Pocketを使うことで、インターネット上で見つけた役立つ記事を賢く整理できます。
使い方も簡単です。ブックマーク(お気に入り)に登録するように、記事をPocketに追加していきます。
「ブックマークで整理するだけじゃダメなの?」と思う方もいるでしょう。
でも、Pocketを使えば、色々と良い機能があって便利なのです。
Pocketを使うメリット
- キーワード検索できる
- タグを付けれる
- 複数のパソコンやスマートフォンで共有できる
- インターネットに繋がっていなくても記事を読める
1、キーワード検索できる
ブックマークが増えてくると、「昔、ブックマークしたあの記事、どこにいったかな?」と一つ一つ探すのが大変になってきます。
もし、Pocketで管理していれば、キーワード検索で簡単に探しだすことができます。

2、タグを付けれる
例えば、『英語の筆記体も無料で!Webフォント「Google Web Fonts」を使おう』という記事をPocketに追加するとしよう。
そんな時は、「Google」「Webフォント」「無料」とタグを付けておけば、後で探すときに便利です。
下の画像の例ですと、「html5」をクリックすると、「html5」のタグを付けた記事だけ表示されます。

3、複数のパソコンやスマートフォンで共有できる
Pocketを使えば、どのパソコンやスマートフォン、タブレットで見ても、同じ記事が一覧で表示されます。
これで、パソコンによって「○△の記事」が登録されている、登録されていないという状況を防ぐことができます。
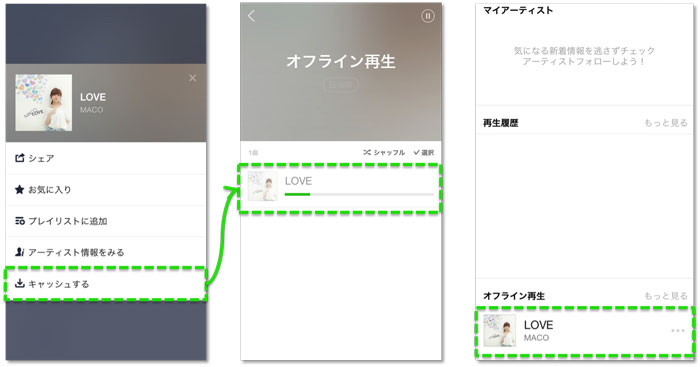
4、オフラインでも記事を読める
Pocketは、オフラインでも登録した記事を読むことができます。(動画など一部コンテンツを除く)
例えば、海外旅行する時に、役立つ記事をPocketに登録していれば、インターネットが使えない海外でも記事を読むことができます。
このように、オフラインでも記事が表示されます。

Pocketをはじめよう
Pocketをはじめるには、事前に登録が必要です。
といっても、住所や電話番号の情報は必要なく、簡単に登録が済みます。
1、Pocketのサイトに移動します。
まずは、Pocketのサイトに移動しましょう。

『Pocket(ポケット)のサイトへはこちらをクリック』してください。
2、Pocketに登録します
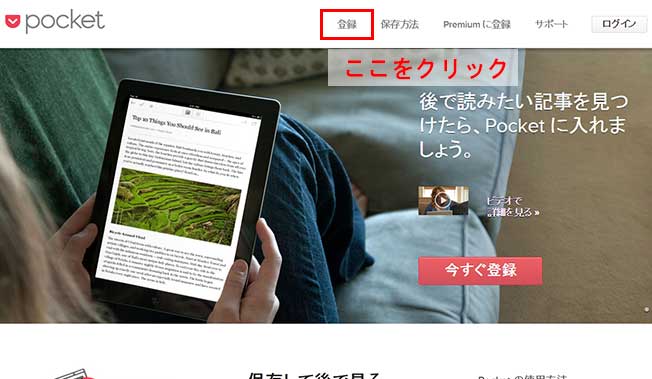
上部にある「登録」をクリックしてください。

