50,000本以上の映画、ドラマ、アニメが見放題の「Hulu(フールー)」
しかし、
- 2週間の無料期間が終了した
- 好みの作品が少なかった
- 忙しくて動画を見る時間がない
などといった理由で解約を考えている方も多いと思います。
この記事では、Huluを解約・退会する方法と3つの注意点をご紹介します。
目次
Huluを解約・退会する方法
Huluは、
- パソコン
- スマートフォン・タブレット
から解約・退会手続きができます。
パソコン
パソコンのWebブラウザ(Internet Explorer、Chrome、Safari、Firefoxなど)で「Hulu(フールー)」のページを開き、Huluにログイン。
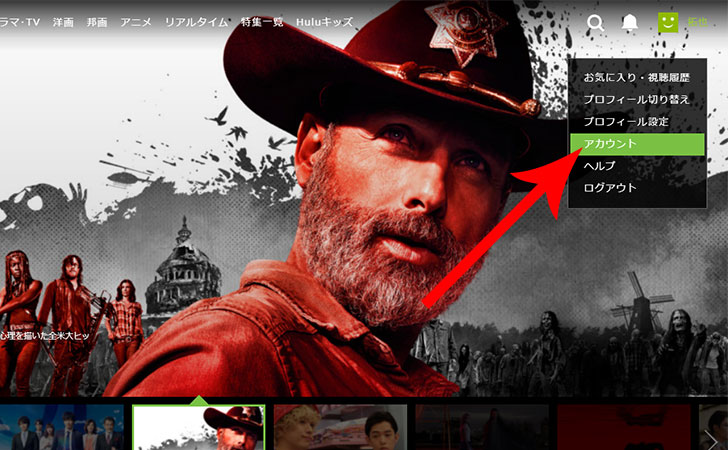
右上のアカウント名にマウスを合わせてから、「アカウント」に移動します。

