美しい・・・
およそ1年ぶりに、当ブログのwordpressテーマを「STINGER3」から「ハミングバード」に変更しました。
きっかけは、仕事(本業)でWordPressのテーマを探しているときに、たまたま、ハミングバードを見つけて”一目惚れ”したからです。
今まで使っていたSTINGER3は、Webコミュ公開から1年あまり採用しており、細かいデザインの変更は行ってきましたが、正直、イマイチ。そう、デザインが美しくなかった。
だからといって、ブログのデザインをリニューアルするのも労力がかかりますし(そんなことより、記事作成に時間をかけたい)、テーマを変更するのも面倒くさそうで・・・先延ばし・・・先延ばし・・・してきました。
しかし!
ハミングバードに出会い、その美しさに惚れてからは、「早く変更したい」「早くテーマを変更したい」「早くWordPressのテーマを変更したい」という気持ちが高まりました。
ネット上の評価も高く、DLMarket Webテンプレート週間ランキングでも堂々の1位に輝いていたりと、多くの人に支持されており、「ああ、これは、ハミングバードに変えるしかないな」と思い、WordPressのテーマを変更する決断に至ったのです。
ハミングバードとは
ここからは、あらためて、ハミングバードとはなんぞや?ということを確認していきましょう。
ハミングバードとは、ブロガーのために作られた有料(¥7,980)のWordPressテーマです。コンセプトは「誰が使っても簡単に美しいブログサイトを!」ブロガーの間で大人気がある「アルバトロス」の続編にあたります。
開発者は、香川県のフリーランスWebデザイナー/ディレクターとして活躍している矢野ヨシキさん。
実は、オリジナルWordPressテーマの開発当初、矢野ヨシキさんは、誰かのためではなく、自分だけが使うために開発されていたようです。お金のためではなく、「本当に自分が納得するテーマを作る」と考えていたからこそ、こんなに素晴らしいテーマに仕上がったのだと思います。
ハミングバードのここが素晴らしい!
実際、僕がハミングバードを使って「ここが素晴らしい!」と感じたことを紹介していきます。
アニメーションをつけられる
ハミングバード最大の特徴は、「アニメーション」です。
いいね!・SNSボタン、関連記事、プロフィールなど、目立たせたい部分をバンッ!バンッ!バンッ!と表示できます。カッコいいですね!

もちろん、チェックボタン1つでアニメーションを無効にできます。
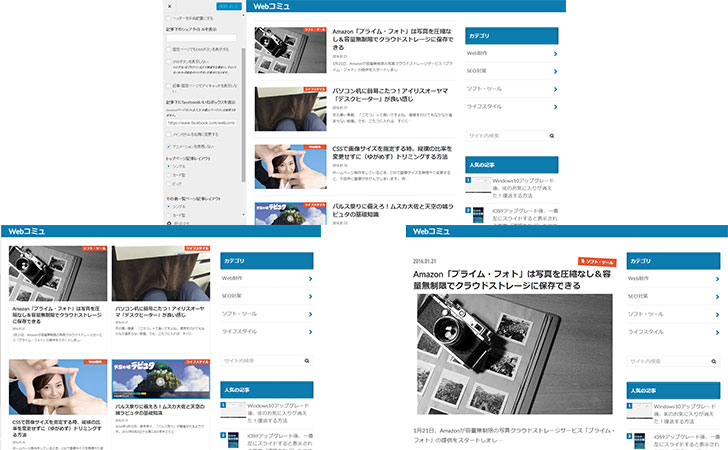
スマートフォンのデザインが美しい
ハミングバードは、レスポンシブウェブデザイン(さまざまな端末の画面に対応させる技術)で作られています。
だから、ブログをスマートフォン対応させる手間を省け、なおかつ、惚れ惚れするような美しいデザインになっています。
トップページ

投稿記事

デザインが美しいだけでなく、ブログをスマートフォン対応させると、Googleからの評価が高まり、検索順位の上昇も期待できます。
やりたいことが、ほぼ100%実現できる
STINGER3のときは、なかなか思い通りのデザインにならなかったり、他のブログにあるような機能の実装方法が分からなかったり、色々と苦労しました。
ハミングバードでは、「外観のカスタマイズ」や「プラグインをインストール」するだけで、思い通りのブログが完成します。
例えば、次のようなことが凄く簡単にできます。
記事の配置方法
記事の配置方法を変更したいときは「外観のカスタマイズ」で「シンプル」または「カート型」または「ビッグ」を選択するだけOKです。