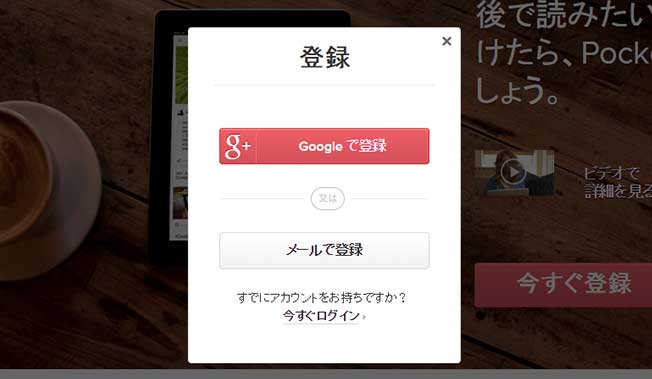
すると、「Googleで登録」又は「メールで登録」という画面が表示される思います。

Pocketでは、「Googleアカウント」または「メールアドレス」を使って登録することができます。
例えば、すでにGoogleアカウントを所有している場合は、「Googleアカウント」で登録する方法を選ぶと楽でしょう。
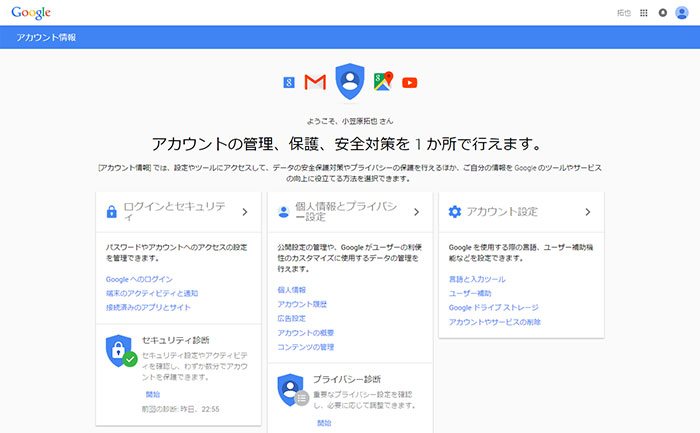
その場合は、「Googleで登録」をクリックしてください。

上の画面が表示されるので、所有しているGoogleアカウントでログインしてください。
※『Googleアカウント作成はこちら』からできます。
これで、Pocketの事前登録は終わりました。次は、実際に記事をPocketに追加する方法を見ていきましょう。
Pocketに記事を追加しよう
Pocketに記事を追加する方法は、ブラウザによって少し変わってきます。
Internet Explorer(IE)を使っている場合
PocketのブックマークレットをIEに追加します。
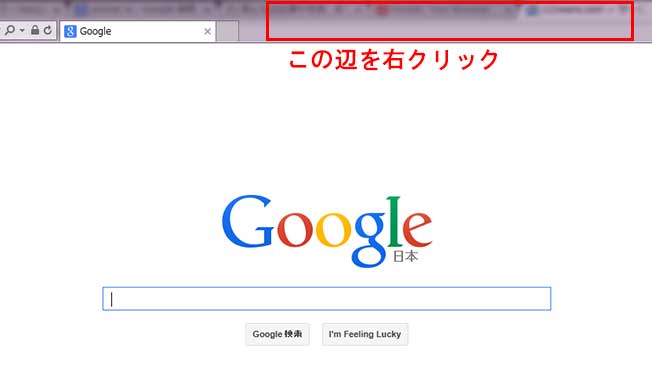
まずは、IEのお気に入りバーを表示させておきます。
※お気に入りバーを表示させるには、下画像の赤で囲まれている辺を「右クリック」します。メニューが表示されますので、その中にある「お気に入りバー(A)」をクリックすると表示されます。

次に『Pocketのブックマークレットを追加するためにこちらをクリック』してください。
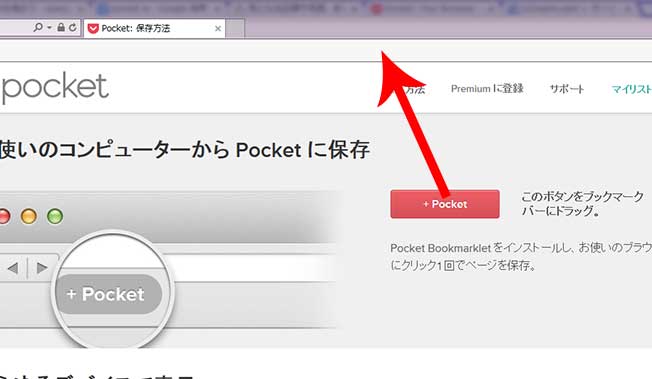
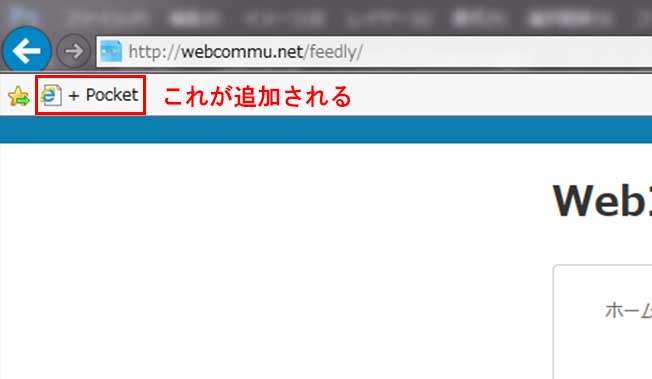
下の画面が表示されますので、「+Pocket」と書かれた赤いボタンを、先ほど表示させた「お気に入りバー」にドラッグ&ドロップしてください。

