WordPressプラグイン「Amazon JS」を使うことで、Amazonアソシエイトの商品広告が簡単に掲載できて、見栄えも良くなります。
比較すると、こんなに違います。
普通の商品広告
Amazon JSを使った商品広告
「普通の商品広告」は、商品名や価格の文字が小さく、Webサイトの横幅とも合ってなくて、とにかく”ダサい”ですね。
また、「普通の商品広告」を掲載するには、WordPressとAmazonサイトを行ったり来たりする必要があり、手間もかかります。
「Amazon JS」を使えば、WordPressの管理画面内だけで、商品広告を掲載できます。
最初の設定は少し大変ですが、WordPressを使って、Amazonアソシエイトをしている方なら、是非、入れておきたいオススメのプラグインです。
必要なアカウント
今回紹介するWordPressプラグイン「Amazon JS」を使うためには、
- Amazonアソシエイト
- Amazon Product Advertising API
の2つのアカウントをそれぞれ作成する必要があります。
Amazonアソシエイトのアカウント
Amazonアソシエイトのアカウントを持っていない方は、『Amazonの商品紹介をして収益を得る|Amazonアソシエイト(アフィリエイト)の登録方法』を参考に登録してください。
Amazon Product Advertising APIのアカウント
Amazon Product Advertising APIのアカウントを持っていない方は、次を参考に登録してください。
Amazon Product Advertising API
に登録することで、AmazonがWeb上に公開するソウトウェアの一部が使用可能。WordPress上で簡単にAmazonの商品を紹介できるようになります。
1、Amazon Product Advertising APIのサイトに移動
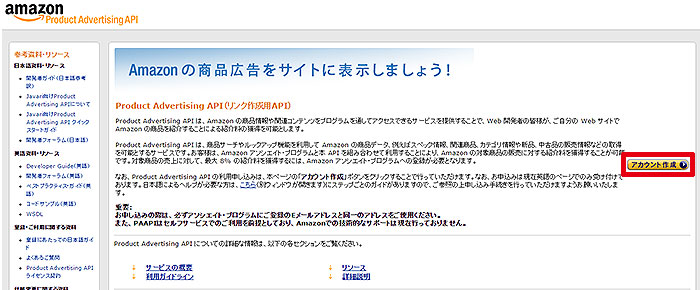
まずは、Amazon Product Advertising APIのサイトに移動して、「アカウント作成」ボタンをクリックしましょう。

Amazon Product Advertising APIのサイトはこちら
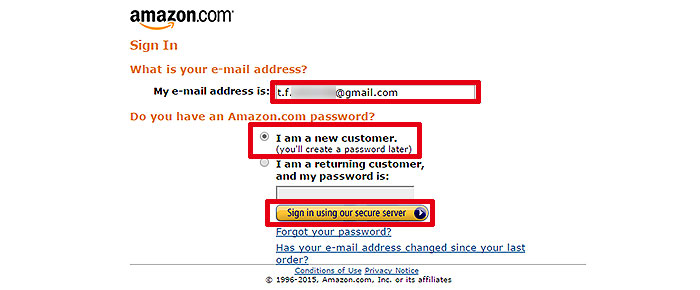
2、メールアドレスを入力
ここからは、英語ですが、慌てずに、入力していきましょう。
「What is your e-mail address?(メールアドレスは何ですか?)」には、あなたのメールアドレスを入力します。
「Do you have an Amazon.com password?(Amazon.comのパスワードはありますか?)」は、「I am a new customer.(私は、新しい顧客です。)」を選択します。
最後に「Sign in using our secure server(暗号化してサインイン)」ボタンをクリックしましょう。

3、登録情報を入力
登録情報を入力しましょう。
「My name is(名前は)」には、「名前」+「姓」の順番にアルファベットで入力します。
「My e-mail adress is(メールアドレスは)」には、メールアドレスを入力します。
「Enter a new password(新しくパスワードを入力)」には、パスワードを入力します。
「Type it again」とは、「確認のためにもう一度入力してください」という意味です。