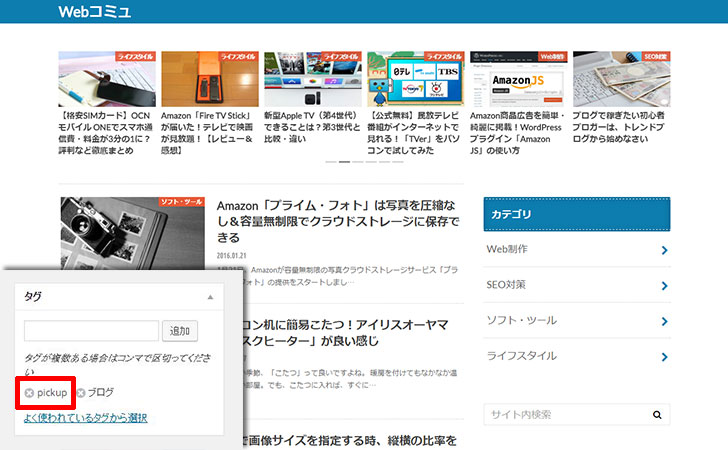
スライドショー
トップページにスライドショーを付けたいときは、スライドショーに含めたい記事に「pickup」タグを付けるだけでOKです。

関連記事
記事の下部に「関連記事」を追加したい場合は、WordPressプラグイン「 Yet Another Related Posts Plugin」をインストールしてから、簡単な設定をするだけでOK。CSS、PHPを全くいじらなくても、良い感じのデザインで表示されます。

【WordPress】ハミングバードで関連記事(RECOMMEND)を表示させる方法
広告の配置
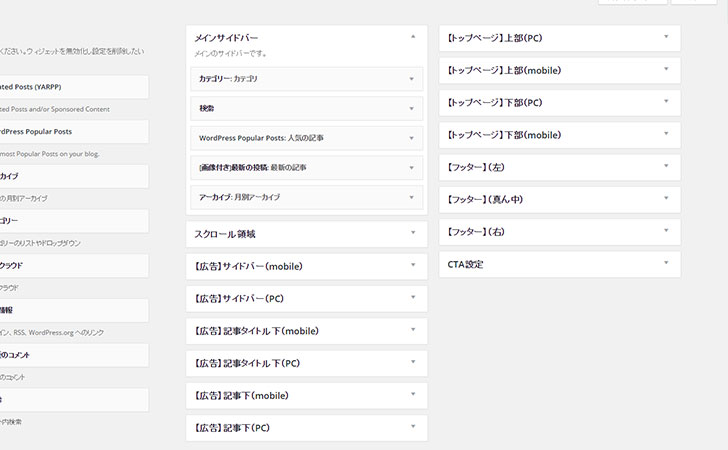
さらに、ウィジェット機能からGoogle AdSenseやアフィリエイト広告の配置場所を細かく選べるようになってます。PHP編集をしたり、プラグインをインストールしなくても、「PC用広告」と「スマートフォン用広告」を分けることができます。

その他
その他にも、ブログのイメージカラー・背景画像の選択、ファビコン・アップルタッチアイコンの追加、プロフィールの追加、GoogleAnalyticsの導入など、CSS・PHPの知識に乏しいブログ初心者でも簡単に行うことが可能です。
僕が「あ~こうしたい。こんなことできたら良いのに。」と思った機能は、ほぼほぼ用意されていました。(STINGER3では労力と時間を費やしたというのに・・・)
ショートコードが充実
ハミングバードでは、ブロガーが繰り返し使うようなCSSを「ショートコード」として用意しています。「ショートコード?へ~」と思っている方!これは、かなり便利ですよ!
あらかじめ、文章・HTML・CSSを登録して、後から短いコードで呼び出せるWordPressの機能です。
例えば・・・![]()
と書いただけで、「マウスオーバーしたときに”沈むボタン”」を作成できます。
では、ハミングバードのショートコードを使ってできることをいくつか見ていきましょう。
コンテンツを横に並べる”2カラム、3カラム”
ブログを書いていると、コンテンツ(写真・文章)を横に並べたい場面がありますよね?そんなときは、ショートコードを使えばOK。HTMLやCSSの細かい知識は必要ありません。