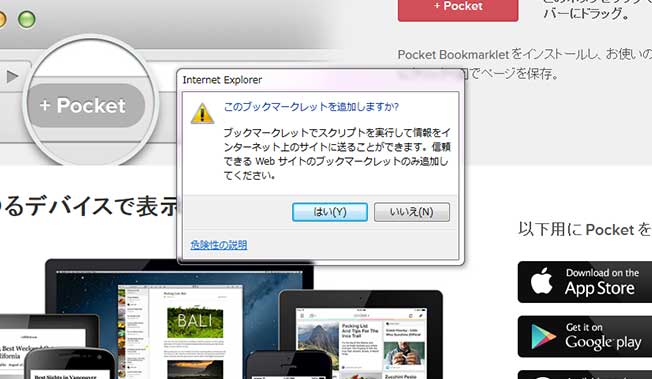
「このブックマークレットを追加しますか?」と尋ねられるので、「はい(Y)」をクリックしましょう。

お気に入りバーに「+Pocket」が追加されれば、記事を追加する準備は完了です。

実際、記事を追加するためには、追加する記事を開いた状態で、先ほどの「+Pocket」ボタンをクリックします。
今回は、『Feedlyを活用して情報収集を効率的に!使い方まとめ』を追加してみました。

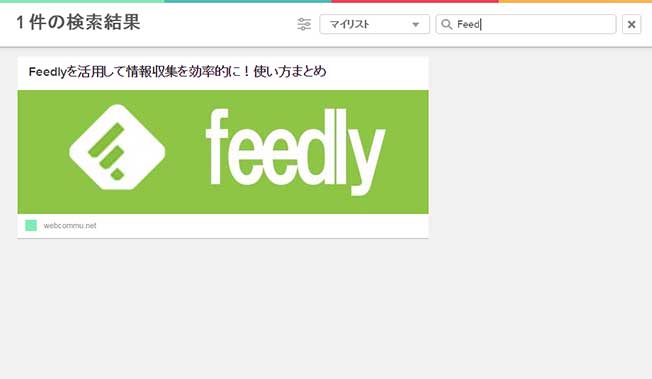
『Pocket(ポケット)のサイト』をログインした状態で開くと、下の画面のように”Feedlyを活用して情報収集を効率的に!使い方まとめ”が追加されています。

以上が、IEを使っている場合の記事を追加する簡単な方法です。
ブックマークレットは、IE以外のブラウザ(Opera、Sleipnir、Lunascapeなど)でも使えます。
Google Chromeを使っている場合
Google Chromeを使っている場合は、とても簡単です。
Chromeウェブストアから、Pocketの拡張機能を追加するだけです。