※ここで入力するメールアドレスとパスワードは、メモしておきましょう。
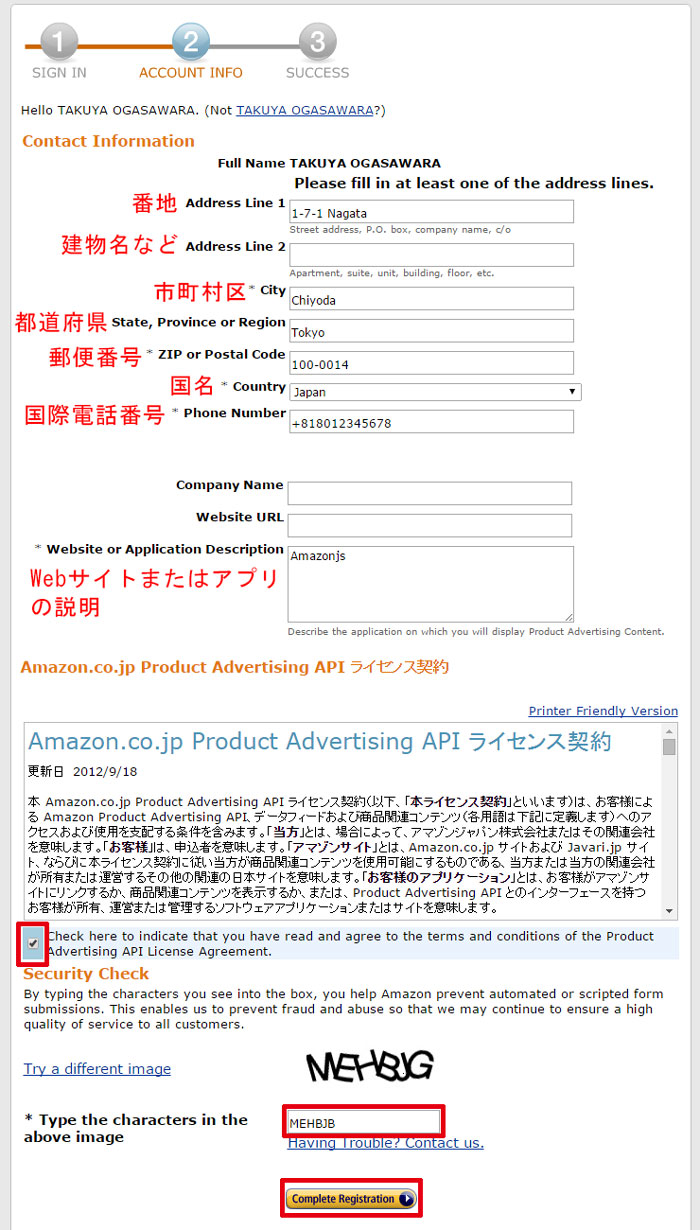
4、アカウント情報を入力
アカウント情報を”英語”で入力します。
住所
次の画像では、例として「〒100-0014 東京都千代田区永田町1丁目7−1」の住所を英語で入力しています。
英語の住所は、日本語の住所とは、書き方が逆になります。
JuDressで日本語住所を英語表記に変換するサービスを提供しているので、活用しましょう。
国際電話番号
国際電話番号は、最初に「+81」を入力し、その後に、電話番号を先頭の「0」を除いて入力すれば、OKです。
例えば、「080 1234 5678」の国際電話番号は、「+8180 1234 5678」になります。
Website or Application Description
「Website or Application Description(Webサイトまたはアプリケーションの説明)」には、「Amasonjs」と入力してください。
Amazon.co.jp Product Advertising API ライセンス契約
ライセンス契約に同意したら、チェックを入れましょう。