京セラドーム(大阪ドーム)は、大阪市北区にある多目的ドームです。

ユニバーサル・スタジオ・ジャパンは、大阪市此花区にあるテーマパークです。

八坂神社は、京都市東山区祇園にある神社です。
インタビュー記事で使えそうな”吹き出し”
会話形式の記事を書きたいときに活躍します。

関連記事の紹介
こんなに美しいデザインで関連記事を紹介できます。
他にも
ハミングバードの導入方法
ここからは、WordPressでハミングバードを使えるようにするまでの手順を解説します。
購入
今回紹介したWordPressテーマ「ハミングバード」は、OPENCAGE(オープンケージ)から手に入れることができます。
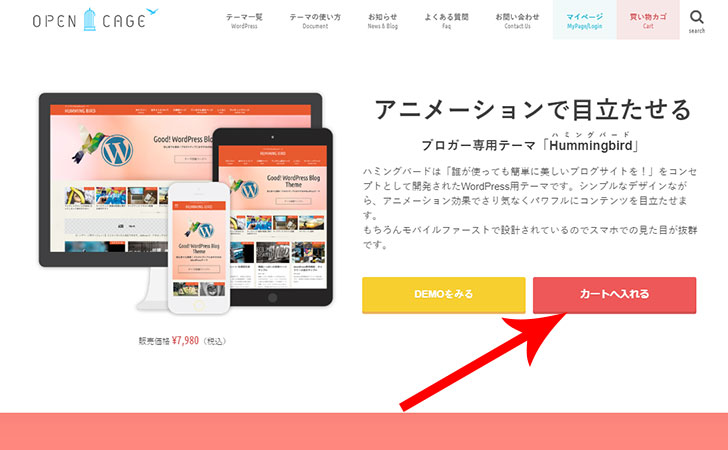
まず、『ブログ向けWordPressテーマ「OPENCAGE」![]() 』に移動してから、ハミングバードを選択します。
』に移動してから、ハミングバードを選択します。

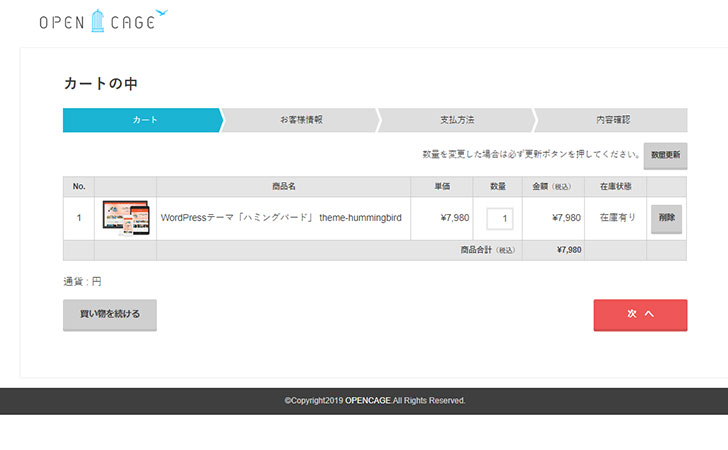
「カートへ入れる」をクリックします。※ここで実際の動きを「DEMO」で見ることが可能です。

商品名を確認してから「次へ」をクリックします。

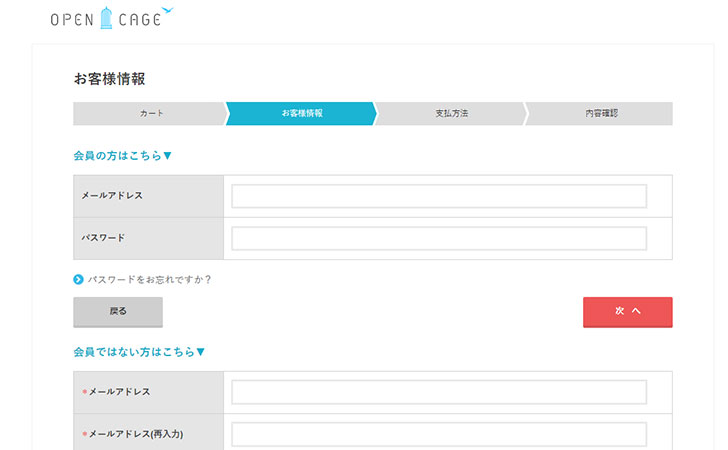
お客様情報を入力していきます。

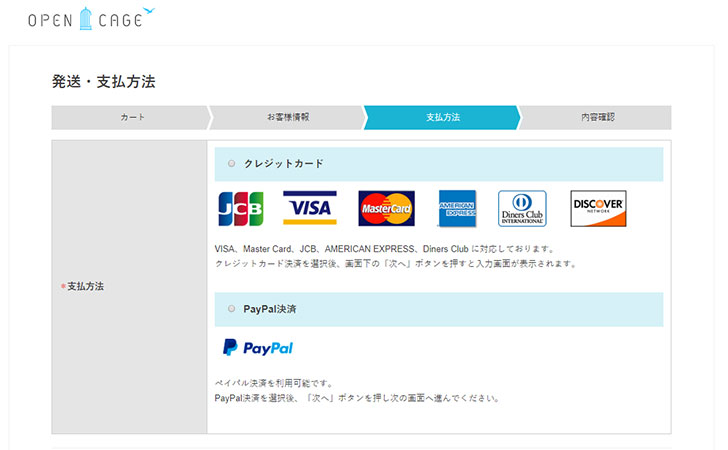
支払方法を
- クレジットカード(VISA、Master Card、JCB、AMERICAN EXPRESS、Diners Club)
- PayPal
から選択をして「次へ」をクリックします。

