数年前、Googleが「常時SSLのブログを検索結果ランキングで優遇する」と発表したことにより、常時SSL化(https://~)は当たり前のものとなっています。
もちろん、当ブログでもおすすめしている利用者数44万件超を誇る人気レンタルサーバー「さくらのレンタルサーバ」でも、完全無料で常時SSL化に対応。
さくらインターネットが提供する専用プラグインを活用することにより、とても簡単に常時SSL化することが可能です。
この記事では、WordPressで提供される「さくらのレンタルサーバ簡単SSL化プラグイン」で簡単に常時SSL化する方法を解説します。
目次
無料SSL証明書「Let’s Encrypt」を登録する
まずは、常時SSL化させたいドメイン(例:cartoonjp.xyz)で無料SSL証明書「Let’s Encrypt」を登録する必要があります。
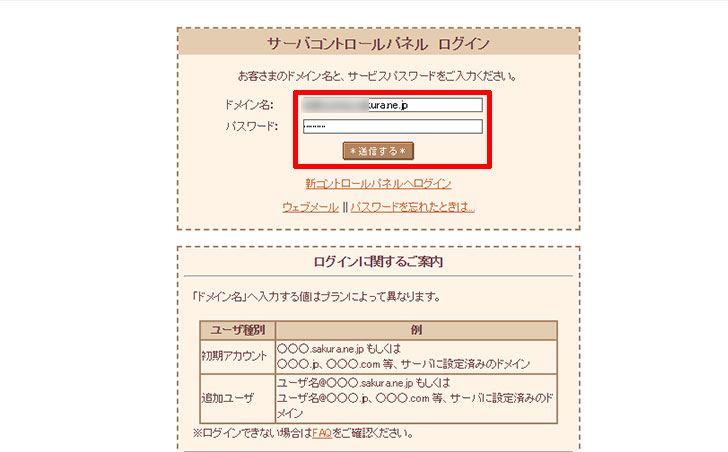
まず、さくらのレンタルサーバの「サーバコントロールパネル」に移動してから「ドメイン名」と「パスワード」を入力してログインをしましょう。

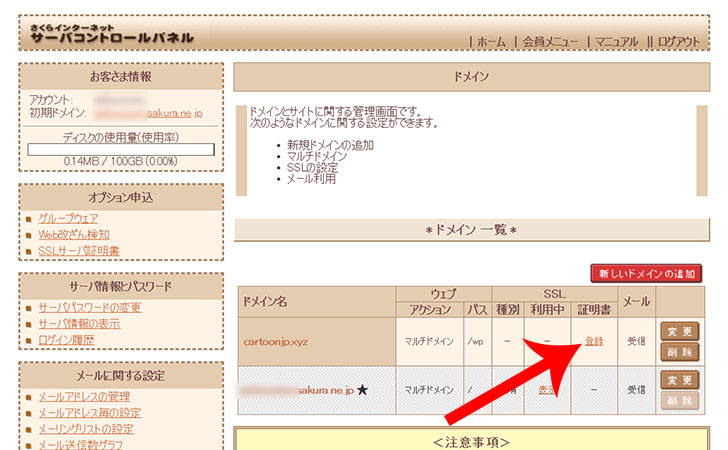
左メニューのドメイン設定の項目にある「ドメイン/SSL設定」をクリックしてください。