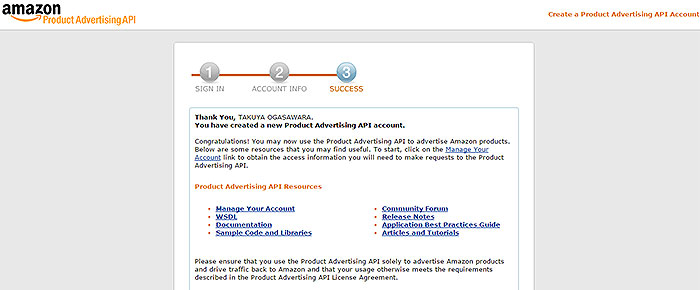
5、完了
次の画面が表示されたら、Amazon Product Advertising APIのアカウント登録は、完了です。

アクセスキー情報を取得
続いて、アクセスキー情報を取得する必要があります。
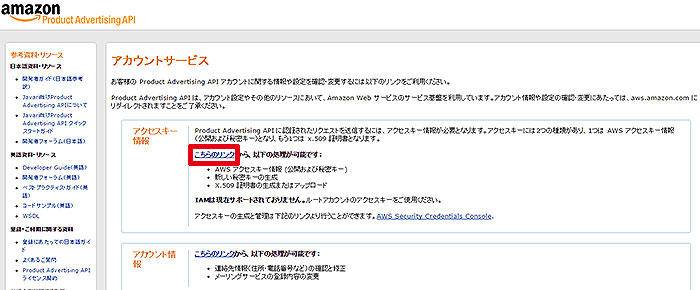
1、Amazon Product Advertising APIのアカウントサービスに移動
Amazon Product Advertising APIのアカウントサービスに移動して、アクセスキー情報の「こちらのリンク」をクリックしてください。

Amazon Product Advertising APIのアカウントサービスはこちら
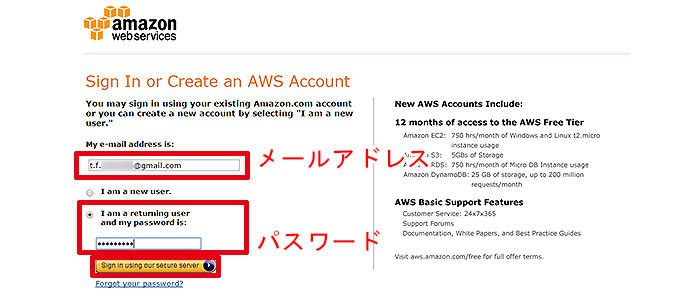
2、サインイン
先ほど登録した「Amazon Product Advertising APIアカウント」のメールアドレスとパスワードを入力して、「Sign in using our secure server」ボタンをクリックしてください。

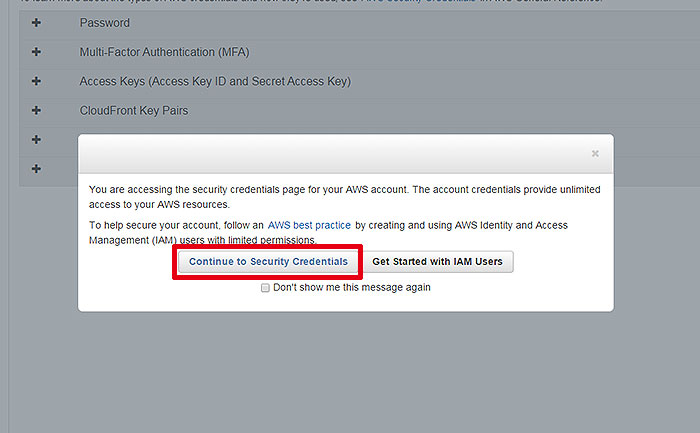
3、メッセージダイアログボックスが表示
次のメッセージダイアログボックスが表示されるので、「Continue to Security Credentials」ボタンをクリックしてください。

