フォント(文字)を変えて、もっとオシャレなWebサイト・ブログにしたい。
それを叶えるのが、”Webフォント”と呼ばれる仕組みです。
Webフォントを活用すれば、
- 画像(PNG・GIF形式)で文字を作る必要がなくなる
- どのような端末にも”全く同じフォント”を表示させられる
など、さまざまなメリットがあります。
ただ、日本語は、アルファベットより文字の種類がかなり多く、あまり日本語対応しているWebフォントがないのが実情。
仮に日本語対応していても有料が多く、なかなか気軽に導入できませんでした。
そんな中、あのGoogleが「日本語Webフォント」を試験的に無料公開しました。
選べる日本語Webフォントは、
- M+ 1p
- Rounded M+ 1c
- はんなり明朝ーHannari
- こころ明朝ーKokoro
- さわらび明朝ーSawarabi Mincho
- さわらびゴシックーSawarabi Gothic
- ニクキュウーNikukyu
- ニコモジーNico Moji
- Noto Sans Japanese
の合計9種類です。
※ちなみに、このページでは、フォントを「M+ 1p」に変更しています。
この記事では、Googleの日本語Webフォント「Google Fonts + 日本語 早期アクセス」の使い方を解説します。
簡単な手順で導入できますので、是非、挑戦してみてください。
「Google Fonts + 日本語 早期アクセス」の使い方
まずは、『「Google Fonts + 日本語 早期アクセス」』ページにアクセスします。

スクロールして、9種類の日本語Webフォントから好きなものを選びましょう。
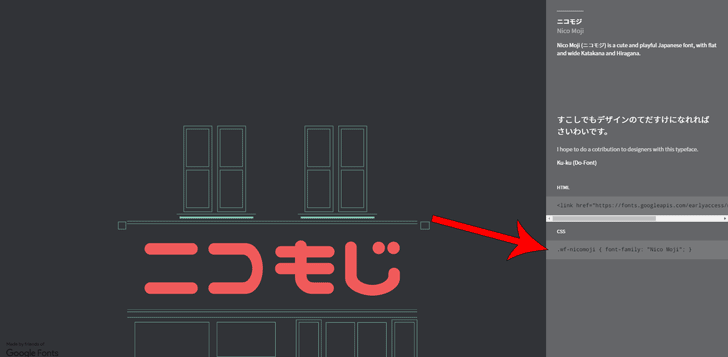
今回は、「ニコモジーNico Moji」を使います。遊び心のあるユニークなデザインが特徴のフォントです。
右側にある「<link href=・・・」から始まるコードをコピペして、「headタグ」内に貼り付けてください。

こんな感じで貼り付ければOKです。
<head> (中略) <link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" /> (中略) </head>
最後にCSS(スタイルシート)を適用させれば、フォントが「ニコモジーNico Moji」になります。
右側にある「font-family: “Nico Moji”;」を適用させましょう。

次のように記述すれば、
<p style="font-family: Nico Moji;">こんにちは</p>
このように表示されます。
こんにちは
CSSなのでサイズ、色の変更や影の追加など、CSSで簡単に装飾できます。
<p style="font-family: Nico Moji; color: #ff0000; font-size: 30px; text-shadow: 1px 2px 3px #808080;">はじめまして ヨロシク</p>
はじめまして ヨロシク
「ニコモジーNico Moji」は、漢字に対応していません。
漢字対応のWebフォントは、
- M+ 1p
- Rounded M+ 1c
- さわらび明朝
- さわらびゴシック
- Noto Sans Japanese
の5種類となります。
最後に
Google Fontsは、無料で使えるウェブフォントライブラリで、さまざまなデザインプロジェクトに利用できます。
主なメリットとしては、
- 商用・個人用問わず無料で使える
- さまざまなスタイルのフォントが数百種類そろっている
- Webサイト・ブログにコードを埋め込むだけで簡単に使える
- どのWebブラウザ・デバイスでも同じ見た目で表示されるように設計されている
- CDNを活用してWebサイトの表示速度に影響しないように最適化されている
- 日本語を含めて多言語対応している
- 最新のデザイン・トレンドに対応できるように定期的に更新されている
などがあります。