証明書の「登録」をクリックします。

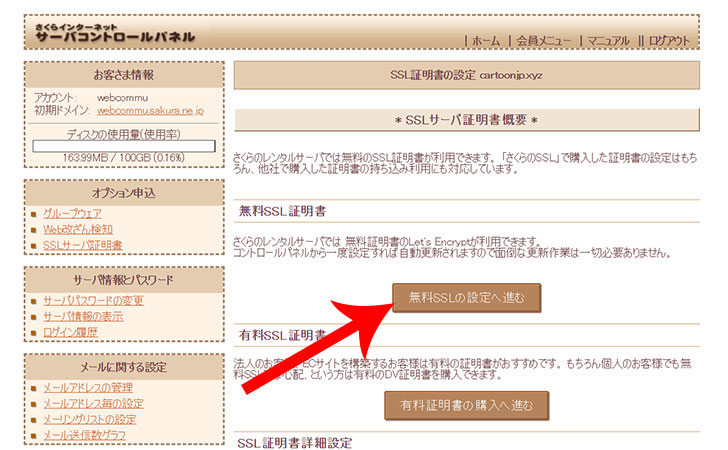
「無料SSLの設定へ進む」をクリックします。

「無料SSLを設定する」をクリックすれば完了です。反映されるまでに数十分〜数時間かかる場合があります。

PHPを最新バージョンにする
今回、常時SSL化するために用いる「さくらのレンタルサーバ 簡単SSL化プラグイン」は、PHPのバージョンによってはエラーメッセージが表示されて動作しません。
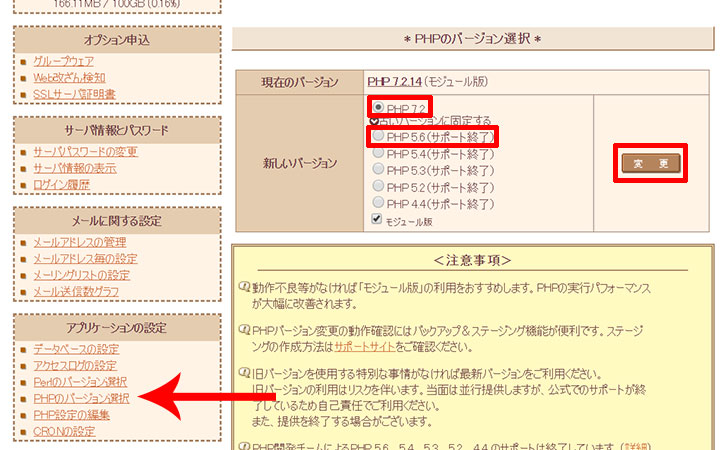
先ほどの「サーバコントロールパネル」の「PHPのバージョン選択」から切り替えましょう。
ページの表示速度を向上させるためにPHPのバージョンは最新にすることをおすすめします。

最新バージョンで不具合が発生した場合は、PHP5.6を選択してみましょう。
WordPressに「さくらのレンタルサーバ簡単SSL化プラグイン」をインストールする
続いて、さくらのレンタルサーバを常時SSL化させるためにWordPressにプラグインを追加していきます。
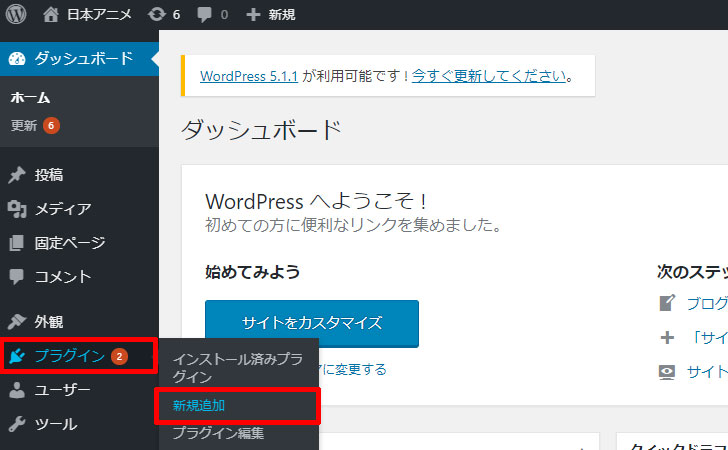
WordPressにログインしてから「プラグイン」→「新規追加」をクリックします。

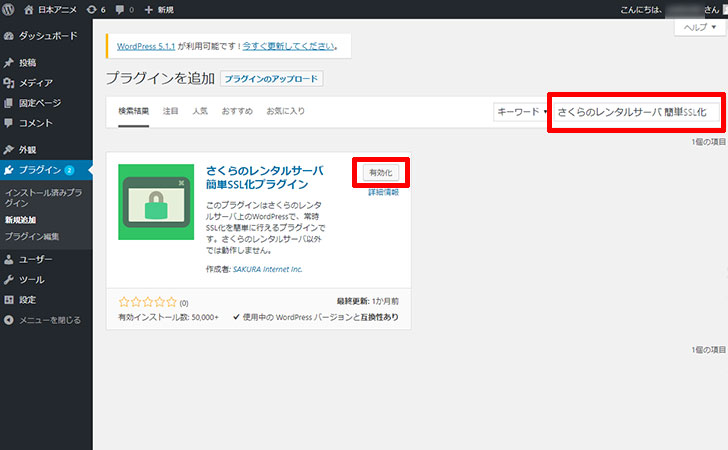
右上の検索ボックスに「さくらのレンタルサーバ 簡単SSL化プラグイン」と入力すると、検索結果に表示されるので「今すぐインストール」→「有効化」をクリックします。