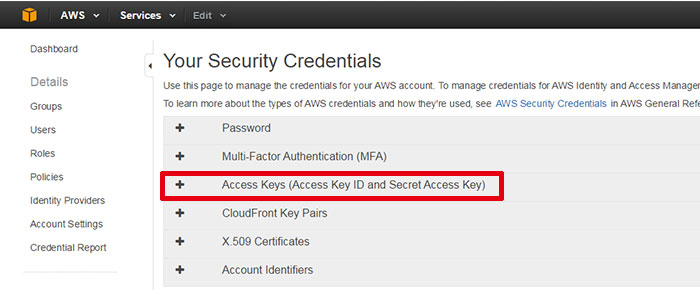
4、アクセスキーの発行
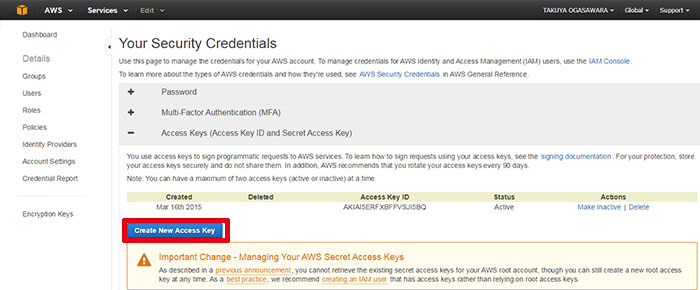
「Access Keys (Access Key ID and Secret Access Key)」ボタンをクリックしてください。

続いて、「Create New Access Key」ボタンをクリックします。

5、アクセスキーをダウンロード
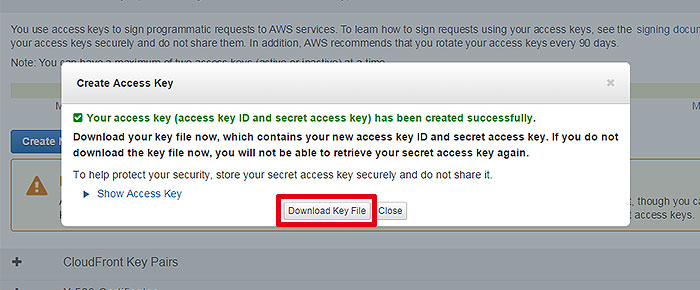
「Your access key (access key ID and secret access key) has been created successfully.(アクセスキー(アクセスキーIDとシークレットアクセスキー)の発行に成功しました。)」という緑色のメッセージが書かれたメッセージダイアログボックスが表示されます。
「Download Key File」ボタンをクリックしましょう。
※「Show Access Key」をクリックしても、アクセスキーを確認できます。

次のファイルがダウンロードされます。

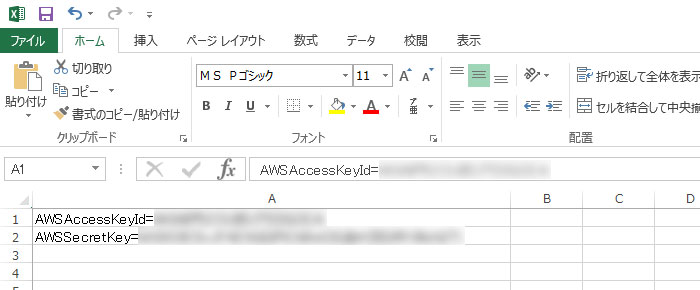
ファイルを開くと、発行されたアクセスキーを確認できます。

スポンサードリンク
「Amazon JS」の設定方法
- Amazonアソシエイトのアカウント登録
- Amazon Product Advertising APIのアカウント登録
- アクセスキーの取得
以上がすべて完了したら、「Amazon JS」を設定していきましょう。
1、インストール
まずは、WordPressに「Amazon JS」をインストールします。
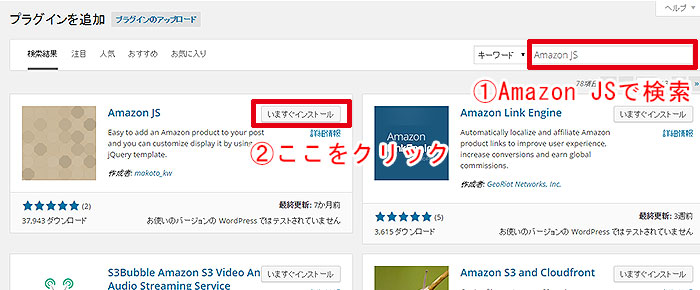
WordPress管理画面の左メニューからプラグイン>新規追加に進んでください。

