Skypeといえば、Microsoftが提供している無料で”音声通話”と”テレビ電話”ができるサービスですね。
今までだと、Skypeを使おうと思ったら、パソコンに”Skypeアプリ”をインストールする必要がありましたが、「Skype for Web」を使えば、その必要がなくなります。Webブラウザに”Skypeのプラグイン”をインストールするだけで使えます。
目次
Skype for Webとは
Skype for Web(ベータ版)とは、Microsoftが2015年6月15日に全世界に公開したWebブラウザ(IE、Google Chrome、Firefoxなど)で動作するSkypeです。
一番の特徴は、Skypeアプリをパソコンにダウンロードしなくてもいいということです。
つまり、Webブラウザに”Skypeのプラグイン”をインストールしておけば、インターネット検索で「Skype for Web」のページを開いて、すぐに無料で音声通話およびテレビ電話ができます。
Skype for Webの使い方
ここからは、Google Chromeを使って、操作手順を解説していきます。
Skype for Webにサインイン
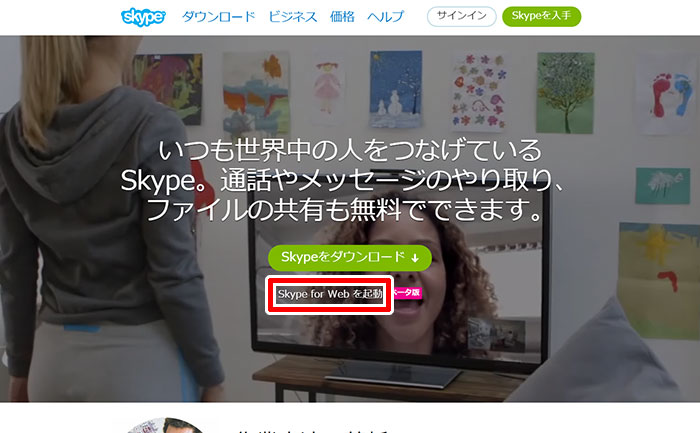
まずは、Skypeのサイトを開き、「Skype for Webを起動」をクリックしましょう。

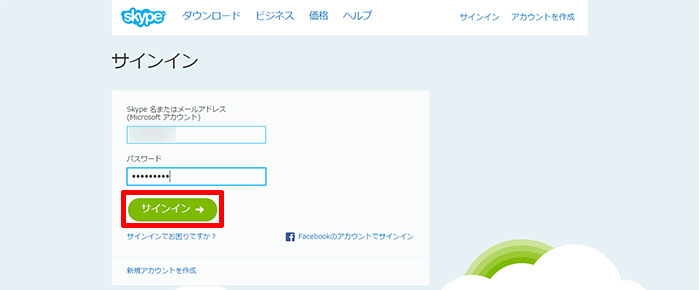
「Skype名またはメールアドレス(Microsoftアカウント)」と「パスワード」を入力してから、「サインイン→」をクリックします。

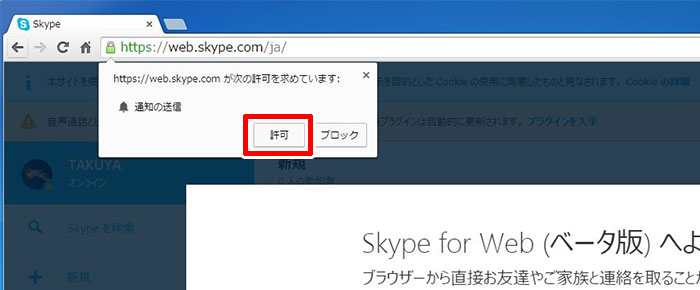
“https://web.skype.comが次の許可を求めています:通知の送信”というメッセージが表示されるので、「許可」をクリック。

