『Googleがスマートフォン対応・非対応をランキング要因にした』ことで、Webサイトをスマートフォン対応にした方も多いと思います。
しかし、WordPressプラグイン「WP Super Cache」を使用している状態で、次のようにwp_is_mobile関数でパソコンとスマートフォンの表示を分けている場合は、注意が必要です。
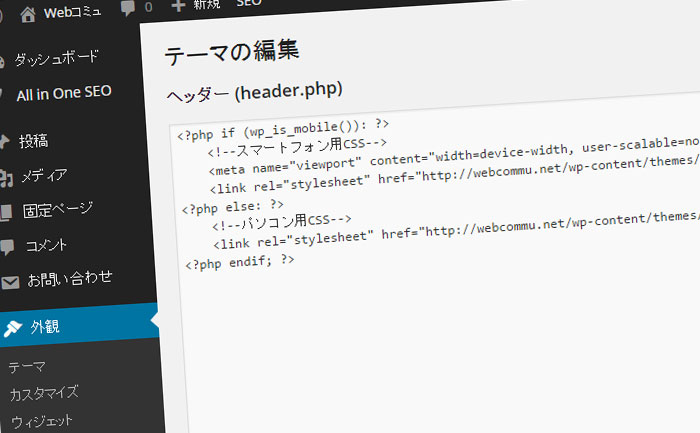
<?php if (wp_is_mobile()): ?> <!--スマートフォン用CSS--> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/mobile.css"> <?php else: ?> <!--パソコン用CSS--> <link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/style.css"> <?php endif; ?>
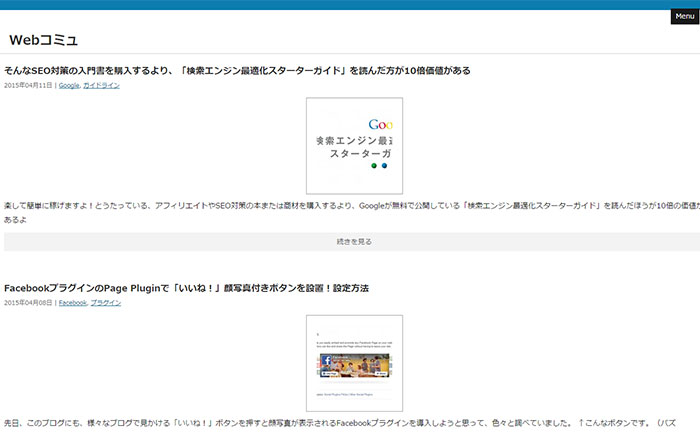
なぜ、注意が必要かというと、パソコンでWebサイトを見ると、突然、スマートフォン用の画面が表示されることがあるからです。

▲パソコンでWebコミュのトップページを表示した時に、スマートフォン用CSSが読み込まれた様子です。
目次
原因
この原因となるのが、WP Super Cacheによって生成される「ページ・キャッシュ」です。
ページ・キャッシュとは
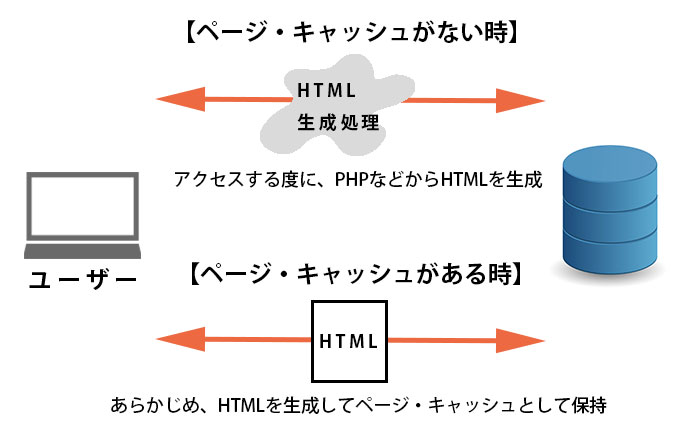
通常、WordPressのWebサイトを開くときは、裏で「PHPからHTMLを生成する処理」が行われています。
しかし、ページを開く度に、この「PHPからHTMLを生成する処理」を行っていたら、表示に時間がかかります。
その問題を解決するために、あらかじめ、HTMLをサーバー側に「ページ・キャッシュ」として保持し、次回からは、キャッシュからHTMLを読み込み、Webサイトを表示します。
「PHPからHTMLを生成する処理」する工程がなくなるので、ページの表示が高速化するという訳です。