次に、「Amazon JS」を検索して、「いますぐインストール」をクリックします。

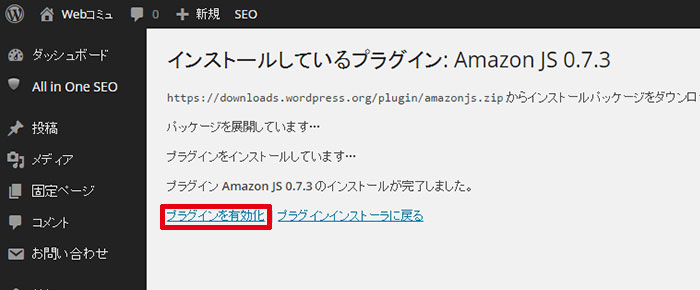
インストールが完了したら、「プラグインを有効化」をクリックしてください。

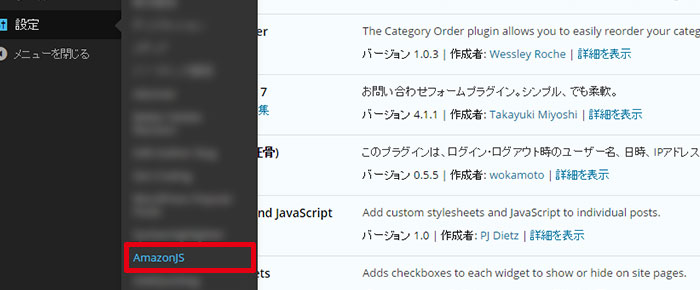
続いて、左メニューの設定から「AmazonJS」に進んでください。

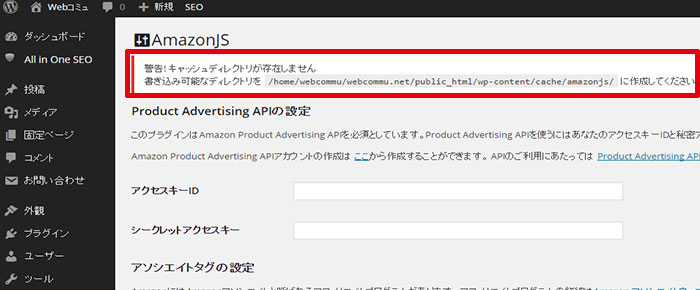
Amazon JSの設定画面を開くと、「警告! キャッシュディレクトリが存在しません 書き込み可能なディレクトリを /home/webcommu/webcommu.net/public_html/wp-content/cache/amazonjs/ に作成してください」というエラーメッセージが表示されます。

2、エラーの修正
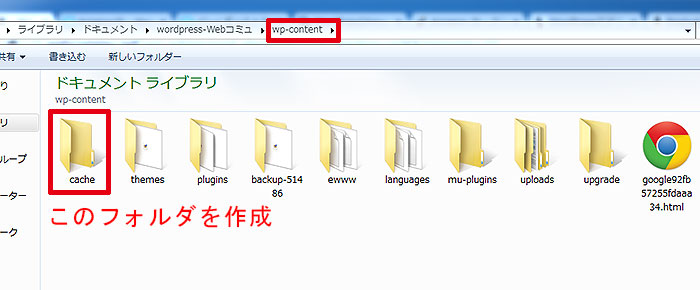
このエラーを修正するために、「wp-content」フォルダ内に「cache」という名前のフォルダを作成します。