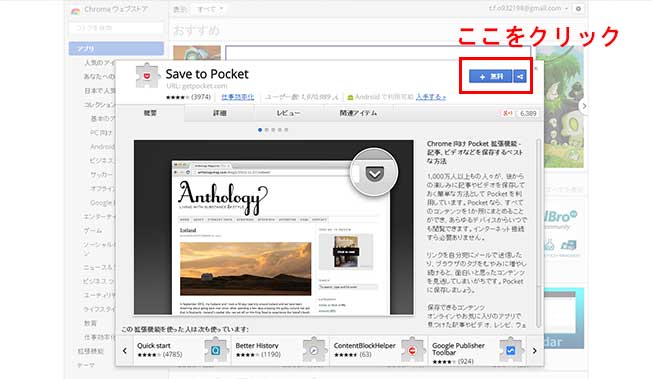
『Pocketの拡張機能を追加するにはこちらをクリック』してください。
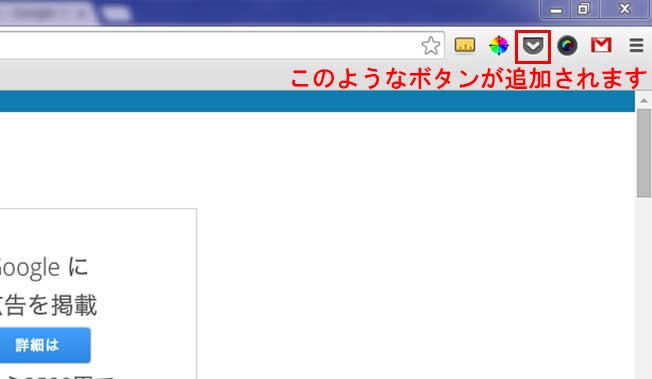
Pocketの拡張機能を追加すると、下の画面のようなボタンが表示されます。
記事を追加する場合は、追加したい記事を開いた状態で、このボタンを押すだけです。

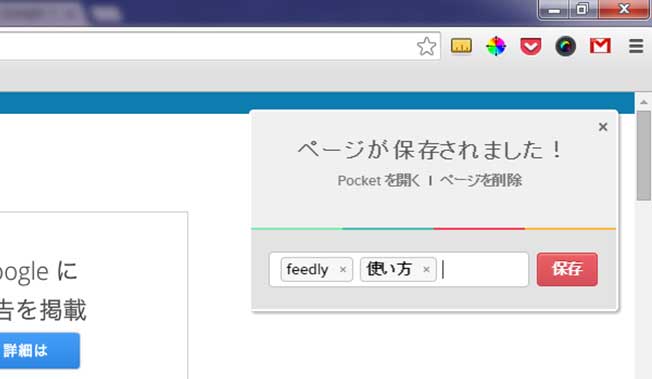
このように、記事を追加するとき、タグを付けることができます。

Firefoxを使っている場合
Firefoxを使っている場合も簡単です。
Firefox Add-oneから、Pocketのアドオンを追加してください。

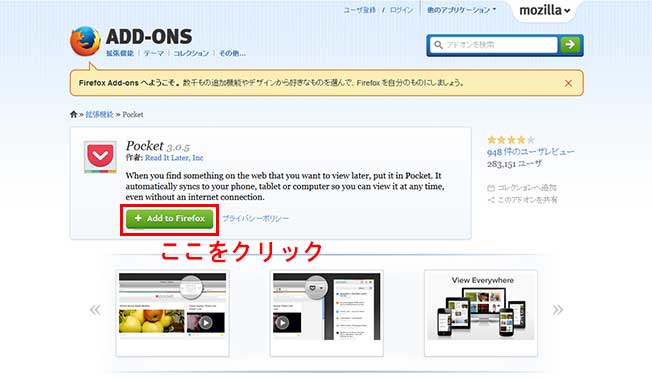
『Pocketのアドオンを追加するにはこちらをクリック』してください。
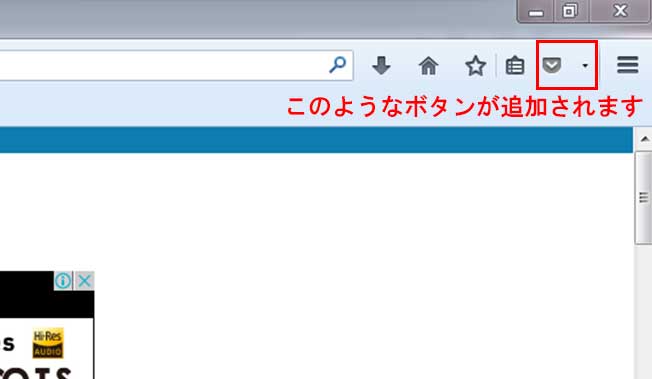
Pocketのアドオンを追加すると、下の画面のようなボタンが表示されます。
Google Chrome同様、記事を追加する場合は、追加したい記事を開いた状態で、このボタンを押すだけです。