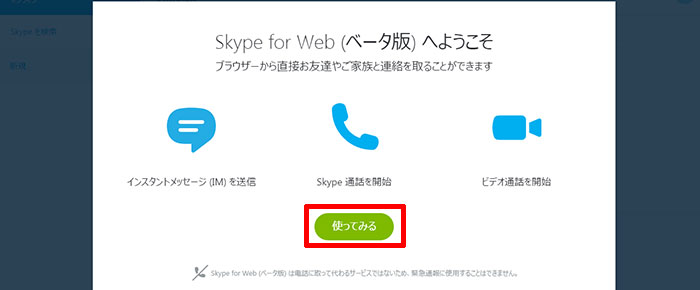
「使ってみる」をクリック。

プラグインをインストール
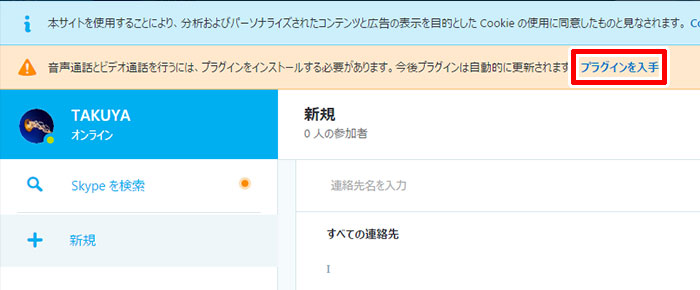
Skype for Webのトップページが表示されました。
音声通話とビデオ通話を行うには、プラグインをインストールする必要があります。「プラグインを入手」をクリックしましょう。

拡張機能を追加
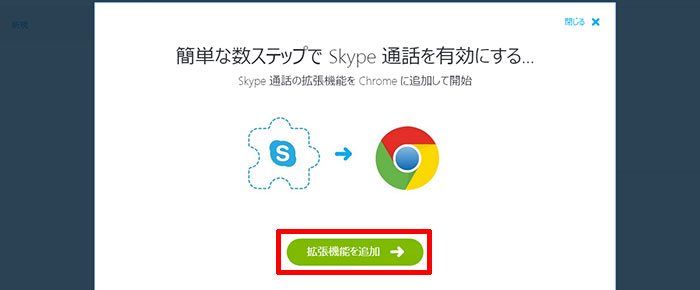
まずは、Skype通話の拡張機能をChromeに追加します。「拡張機能を追加→」をクリックしましょう。

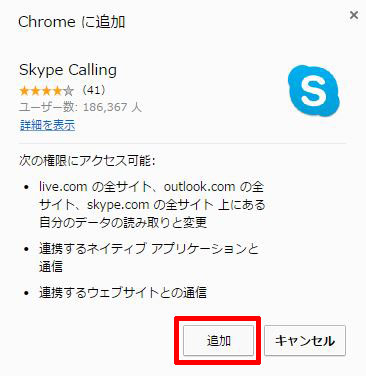
「追加」をクリックします。

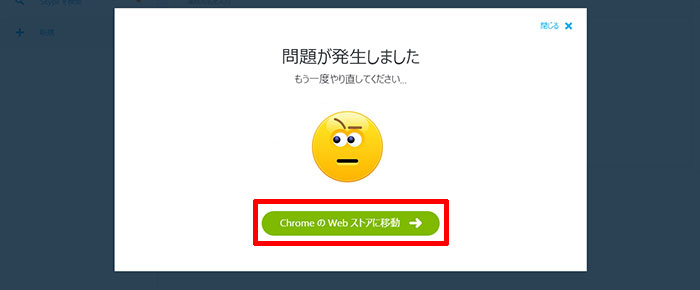
もし、ここで”マニフェストファイルが無効です”というポップアップと共に、”問題が発生しました”というメッセージが表示されたら、「ChromeのWebストアに移動→」をクリックしましょう。

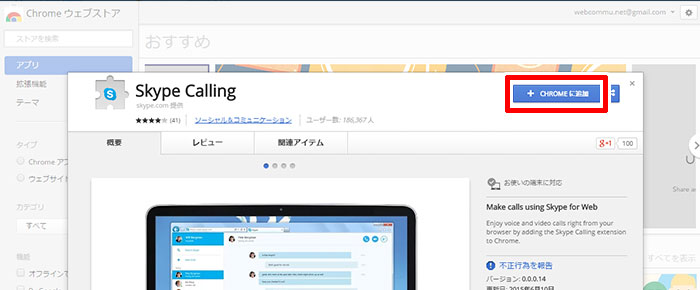
Chromeウェブストアに移動します。Skype Callingの拡張機能が表示されるので、「+CHROMEに追加」をクリックします。