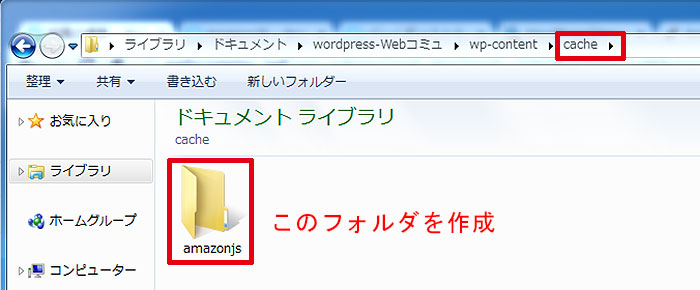
続いて、「cache」フォルダ内に「amazonjs」という名前のフォルダを作成します。

作成したフォルダを、FTPソフトで「wp-content」フォルダ内にアップロードしましょう。
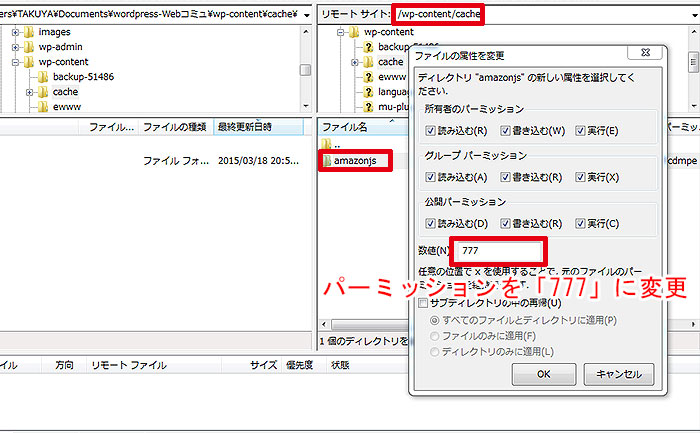
最後に、「amazonjs」フォルダのパーミッションを「777」に変更します。

私の場合は、「FileZilla」というFTPソフトを使ってます。このソフトでは、「amazonjs」フォルダ上で「右クリック」→「ファイルのパーミッション(F)…」でパーミッションの変更ができます。
もう一度、左メニューの設定から「AmazonJS」に進み、エラーメッセージが消えていたら、OKです。
3、アクセスキーとシークレットアクセスキーを入力
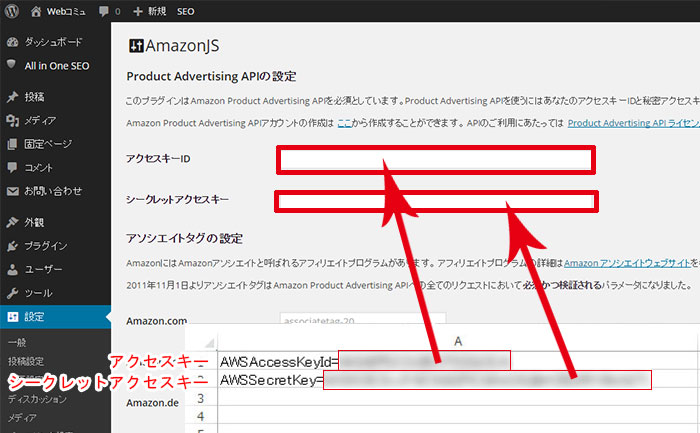
Amazon JSの設定画面に「アクセスキーID」と「シークレットアクセスキー」の入力項目があります。
先ほどダウンロードした「rootkey.csv」ファイル内に書かれている「アクセスキー」を入力しましょう。

4、AmazonアソシエイトのトラッキングIDを入力
『Amazonの商品紹介をして収益を得る|Amazonアソシエイト(アフィリエイト)の登録方法』を参考に作成した「AmazonアソシエイトのトラッキングID」を入力します。
AmazonアソシエイトのトラッキングIDを確認するには、Amazonアソシエイトに移動して、サインインします。

