WordPress(ワードプレス)を始めたいけど、何をどうすれば良いのか分からない。
そんな初心者のために、何もない状態から、”WordPressでブログを立ち上げるまで”の手順を分かりやすくまとめてみました。
HTML、CSS、PHP、サーバー、データベースなどの知識がなくても大丈夫です。
「どのレンタルサーバーと契約すればいいの?」「ドメインの設定はどうすればいいの?」「WordPressのインストールはどうすればいいの?」など、分からないことだらけの方、この記事を見ながら、一緒にWordPressを構築していきましょう。
WordPressの構築に必要なもの
WordPressは「オープンソース」というライセンス形態なので、法人・個人問わず、誰でも永久無料で使うことができます。
ただし、WordPressを設置するために
- レンタルサーバー代
- ドメイン代
は毎月の維持費として必要になってきます。
とはいっても、一昔前と比べてレンタルサーバーやドメインは、大幅な低価格化と高性能化が進んでいます。
今回おすすめする”さくらのレンタルサーバ(スタンダードプラン)”は、1日たったの14円ほどで利用することが可能です。
ドメインの費用も年間30~2000円程度です。
- レンタルサーバー
- ドメイン
レンタルサーバーの契約
レンタルサーバーとは、
- WordPressのソフト本体
- データ(テキスト、画像など)
などを保管するために契約します。
レンタルサーバーは、数多くの会社から提供されているため、「どのレンタルサーバーを選べばいいのか」悩んでいる方も多いのではないでしょうか?
WordPressを動かすには、
- データベース(MySQL)
- PHP
が使えるレンタルサーバーと契約する必要があります。
また、WordPressを動かすためには、それなりの性能が必要で、一般的なHTMLサイト(ホームページビルダー、ドリームウィーバーなどで作成したサイト)と比べて、高性能なレンタルサーバーでなければなりません。
もし、何も考えずに、格安&低性能のレンタルサーバーを選んでしまうと、ページの表示速度が遅くなり、SEO対策にも悪影響。
Google、Yahooの検索順位も下がってしまう可能性があります。
あとから、レンタルサーバーを移行するのも面倒くさいので、最初からWordPressを快適に動かせるレンタルサーバーを選んでおきましょう。
今回、僕がおすすめするのは、コスパに優れたレンタルサーバー”さくらのレンタルサーバ![]() “です。(以前、僕が担当していた企業サイトでも採用したことがあります。)
“です。(以前、僕が担当していた企業サイトでも採用したことがあります。)
さくらのレンタルサーバをおすすめする理由
さくらのレンタルサーバをおすすめする理由は、
- お試し期間2週間
- 月額515円(年間一括で5,142円)
- 初期費用1,029円
- 独自SSLが無料
- モリサワフォント30書体が無料
- 最大20個のWordPressを別ドメインで構築可能
- WordPressのバックアップが簡単にできる
- 初心者でも簡単にWordPressを構築できる
です。
他のレンタルサーバーと比較しても月額料金が安く、高速化技術(PHPモジュールモード、nginxなど)の導入によりWebサイトの表示速度も速くなっています。
また、WordPressのクイックインストール機能により、難しいデータベースの設定が必要ないため、特に専門知識のない初心者におすすめです。
契約の手順
では、さくらのレンタルサーバの契約手順を見ていきましょう。
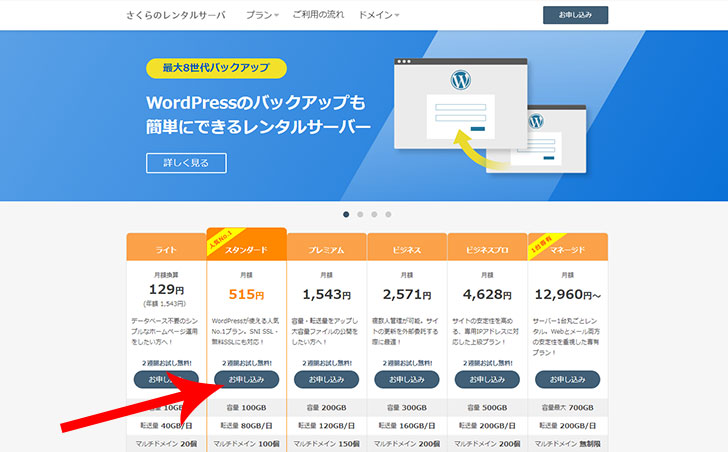
まずは、『さくらのレンタルサーバ![]() 』に移動してから「お申し込み」をクリックします。
』に移動してから「お申し込み」をクリックします。