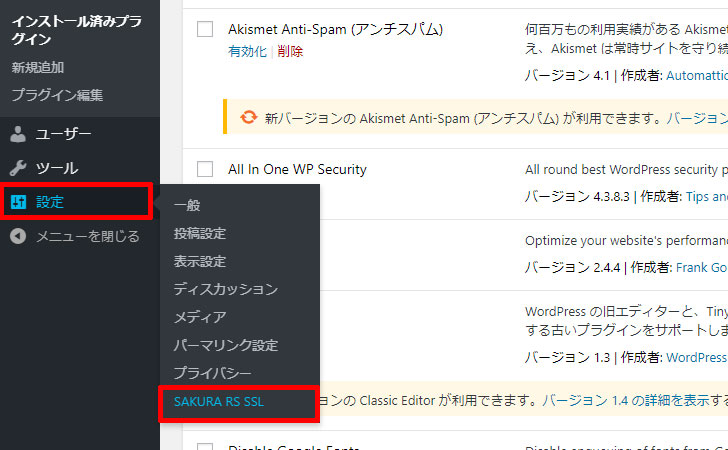
続いて「設定」→「SAKURA RS SSL」をクリックします。

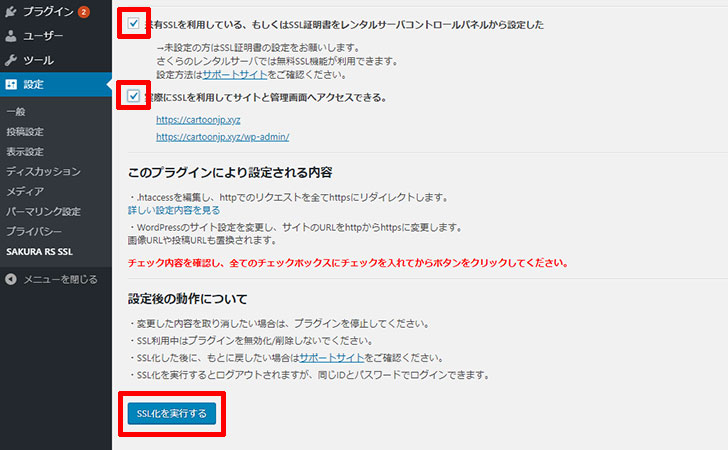
ここで次の2つについて質問されます。
- 共有SSLを利用している、もしくはSSL証明書をレンタルサーバコントロールパネルから設定した → 先ほどの”無料SSL証明書「Let’s Encrypt」を登録する”作業で完了しています。
- 実際にSSLを利用してサイトと管理画面へアクセスできる → 実際に「https://~」「https://~/wp-admin/」にアクセスしてみましょう。ページが表示されない場合は、反映されるまで待つ必要があります。
問題なければチェックを入れて「SSL化を実行する」をクリックしましょう。

WordPressのログイン画面が表示されるので、ログインをしましょう。

これでWordPressの独自SSL化は完了しました。

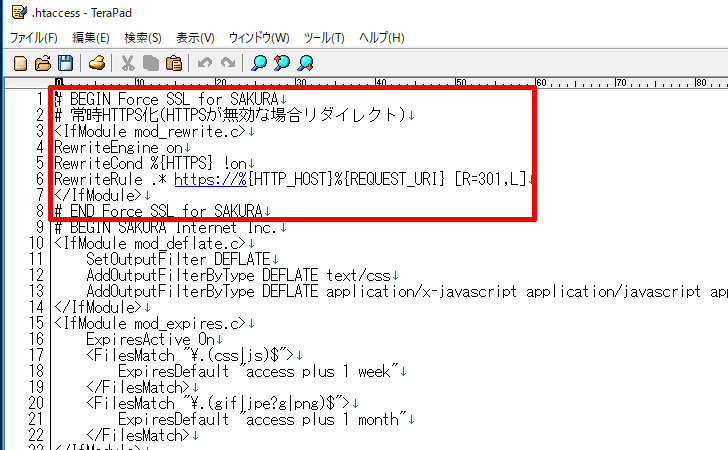
サーバーを制御するための設定ファイル「.htaccess」を開いてみると、次のリダイレクトコードが記述されているので「# BEGIN Force SSL for SAKURA」~「# END Force SSL for SAKURA」が追加されているのが確認できます。