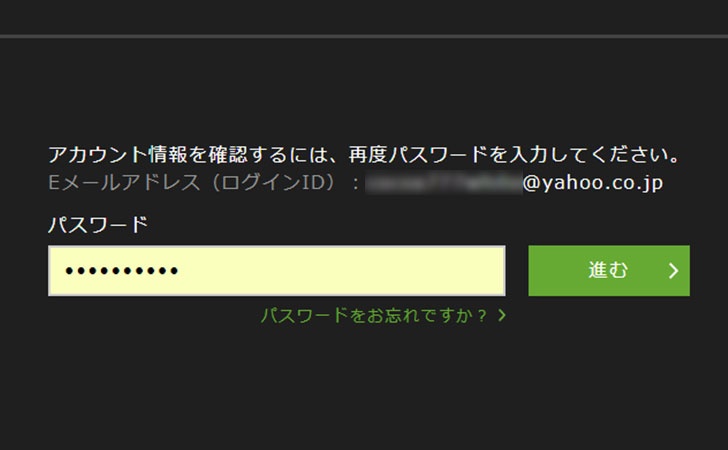
アカウント認証が行われるので、パスワードを入力してから「進む」をクリック。

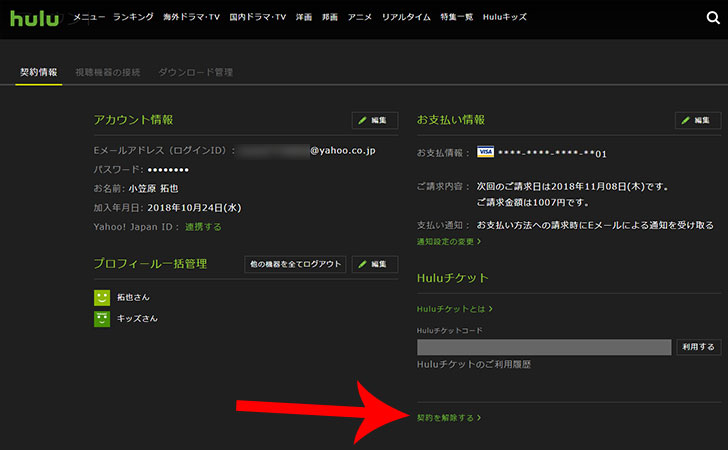
右下の「契約を解除する」をクリック。

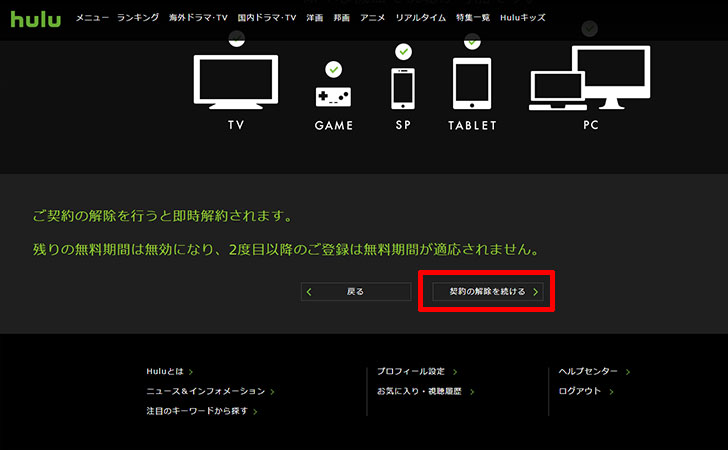
Huluを解約・退会した際の注意事項(無料期間の終了日など)を確認してから、問題なければ「契約の解除を続ける」をクリック。

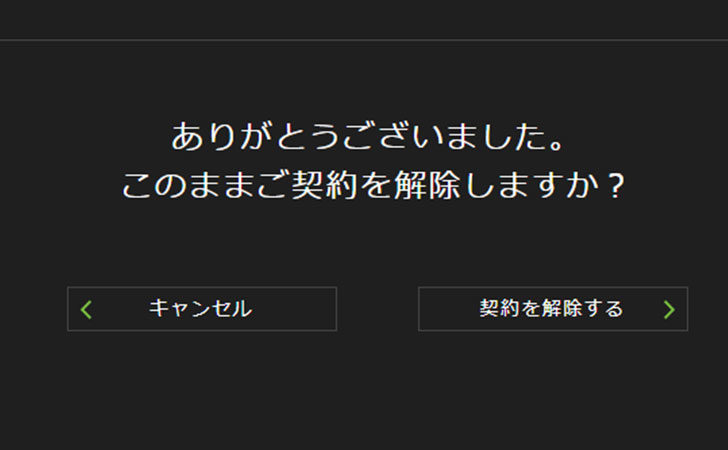
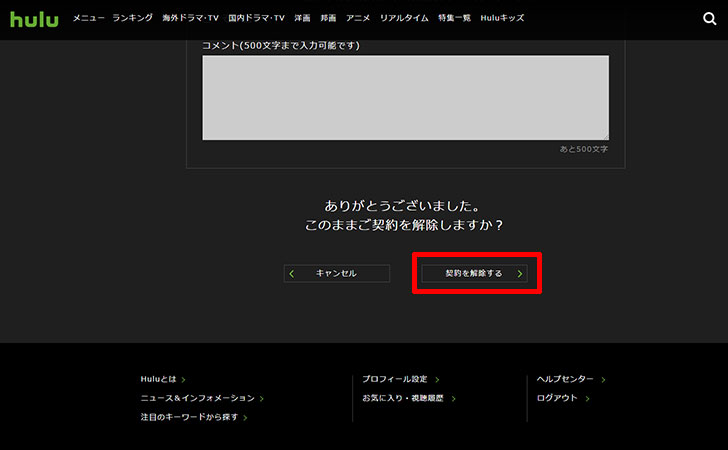
最後にアンケート(任意)に答えていき、「契約を解除する」をクリックすれば、Huluの解約・退会手続きは完了です。

スマートフォン
スマートフォンで解約・退会する場合の手続きを解説します。
基本的には、パソコンと流れは同じです。
Webブラウザ(Safari)を開いてから、解約・退会手続きをしましょう。
スマートフォンのWebブラウザ(Safari、Chromeなど)で「Hulu(フールー)」のページを開き、Huluにログイン。
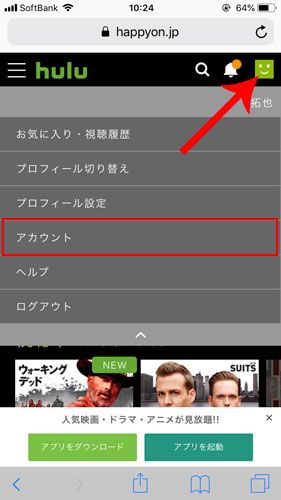
右上の「アカウント名」→「アカウント」の順にタップします。

