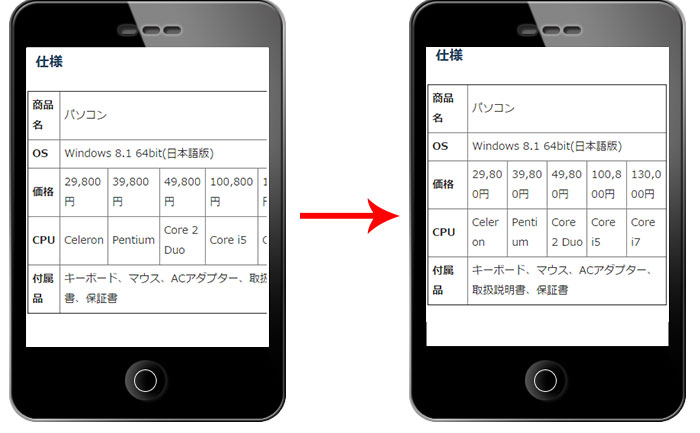
ホームページ制作をしているとき、CSSで画像サイズを無理やり変更すると、不自然に画像がゆがんでしまいます。
例えば、縦200px × 横300pxの人物画像があります。

この画像をCSSで、縦150px × 横150pxに縮小すると、不自然にゆがみます。
※CSSでimgに「height:150px;」と「width:150px;」を指定

この問題を解決するために、CSSである指定をします。すると、次のように、縦横比率が不自然になることなく、画像をトリミングできます。
画像をゆがめずにトリミングする方法
では、さっそく、次の子供の女の子の画像を、ゆがめずにトリミングする方法を見ていきましょう。

CSSを普通に指定

<p class="trimming"><img src="https://webcommu.net/images/css-image-trimming2.jpg" alt="子供の笑顔" width="300" height="200" /></p>
.trimming img{
width:150px;
height:150px;
}
CSSをトリミングで指定
<p class="trimming"><img src="https://webcommu.net/images/css-image-trimming2.jpg" alt="子供の笑顔" width="300" height="200" /></p>
.trimming{
width:150px;
height:150px;
overflow: hidden; /*追加*/
}
解説
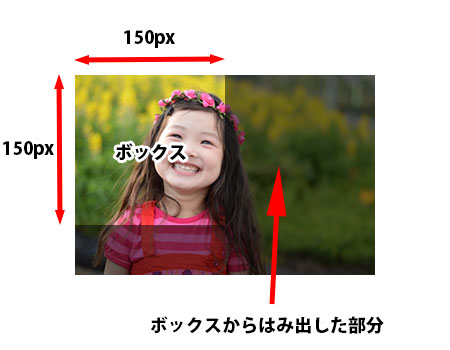
CSSをトリミングで指定では、<img>タグを囲っている<p>タグに「width:150px;」と「height:150px;」を指定して、ボックス(150px×150px)を生成しています。
その後、「overflow: hidden;」を指定することで、ボックスからはみ出した部分を非表示にしています。

補足
上記の例だと、ボックスが左上になってしまいます。
このボックスの位置を移動させたい。そんな場合は、CSSで<p>タグ(ボックス)に「position:relative;」、<img>タグに「position:absolute;」と「top」「left」を指定すればOKです。
例えば、次のように、上から8px、左から30pxボックスを移動させたい場合は、<p>タグに「position:relative;」、<img>タグに「position:absolute;」を追加後、<img>タグに「top:-8px;」「left:-30px;」を指定します。

<p class="trimming"><img src="https://webcommu.net/images/css-image-trimming2.jpg" alt="子供の笑顔" width="300" height="200" /></p>
.trimming{
width:150px;
height:150px;
overflow: hidden;
position:relative; /*追加*/
}
.trimming img{
position:absolute; /*追加*/
top:-8px; /*追加*/
left:-30px; /*追加*/
}
解説
positionは、ボックスの配置方法を決めるときに用います。
このpositionには、「static(初期値)」「fixed(固定絶対位置)」「relative(相対位置)」「absolute(絶対位置)」の4種類の値があります。
今回は、「relative」と「absolute」の組合せを使いました。この組合せは、結構使えるので覚えておいて損はありません。
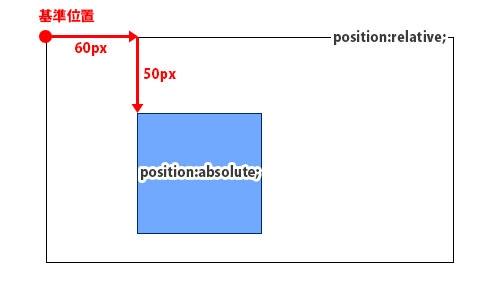
まず、<p>タグに「position:relative;」を指定しました。そうすると、<p>タグの左上が基準位置となります。(なぜ?という疑問があると思いますが、そういうものだと覚えてください。)
次に、<img>タグに「position:absolute;」を指定。そうすると、<p>タグの基準位置から、どのぐらい移動させるのかを「top」と「left」で指定できます。上記の例では、上(top)から「-8px」、左(left)から「-30px」移動させています。

▲「relative」と「absolute」の組合せの使い方
最後に
今回は、CSSで画像を縦横の比率を変更せずにトリミングする方法を解説しました。
画像サイズを直接変更した場合は、縦横の比率が変わってしまって顔が縦長になったり、景色が歪んでしまいます。
そんなときは、今回紹介した方法で画像のトリミングをしてみましょう。