Webサイトを見やすく、分かりやすくするアイコン。
上手く使うことでユーザーの満足度を高めることができますが、フリーのアイコンを探したり、画像編集ソフトで一からアイコンを作成するのは手間と時間がかかります。
そんな時に便利なのが、Webアイコンフォントです。
これを使うことで、高品質のアイコンを簡単に設置することができます。
今回は、私がよく利用する無料のWebアイコンフォント「Font Awesome」を紹介したいと思います。
Webアイコンフォントとは
使い方を紹介する前に、Webアイコンフォントについて簡単に解説します。
Webアイコンフォントとは、アイコンをWebフォントとして使えるようにしたものです。
ここで、「Webフォントって何?」と思う方もいるでしょう。
Webフォントとは、CSS3のフォント機能を使って、Webサーバ上にあるフォントを表示する技術です。
つまり、Webフォントを使えば、パソコンでも、スマートフォンでも、同じデザインのフォントが表示されます。
Webアイコンフォントのメリット
Font Awesomeは、ウェブやアプリケーションで使用できるアイコンフォントおよびツールキットです。
以下にFont Awesomeの特徴やメリットをまとめました。
1. 豊富なアイコンライブラリ
- Font Awesomeには、数千種類のアイコンが含まれています。ソーシャルメディア、ビジネス、UIコンポーネント、シンボルなど、さまざまな用途に適したアイコンが揃っています。
2. ベクター形式のアイコン
- Font Awesomeのアイコンはベクターフォントとして提供されるため、どんなサイズでも解像度を損なうことなく拡大・縮小できます。これにより、デザインの柔軟性が高まり、レスポンシブデザインに適しています。
3. カスタマイズが容易
- アイコンのサイズ、色、シャドウ、回転、アニメーションなどを簡単にCSSでカスタマイズできます。これにより、デザインのニーズに合わせた微調整が簡単に行えます。
4. 軽量で高速
- Font Awesomeは、1つのファイルで多くのアイコンを提供するため、外部の画像ファイルをいちいち読み込む必要がなく、ページのロード時間が短縮されます。アイコンフォントとして利用できるので、ウェブサイト全体で統一されたスタイルのアイコンが使えます。
5. 無料版と有料版の選択肢
- Font Awesomeには無料版と有料版があり、無料版でも数多くのアイコンが使用できます。プロ版(有料版)では、さらに多くのプレミアムアイコンや高度な機能が提供されます。
6. 互換性とサポート
- Font Awesomeは、HTMLやCSSで簡単に組み込めるように設計されており、主要なウェブブラウザに対応しています。また、WordPressや他のCMS(コンテンツ管理システム)との互換性も高く、プラグインとしても提供されています。
7. SVGフレームワークのサポート
- 最新版のFont Awesomeは、アイコンフォントだけでなくSVGアイコンとしても使用できます。これにより、より柔軟なカスタマイズやアニメーションが可能になり、パフォーマンスやアクセス性が向上します。
8. CDN経由の使用
- Font AwesomeはCDN(コンテンツデリバリーネットワーク)を通じて簡単に利用でき、ウェブサイトに直接組み込むことができます。これにより、アイコンフォントのダウンロードやインストールをせずに、すぐに使い始めることが可能です。
9. ウェブアプリケーションに最適
- Font Awesomeは、ボタンやリンク、ナビゲーションなどのUI要素に使うアイコンを提供しているため、ウェブアプリケーションのインターフェースを直感的で魅力的にするのに役立ちます。
10. アクセス性の向上
- アイコンには説明文を追加できるため、スクリーンリーダーなどを利用するユーザーに対しても視覚的な情報を伝えられるようになっており、アクセシビリティにも配慮されています。
Webアイコンフォント「Font Awesome」を使ってみよう
では、冒頭でご紹介した通り、Webアイコンフォントの一つである「Font Awesome」の設置方法から使い方までを説明していきます。
設置方法:準備
今回はCDNを利用します。