このコードにより「http://~(例:http://cartoonjp.xyz)」にアクセスしても自動的に「https://~(例:https://cartoonjp.xyz)」に移動するようになります。
# BEGIN Force SSL for SAKURA
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
RewriteEngine on
RewriteCond %{HTTPS} !on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END Force SSL for SAKURA
常時SSL化のチェック
WordPressプラグイン「さくらのレンタルサーバ簡単SSL化プラグイン」により
- .htaccessによるリダイヤル
- サイト内の投稿記事の「http」→「https」に書き換え
- 一般設定のサイトアドレスを「http」→「https」に書き換え
ができました。
基本的には、ここまでの作業で常時SSL化ができているはずですが、一部「http」→「https」の書き換えが完了していない場合があります。
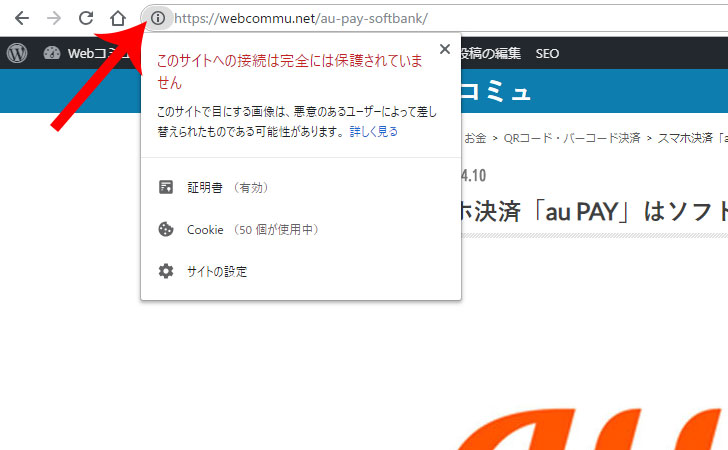
Google Chromeでブログ・サイトを開いて、アドレスバー横のアイコンをクリックしたとき、”このサイトへの接続は完全には保護されていません“と表示された場合は、次の作業をしましょう。

Search Regexで「http」→「https」に一括置換
常時SSL化を完璧にするには、すべてを「http」→「https」に書き換えなければなりません。
一つ一つ目視して「http」→「https」と書き換えてもいいですが、もっと手っ取り早くできる便利なプラグインがあります。
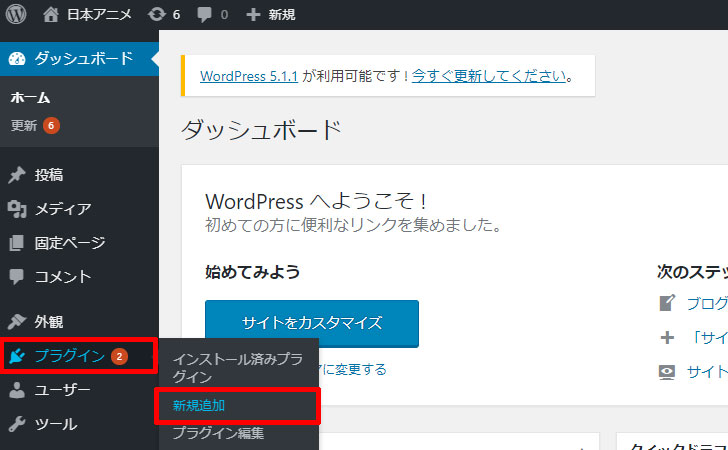
WordPressの管理画面から「プラグイン」→「新規追加」をクリックします。

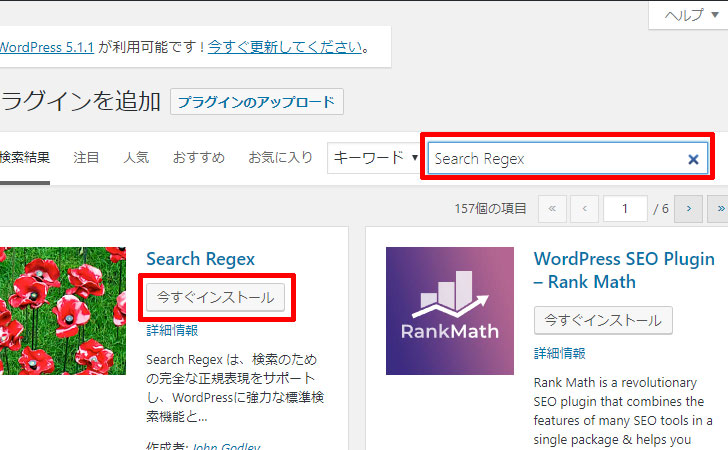
右上の検索ボックスに「Search Regex」と入力すると、検索結果に表示されるので「今すぐインストール」→「有効化」をクリックします。