支払い手続きが完了すると「hummingbird_custom.zip」というファイルがダウンロードできます。

WordPressにハミングバードのテーマを新規追加
WordPressにハミングバードを追加します。
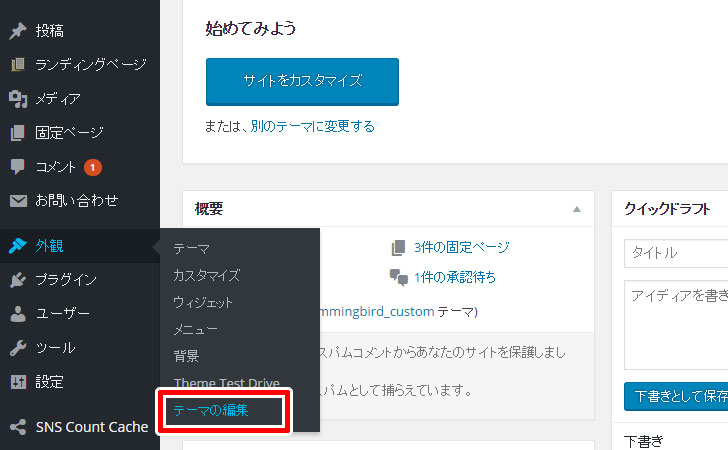
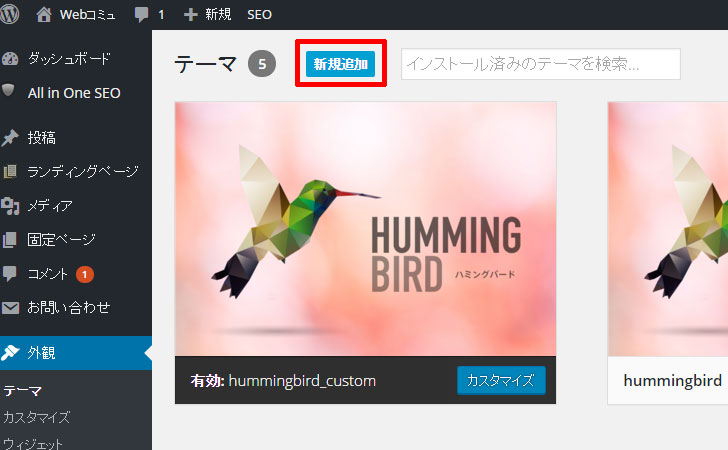
まず、WordPressの管理画面メニューから「外観」>「テーマ」に進んでください。