パソコンでスマートフォン用のHTMLが表示される問題
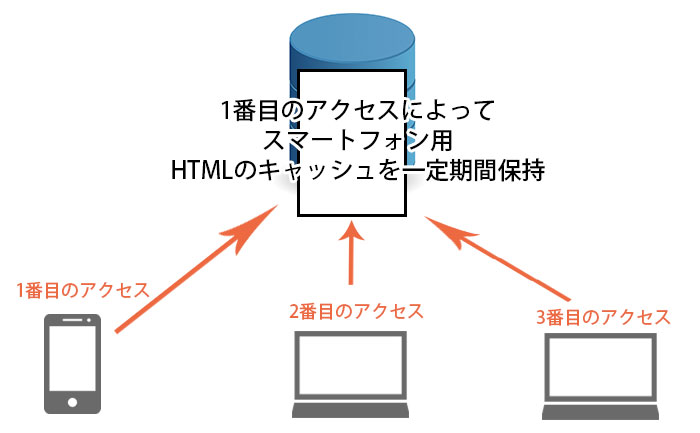
WordPressプラグイン「WP Super Cache」は、ページ・キャッシュを一定期間、サーバーに保持する働きがあります。
もし、スマートフォンでWebサイトを開くと、一定期間、スマートフォン用のHTMLをキャッシュします。
そして、スマートフォン用のHTMLがキャッシュされている期間に、パソコンでWebサイトを開くと、スマートフォン用のHTMLがキャッシュから読み込まれます。

つまり、一旦、スマートフォン用のHTMLがキャッシュされると、有効期限まで、スマートフォン用のHTMLが読み込まれてしまいます。
解決方法
WP Super Cacheを停止するのが手っ取り早い解決方法ですが、Webサイトの表示高速化のために、できるだけ使いたい。
WP Super Cacheを停止せずに、この問題を解決するためには、「functions.php」と「header.php」と「WP Super Cacheの設定」の3つを変更すればOKです。
1、functions.phpに追加
まずは、モバイル判定する端末を指定します。
functions.phpに次の記述を追加することで、モバイルと判定する端末を指定しています。
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
※functions.phpを変更するときは、必ずバックアップを行いましょう。万が一、ファイルを更新した後、画面が真っ白になっても、すぐにFTPソフトで変更前の状態に戻すことができるように、準備することをオススメします。
2、header.phpを変更
パソコンとスマートフォンの表示を分けているwp_is_mobile関数をis_mobile関数に変更します。( wp_is_mobile() を is_mobile() に変更 )
変更前
<?php if (wp_is_mobile()): ?> <!--スマートフォン用CSS--> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/mobile.css"> <?php else: ?> <!--パソコン用CSS--> <link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/style.css"> <?php endif; ?>
変更後
<?php if (is_mobile()): ?> <!--スマートフォン用CSS--> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/mobile.css"> <?php else: ?> <!--パソコン用CSS--> <link rel="stylesheet" href="https://webcommu.net/wp-content/themes/sample/style.css"> <?php endif; ?>
3、WP Super Cacheの設定を変更
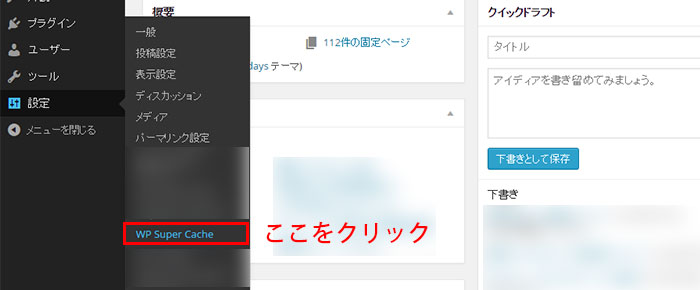
左メニューの設定から「WP Super Cache」を選んでください。

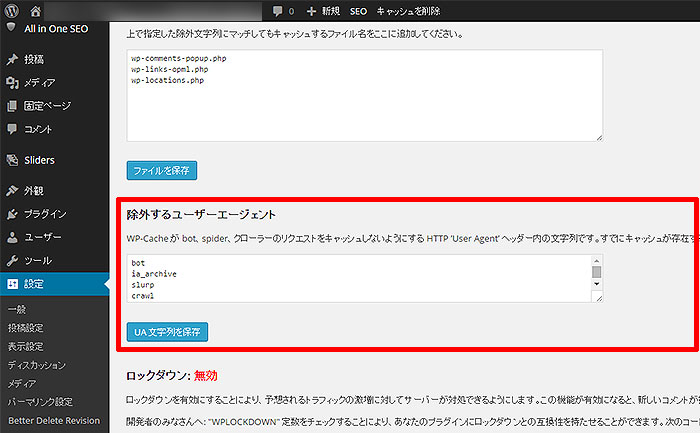
下にスクロールして、「除外するユーザーエージェント」の設定項目を見つけてください。
この項目には、WP Super Cacheでキャッシュしないユーザーエージェントを追加します。今回は、iPhone、Androidなどのモバイル機器をキャッシュしないように設定します。

次の記述を追加します。(既に記述されているユーザーエージェントは削除しないでください。)
最後に「UA文字列を保存」ボタンをクリックすると完了です。
iPhone iPod Android.*Mobile Windows.*Phone dream CUPCAKE blackberry9500 blackberry9530 blackberry9520 blackberry9550 blackberry9800 webOS incognito webmate
これで、スマートフォンでWebサイトにアクセスしても、WP Super Cacheでスマートフォン用のHTMLはページ・キャッシュされません。