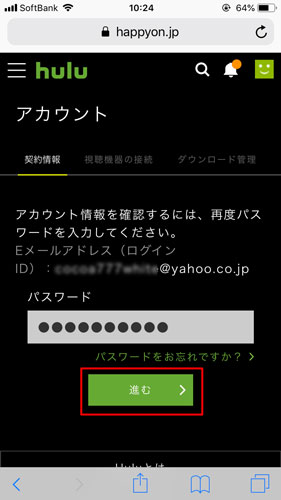
アカウント認証が行われるので、パスワードを入力してから「進む」をタップ。

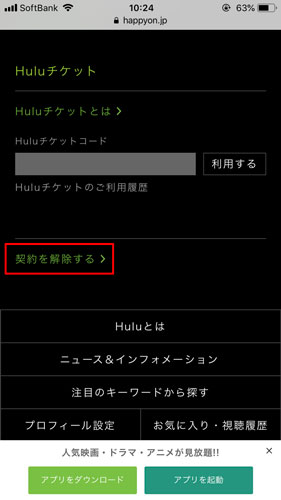
下にスクロールをして「契約を解除する」をクリック。

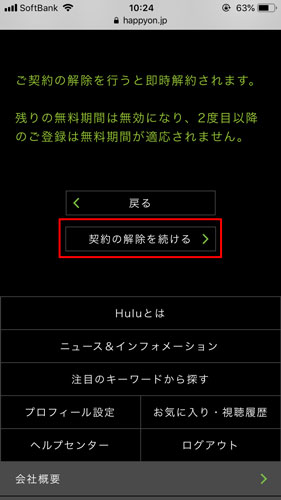
Huluを解約・退会した際の注意事項(無料期間の終了日など)を確認してから、問題なければ「契約の解除を続ける」をタップ。

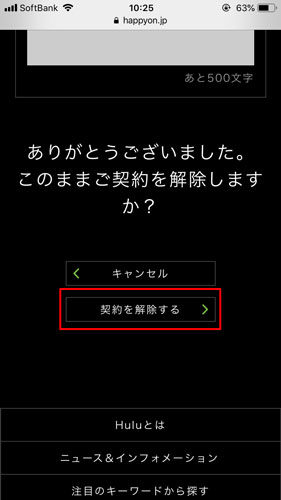
最後にアンケート(任意)に答えていき、「契約を解除する」をタップすれば、Huluの解約・退会手続きは完了です。

Huluを解約・退会する4つの注意点
まずは、Huluを解約・退会する前に知っておきたい注意点を紹介します。
1、無料期間中に解約しないと有料会員に自動移行
Huluでは、2週間の無料期間が過ぎると、自動的に有料会員に移行して月額933円(税別)が請求されます。
無料期間だけを利用したければ、必ず2週間以内に解約・退会手続きを完了させましょう。
それなら、2週間の無料期間である11月1日~11月14日までに解約・退会手続きをしなければなりません。
2、無料期間中に解約すると、その瞬間、Huluが利用できなくなる
Huluは、有料会員であれば契約期間中に途中解約しても契約期間終了まで引き続き視聴可能です。
しかし、2週間の無料期間中に解約・退会すると、その瞬間に動画見放題が利用できなくなります。
その後、11月6日に解約をしたら、残り1週間以上の無料期間が残っているにも関わらず、動画見放題が利用できなくなります。
3、次回からは2週間の無料期間を利用できない
Huluの2週間の無料期間は、1人1回までしか利用できません。
一度解約してしまうと、次回契約するときは初めから有料会員となります。
4、月額料金の日割りの返金はない
Huluでは日割りによる返金制度はありません。
例えば、Huluの解約を忘れて1ヶ月間分の料金を支払った場合でも返金されることはありません。
すぐに解約手続きをした場合であっても契約期間終了までは視聴できる状態となります。
最後に
このような月額課金型のサービスは、クレジットカード払いが多く、なんとなく継続させがちです。
Huluは、月額933円(税抜)と高くないにしても、1年で11,196円、2年で22,392円、3年で33,588円と長い目で見ると馬鹿にはできない金額になってしまいます。
Huluの解約のタイミングとしては、
- 有料会員 → 今すぐ
- 2週間の無料期間中 → 無料期間が終了するギリギリのタイミング
となります。
無料期間中に解約手続きをした場合は、すぐにHuluを利用できなくなることから注意しなければなりません。
もし、使っていないサービスがあるのなら、クレジットカードの明細を見ながら整理してみてはいかがでしょうか?