「新規追加」をクリック。

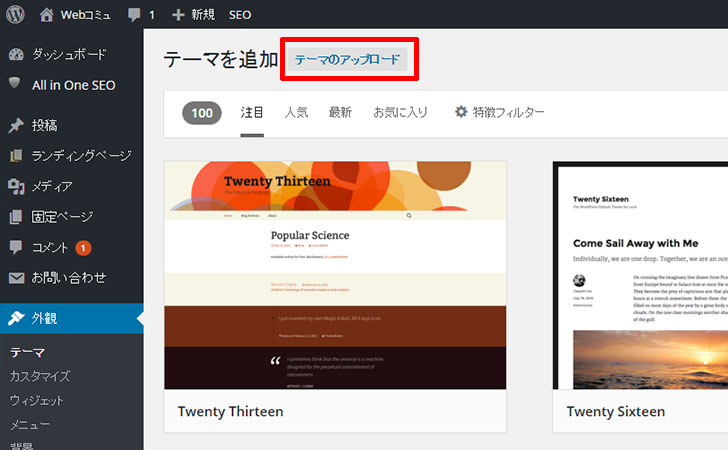
「テーマのアップロード」をクリック。

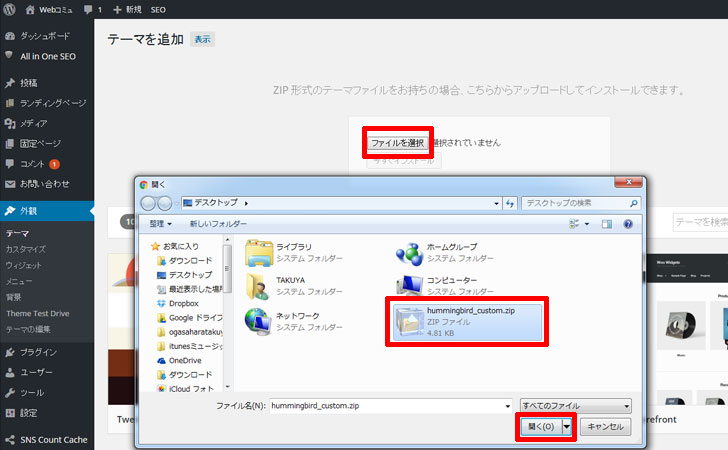
「ファイルを選択」をクリックしてから、先ほどダウンロードした「ハミングバードのデータ(hummingbird_custom.zip)」を選択します。

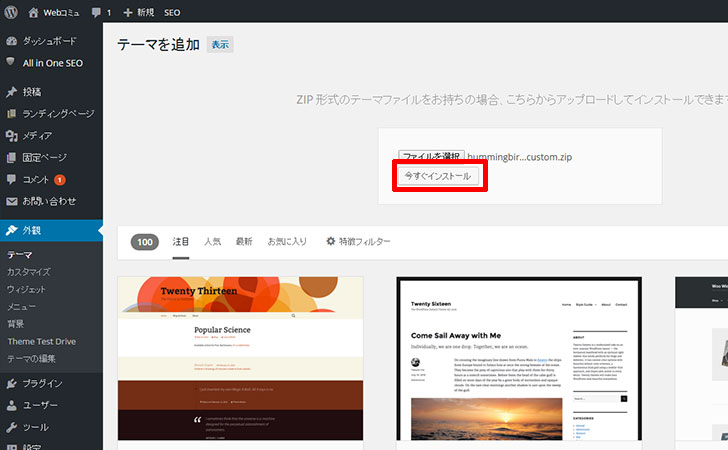
最後に「今すぐインストール」をクリックします。

これで、WordPressにハミングバードが追加されました。
WordPressにハミングバードのテーマを有効にする
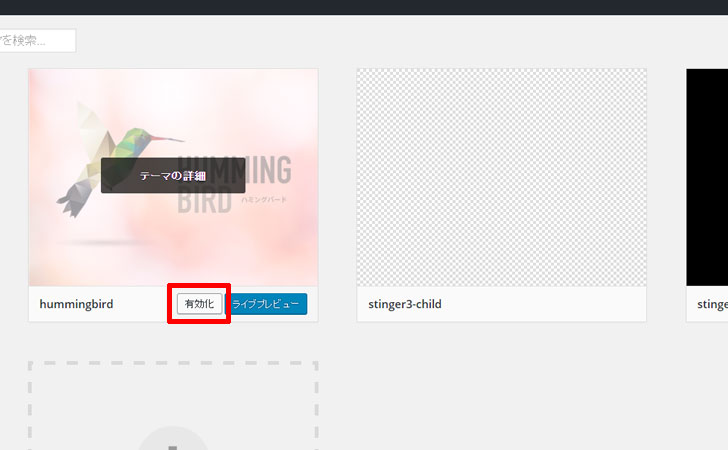
再び、WordPressの管理画面メニューから「外観」>「テーマ」に戻ります。
先ほど、追加した「hummingbird」を選び、「有効化」をクリックします。※「ライブプレビュー」をクリックすると、ハミングバード変更後の様子を確認できます。

これで、あなたのブログにWordPressテーマ「ハミングバード」が導入されました。
なお、「外観」>「カスタマイズ」から、ブログのイメージカラー、レイアウトなど、直感的に編集できます。

ハミングバードを使った感想
そのデザインの美しさに一目惚れした
という理由でハミングバードを導入しましたが、本当に大満足しています。
PHPやCSSの知識がない方でも、Web・デザイン制作会社が構築したような”美しいデザイン”になるよう、上手く考えられています。
僕も、今まで、数々のWebサイト・ブログでWordPressの無料テーマを試してきましたが、ブログ構築までに要した時間は、ハミングバードが圧倒的に短かったです。
「時は金なり」手間と時間を考えたら、ハミングバードの7,980円という価格設定は安いと言えます。(アフィリエイターに人気の”賢威”が24,800円もしますし)
本当に、ハミングバードに出会えて良かった。「ずっと使っていこう!」と思えるくらい高クオリティーです。
これから、ブログをはじめる方や今のデザインに不満を持っている方に使ってほしいWordPressテーマです。