記事の追加方法は、以上です。
Pocketをスマートフォンで使おう
インターネットに繋がっていない状態でも、記事を読めるPocketは、スマートフォンで活躍します。
iPhone、Android向けにアプリが提供されていますので、インストールしてみましょう。
パソコンと同じアカウントでログインすると、同じ記事が一覧で表示されます。
iPhoneで記事を追加
iOS8から使える「App Extension」という機能を使えば、Safariから簡単に記事を追加できます。
では、設定方法を見ていきましょう。
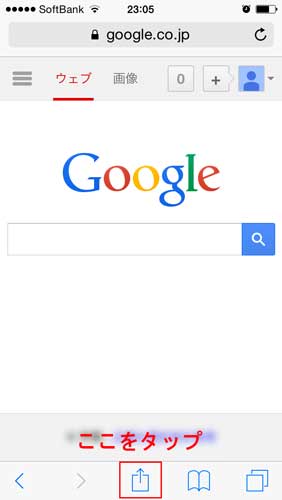
一番下のアイコンをタップします。

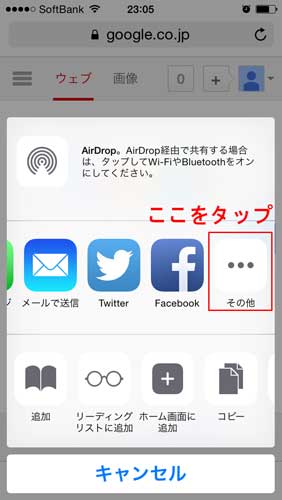
「その他」をタップしましょう。

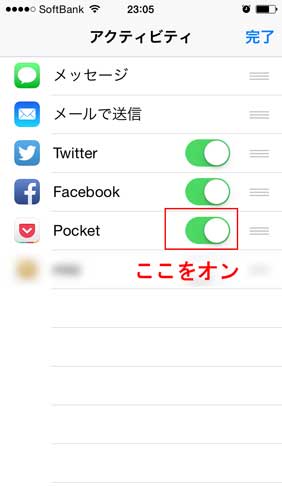
Pocketの項目を「オン」にします。

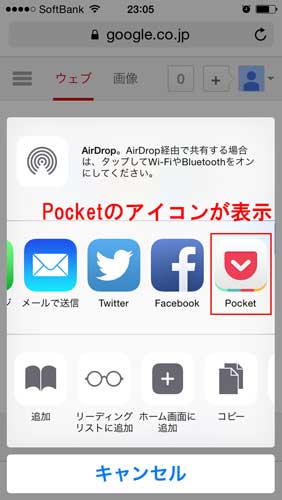
Pocketのアイコンが表示されたら、記事を簡単に追加するための設定完了です。

記事を追加するためには、追加したい記事を開いた状態で、「Pocketのアイコン」をタップするだけです。
Pocketの使い方
続いて、Pocketの使い方を簡単に紹介します。
Pocketに追加した記事は、『Pocket(ポケット)のサイト』から、見ることができます。
同じアカウントでログインをすれば、どのパソコンやスマートフォンでも同じ記事が一覧で表示されて、便利です。
記事の絞り込み
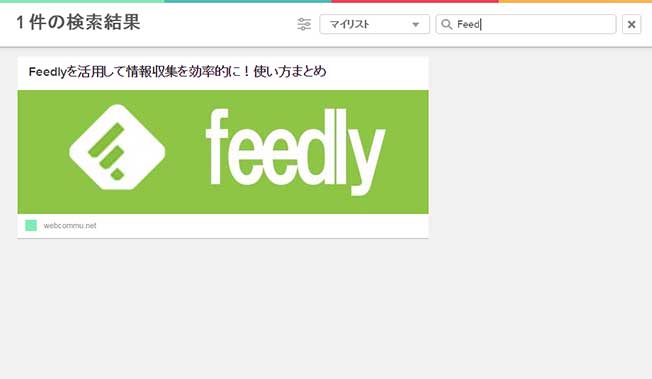
検索やタグで記事を絞り込むことができます。