headタグ内に下記のコードを記述してください。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
準備はこれだけです。続いては、使い方を見ていきましょう。
使い方:基本
使い方も簡単です。好きなアイコンを選んでコピー、好きな場所に貼り付けをするだけです。
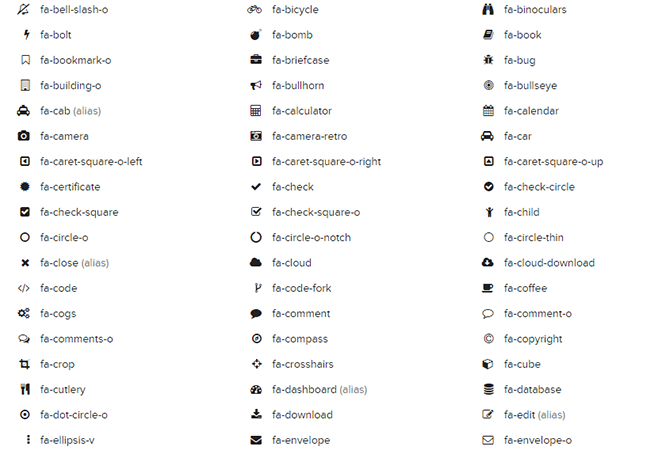
- Font Awesomeのサイトに移動します。
 上部メニューのIconsをクリックして、アイコン一覧ページに移動します。
上部メニューのIconsをクリックして、アイコン一覧ページに移動します。
『Font Awesomeのアイコン一覧ページへはこちらをクリック』してください。 - 使いたいアイコンを選んでクリックします。

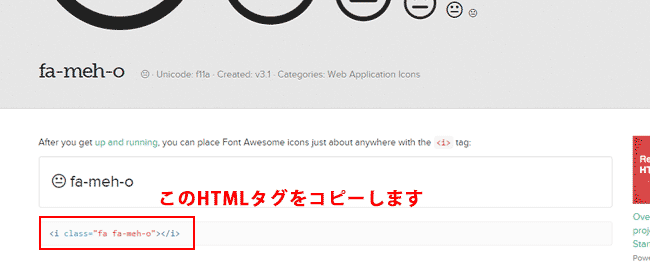
- HTMLタグをコピーします。

- あなたのWebサイトの好きな場所に貼り付けます。
使い方:デザインを変更
Font Awesomeは、HTMLタグに少し追加することで簡単にデザインを変更できます。
アイコンのサイズを大きくする
classにfa-lg、fa-2x、fa-3x、fa-4x、fa-5xを追加することで、大きさを変更できます。
<i class="fa fa-hand-o-up fa-lg"></i> <i class="fa fa-hand-o-up fa-2x"></i> <i class="fa fa-hand-o-up fa-3x"></i> <i class="fa fa-hand-o-up fa-4x"></i> <i class="fa fa-hand-o-up fa-5x"></i>
(fa-lg)
(fa-2x)
(fa-3x)
(fa-4x)
(fa-5x)
アイコンを線で囲う
classにfa-borderを追加することで、アイコンが線で囲われます。
<i class="fa fa-hand-o-up fa-border"></i>
アイコンに回転アニメーションの効果をつける
classにfa-spainを追加することで、アイコンが回転します。(アイコン一覧ページのSpinner Iconsカテゴリのみ対応)
<i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-cog fa-spin"></i>
アイコンに角度をつける、反転させる
classにfa-rotate-xを追加することで、アイコンの角度を変更、fa-flip-horizontalを追加することで反転できます。
(xには、角度が入ります。例えば、fa-rotate-90で90度、fa-rotate-180で180度といった具合です。)
<i class="fa fa-hand-o-up"></i> <i class="fa fa-hand-o-up fa-rotate-90"></i> <i class="fa fa-hand-o-up fa-rotate-180"></i> <i class="fa fa-hand-o-up fa-rotate-270"></i> <i class="fa fa-hand-o-up fa-flip-horizontal"></i>
(fa-rotate-90)
(fa-rotate-180)
(fa-rotate-270)
(fa-flip-horizontal)
アイコンを重ねる
2つのアイコンを簡単に重ねることもできます。
親要素にfa-stackを指定、アイコンのclassに、fa-stack-1x(通常サイズ)、fa-stack-2x(倍サイズ)を追加します。
<p> <span class="fa-stack fa-lg"> <i class="fa fa-heart-o fa-stack-2x"></i> <i class="fa fa-close fa-stack-1x"></i> </span> </p>
まとめ
Font Awesomeは、豊富なアイコンセット、柔軟なカスタマイズ性、軽量で高速なパフォーマンスが特徴のアイコンフォントです。
無料版でも多くの機能を利用でき、有料版ではさらに多彩なアイコンや機能が提供されます。
ウェブデザインやアプリケーション開発において、視覚的に魅力的かつ効率的にアイコンを使用するための強力なツールです。