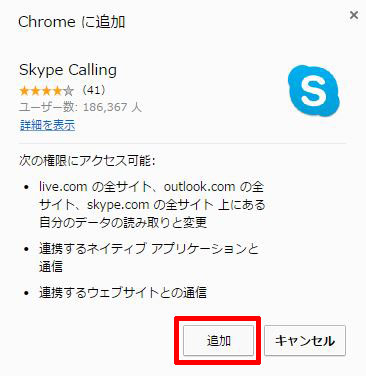
ポップアップが表示されるので、「追加」をクリック。”Skype通話がChromeに追加されました。”というメッセージが表示されたら、拡張機能の追加は完了です。

プラグインの入手
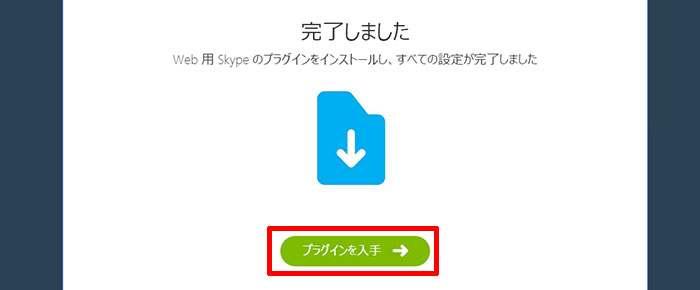
拡張機能の追加が完了したら、プラグインの入手をします。「プラグインを入手→」をクリックしてください。

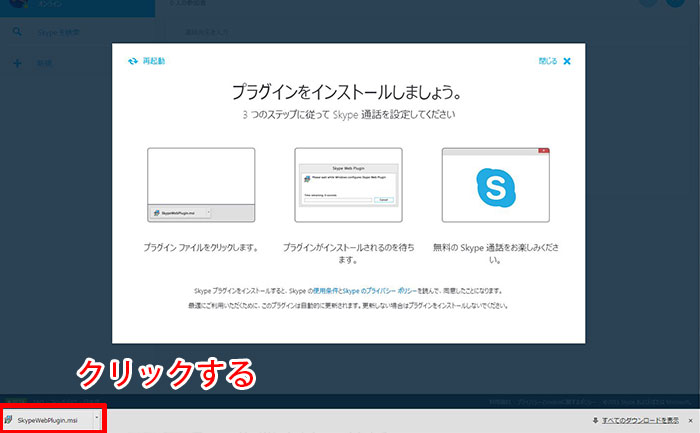
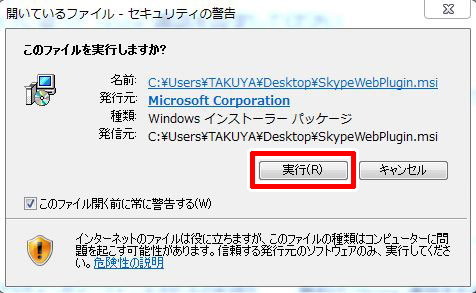
「SkypeWebPlugin.msi」というインストーラーがダウンロードされるので、クリックして起動しましょう。

「実行」をクリックします。

これで、プラグインのインストールは完了です。音声通話とビデオ通話が使えるようになります。
Skype for Webを使ってみた
実際に、Skype for Webを使ってみます。
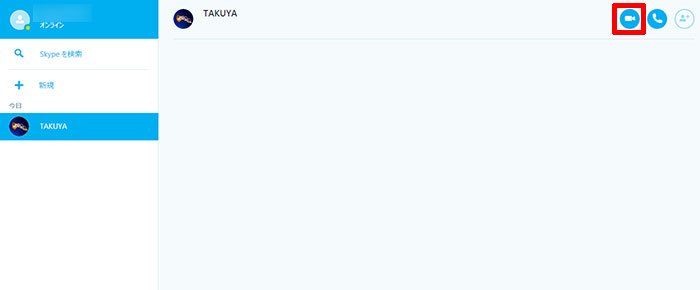
「ビデオカメラのアイコン」をクリックすると、テレビ電話が始まります。※このとき”このプログラムの機能のいくつかがWindowsファイアウォールでブロックされています”というメッセージが表示されたら、「アクセスを許可する」をクリックしましょう。

実際に、Skype for Webを使ってみると、ダウンロード版Skypeと変わりありませんでした。画質も音質も問題なしです。また、「ダウンロード版Skype」と「Skype for Web」のCPU使用率と物理メモリ使用率を比較しましたが、ほぼ同じでした。