_is_mobile()): ?>
スマートフォンの内容
<?php else: ?>
パソコンの内容
<?php endif; ?>
たったこれだけで、スマートフォンで見たときに「スマートフォンの内容」、パソコンで見たときに「パソコンの内容」がそれぞれ表示されます。

スマートフォン対応する方法
では、具体的に、wp_is_mobile関数を使って、スマートフォン対応する方法を見てきましょう。
1、スマートフォン用のCSSファイルを作成
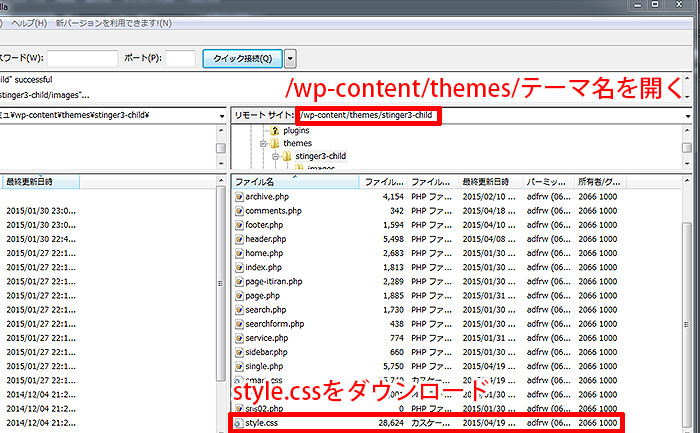
まずは、FTPソフトを開き、「/wp-content/themes/テーマ名」内にある「style.css」をダウンロードしてください。

ダウンロードした「style.css」のファイル名を「mobile.css」に変更します。

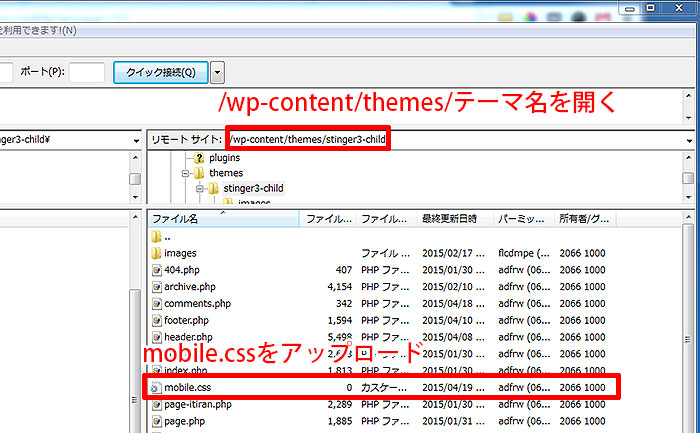
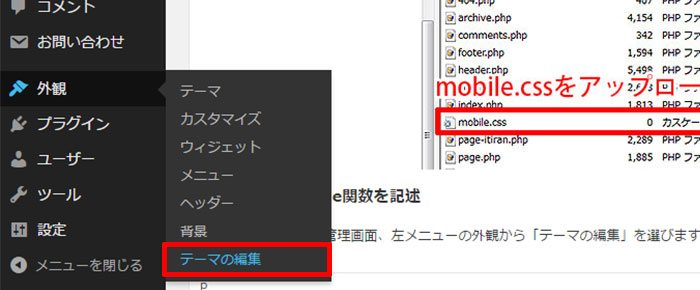
再び、FTPソフトを開き、「/wp-content/themes/テーマ名」内に「mobile.css」をアップロードします。

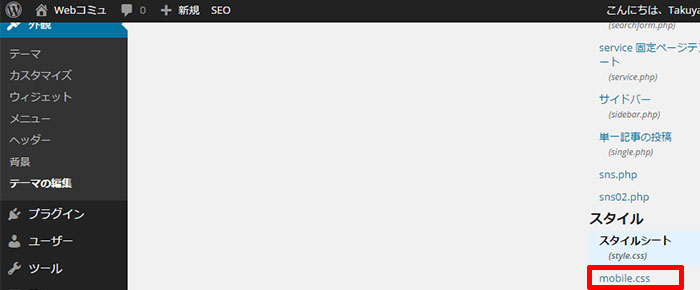
左メニューの外観から「テーマの編集」を選び、「mobile.css」が表示されていればOKです。