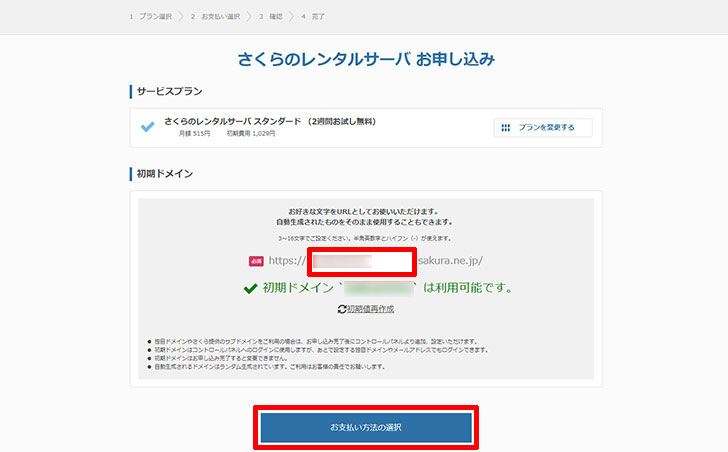
好きな初期ドメインを入力してから「お支払い方法の選択」をクリックします。(このドメインは使いません。)

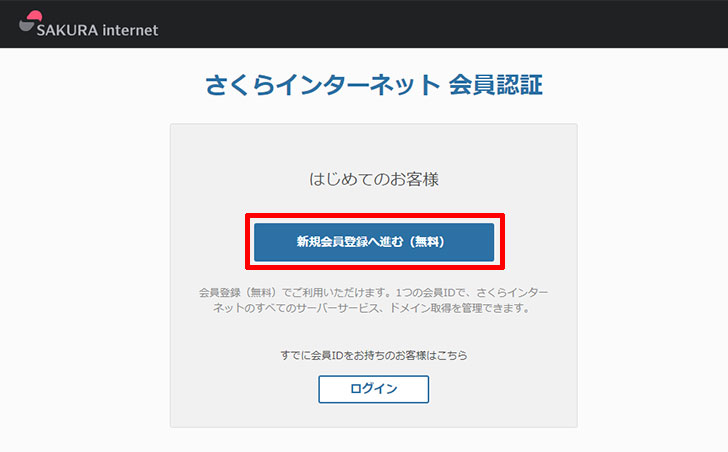
さくらインターネットのサービスを初めて利用する場合は「新規会員登録へ進む(無料)」をクリックします。

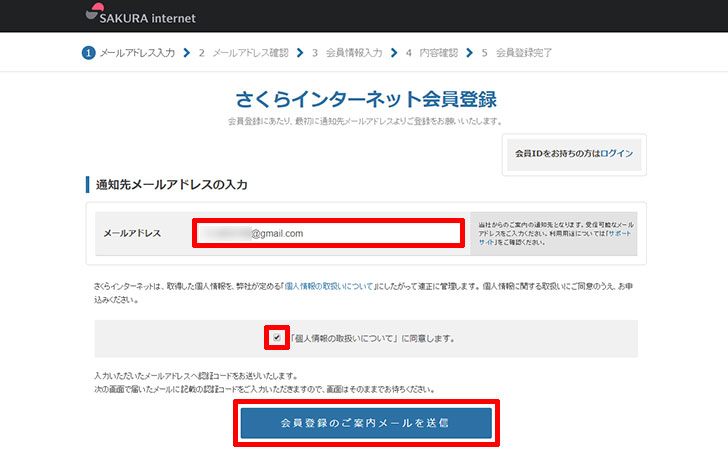
連絡先の「メールアドレス」を入力してから、「個人情報の取扱いについて」に同意します。
「会員登録のご案内メールを送信」をクリックしましょう。