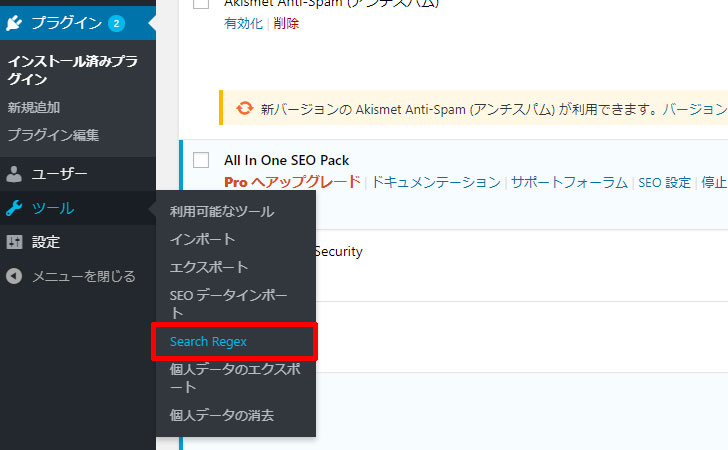
「ツール」→「Search Regex」をクリックします。

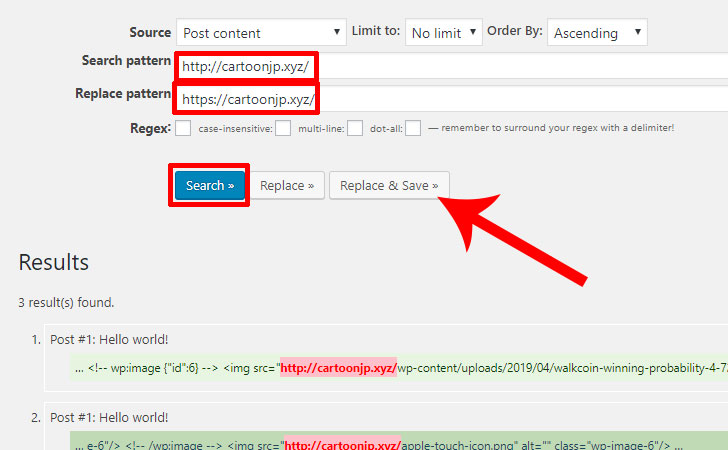
Search Regexの使い方は簡単です。
Search patternに「置換したい文字」Replace patternに「置換後の文字」を入力して「Serch」→「Replace & Save」をクリックするだけ。
これだけでブログ内のほぼ全ての文字が一括で置換されます。
今回の場合は、Search patternに「http://トップページ(例:http://cartoonjp.xyz/)」Replace patternに「https://トップページ(例:https://cartoonjp.xyz/)」を入力して、「Search」をクリックします。
置換候補一覧が表示されるので、問題なければ「Replace & Save」をクリックしましょう。

アドレスバー横のアイコンをクリックしたとき、”この接続は保護されています“と表示されれば完了です。

解決できない場合
Search Regexで「http」→「https」に一括置換しても、”このサイトへの接続は完全には保護されていません“と表示される場合は、
- プラグインを最新バージョンにする
- 「外観」→「テーマの編集」で「header.php」「footer.php」などのファイルをチェックする(http://~をhttps://~に書き換える)
- テーマの設定で「ファビコン」「Webクリップアイコン」をチェックする(http://~をhttps://~に書き換える)
などの対策を試してみましょう。
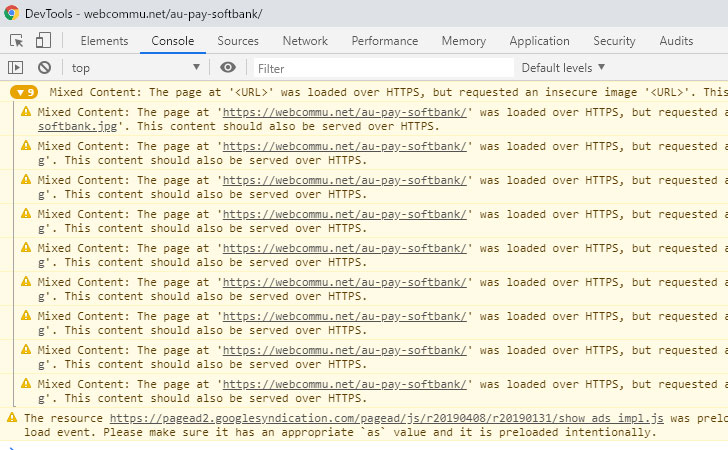
また、Google Chromeで該当ページで「右クリック」→「検証」→「Console」でエラー箇所をチェックすることも可能です。(英語なので上級者向けですが。)