2、wp_is_mobile関数を記述
続いて、WordPress管理画面、左メニューの外観から「テーマの編集」を選びます。

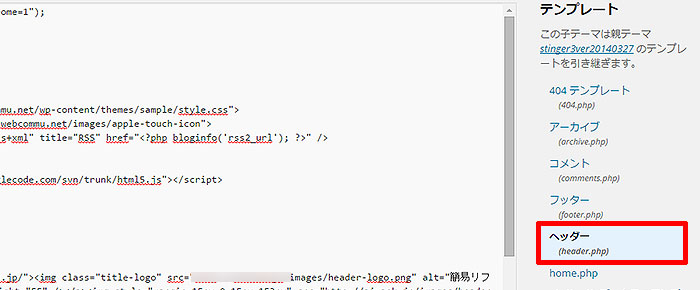
「ヘッダー(header.php)」を選択します。

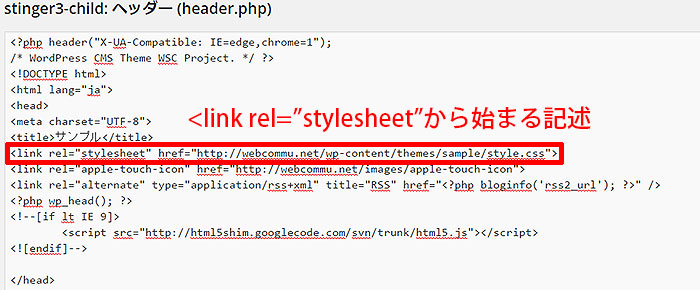
CSSを読み込んでいる(<link rel=”stylesheet”から始まる)記述を探します。※記述場所と内容は、選択しているテーマなどによって異なります。

この記述を次のように変更します。
変更前
<link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/style.css">
変更後
<?php if (wp_is_mobile()): ?>
<!--スマートフォン用CSS-->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/mobile.css">
<?php else: ?>
<!--パソコン用CSS-->
<link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/style.css">
<?php endif; ?>
補足:「<meta name=”viewport”~」とは、スマートフォンに対応させるために必要な記述です。これがないと、スマートフォンで見たときに、文字や画像が小さく表示されてしまいます。
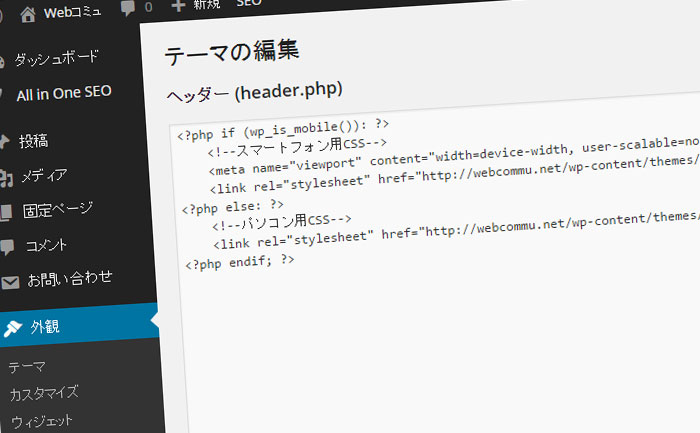
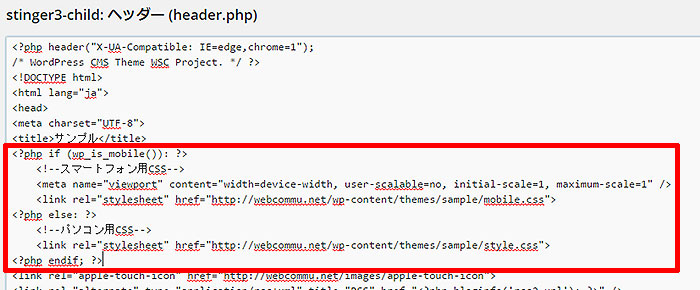
「ヘッダー(header.php)」は、次のようになります。

これで、パソコンで見たときは、「style.css」が読み込まれ、スマートフォンで見たときは、「mobile.css」が読み込まれるようになります。
3、mobile.cssを編集
最後に、「左メニュー>外観>テーマの編集」にある「mobile.css」をスマートフォン用のデザインに編集すれば完了です。
参考までに、スマートフォンに対応するときに、よく使うCSSをいくつか紹介したいと思います。
display:none;
例えば、Webサイト上部にあるメニューなど、スマートフォンでは必要ない要素を「display:none;」を使って非表示にします。

width:100%;
ブログの横幅を「width:980px;」など、px(ピクセル)で指定していると思いますが、これを「width:100%」に変更することで、様々な大きさのスマートフォンに対応できます。
基本的に、スマートフォン用のCSSを編集するときは、横幅をpx(ピクセル)で指定するより、%(パーセント)で指定する方がいいでしょう。
!important
スマートフォン用にCSSを編集していると、なかなか反映されないという場面が出てくると思います。
この原因の多くは、指定したCSSの優先順位が低いためです。そんなときは、もっとも優先順位の高い「!important」を指定すると、CSSが反映されます。
!importantの使い方
次の場合、!importantの優先順位が最も高いので、「このテキスト」のフォントサイズは、15pxになります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Webコミュ</title>
<style type="text/css">
hl10{font-size:15px; !important;}
</style>
</head>
<body>
<h1>!importantの使い方</h1>
<p class="hl10" style="font-size:12px;">このテキスト</p>
</body>
</html>
ただし、後の管理を考えたとき、「!important」の乱用はオススメできません。「どうしても必要!」というときに使用しましょう。