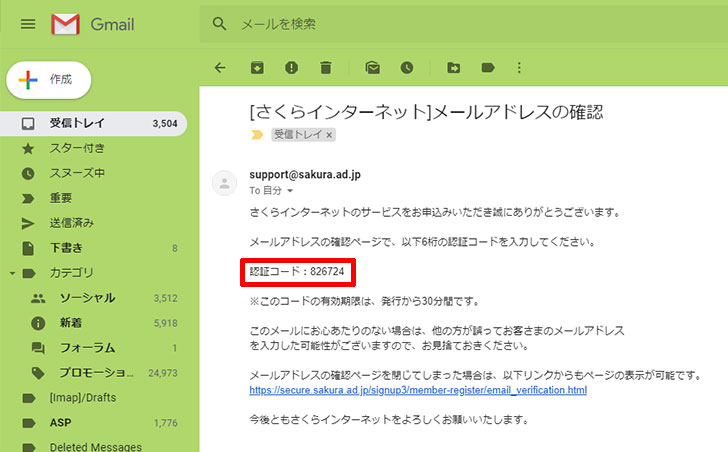
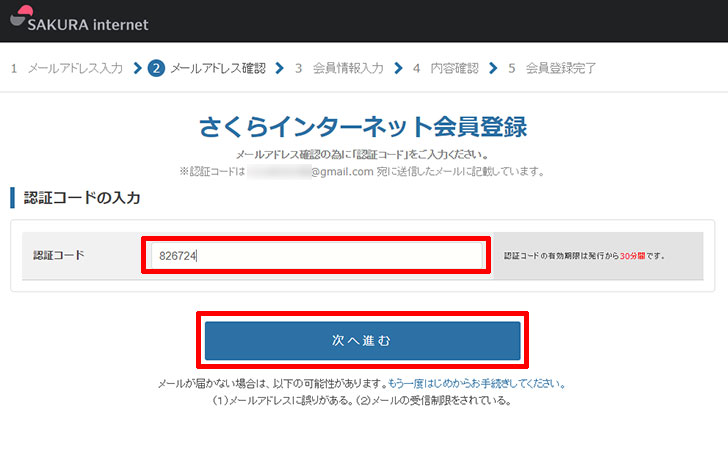
先ほど入力したメールアドレスにさくらインターネットから「認証コード」が届きます。