検索で絞り込み

タグで絞り込み

タグの編集
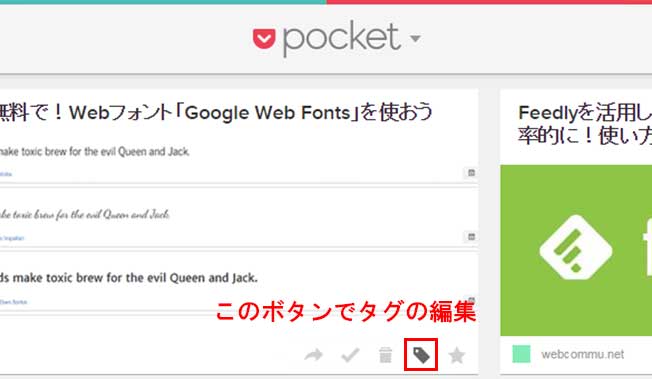
記事の上にカーソルをのせると、メニューが表示されます。
タグを編集するには、下の画像のボタンをクリックしてください。

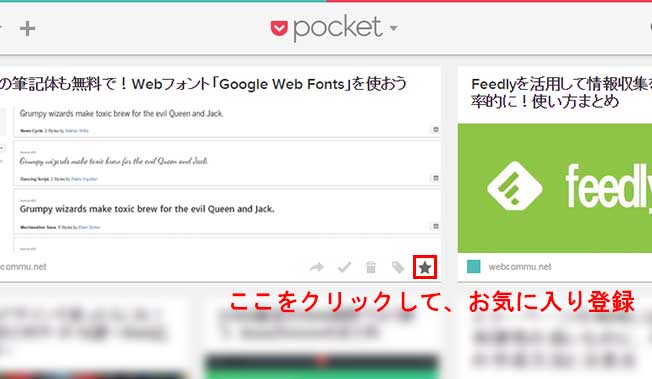
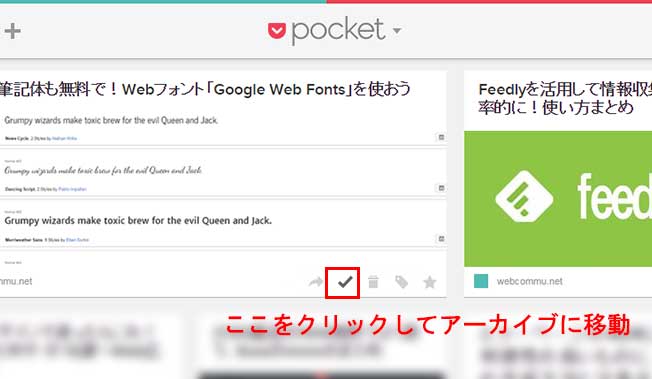
「お気に入りに登録」と「アーカイブに移動」
気に入った記事は、お気に入り登録しましょう。

「多分、もう読まないけど、後で必要な時がくるかも」という記事は、アーカイブに移動して記事を整理しましょう。
アーカイブに移動すると記事は一覧に表示されなくなりますが、いつでも元に戻すことができます。

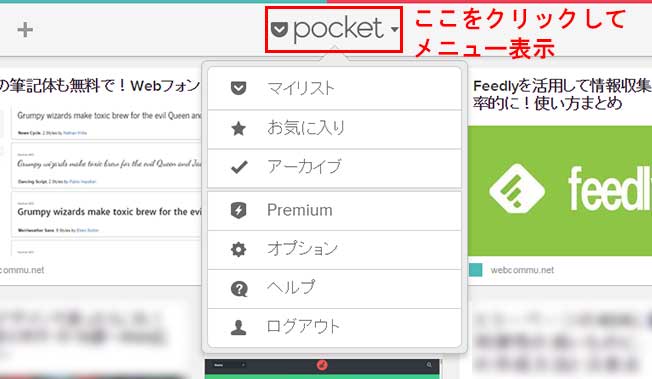
メニューから「お気に入り」または「アーカイブ」を選択すると、それぞれ一覧で表示させることができます。

まとめ
Pocketを使えば、情報の管理がもっと楽になります。
主なメリットには、
- 保存しておけばオフラインで閲覧できる
- スマートフォン、タブレット、パソコンなど複数のデバイスで同期できる
- 邪魔な広告が非表示になるので集中してコンテンツを楽しめる
- 保存したコンテンツをタグやキーワードで簡単に検索できる
- 友人や同僚と共有できるシェア機能がある
などがあります。
少し気になった記事をPocketに入れておけば、必要な時にPocketからササッと必要な情報を探しだすことができるでしょう。
特に、「パソコンを複数台持っている方」や「パソコンとスマートフォン、タブレットの情報を共有したいという方」におすすめです。