左上からトラッキングIDを確認できます。

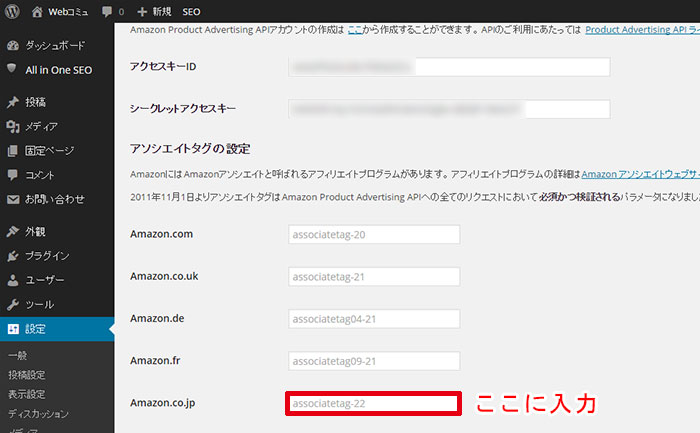
トラッキングIDをAmazon JSの設定画面の「Amazon.co.jp」欄に入力しましょう。

最後に一番下にある「変更を保存」ボタンをクリックすれば、完了です。
「Amazon JS」の使い方
実際に、「Amazon JS」を使って、Amazonの商品広告を掲載してみましょう。
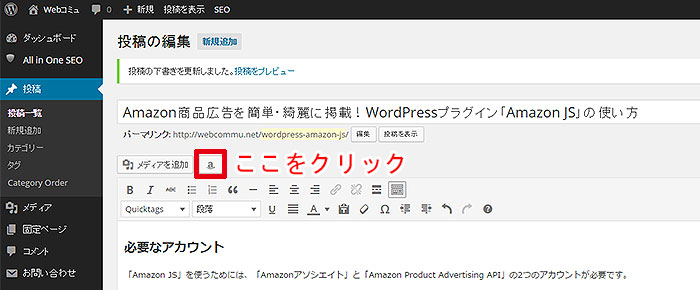
投稿画面の「メディアを追加」ボタンの横に「a」ボタンがあるので、クリックします。

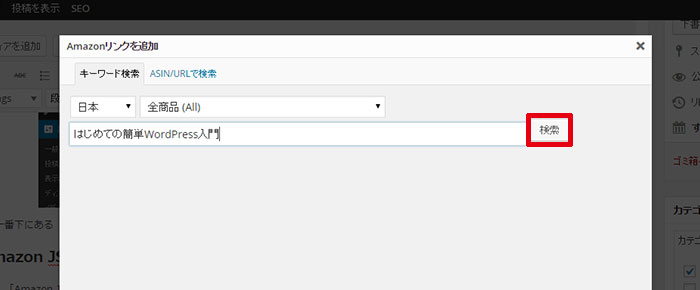
続いて、掲載したい商品を入力して、「検索」ボタンをクリックしましょう。

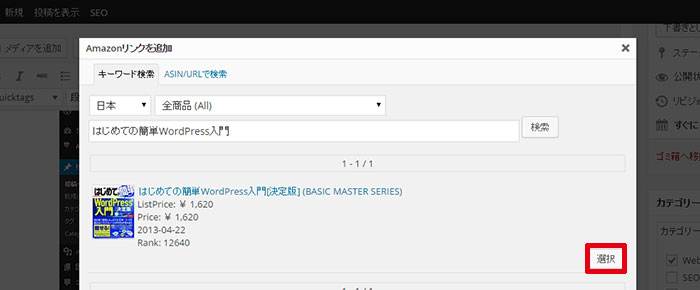
掲載したい商品が見つかったら、「選択」ボタンをクリックしましょう。

最後に「挿入」ボタンをクリックすればOKです。

次のように、Amazonの商品広告が表示されます。