30分以内に「認証コード」を入力してから「次へ進む」をクリックしてください。

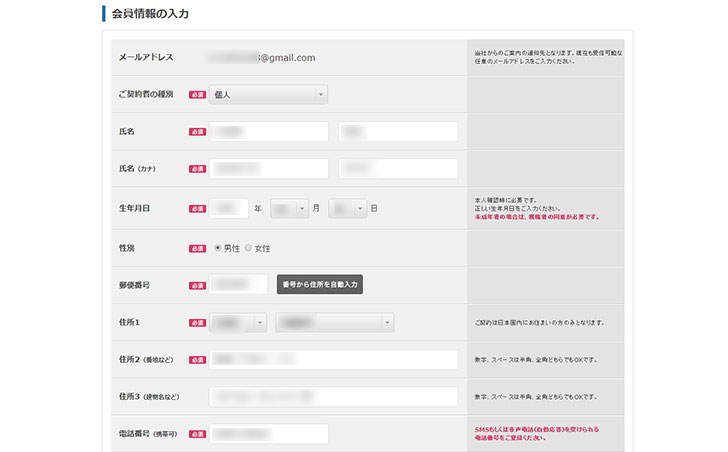
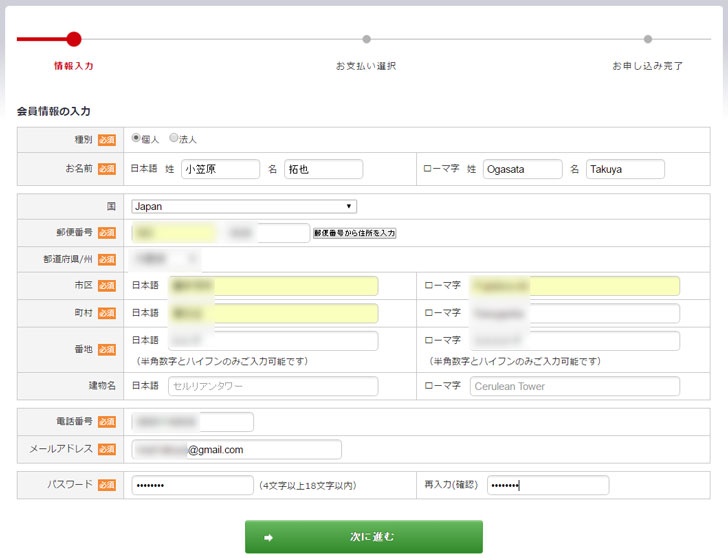
会員情報「氏名」「生年月日」「性別」「郵便番号」「住所」「電話番号」を入力します。

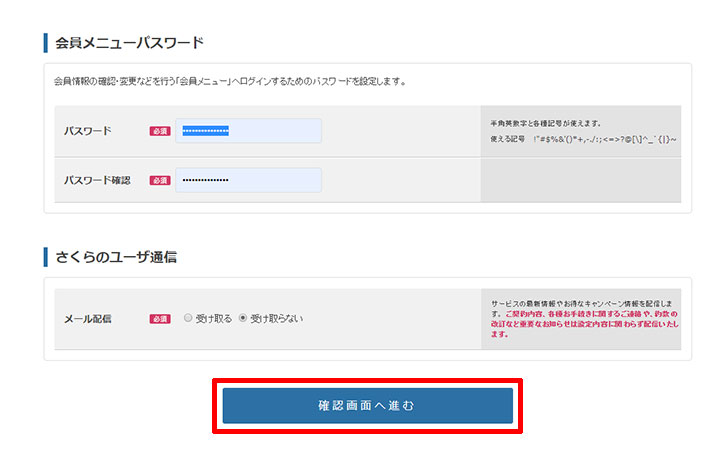
好きなパスワードを入力して、さくらのユーザ通信(メルマガ)の受け取りの有無を選択してから「確認画面へ進む」をクリックします。

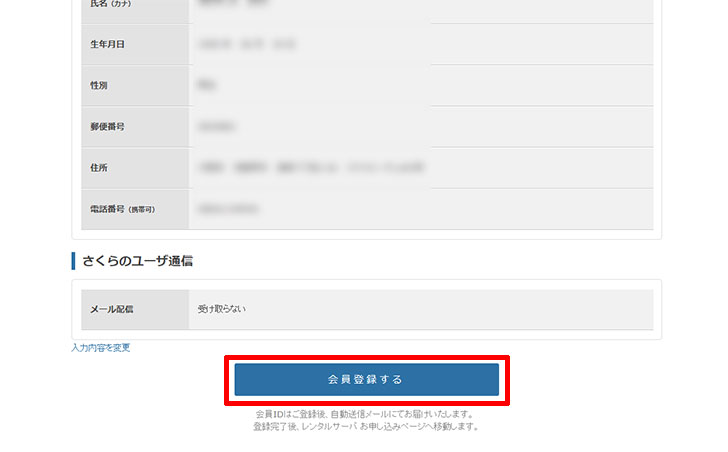
記載内容に誤りがなければ「会員登録」をクリックしましょう。

料金の支払い方法
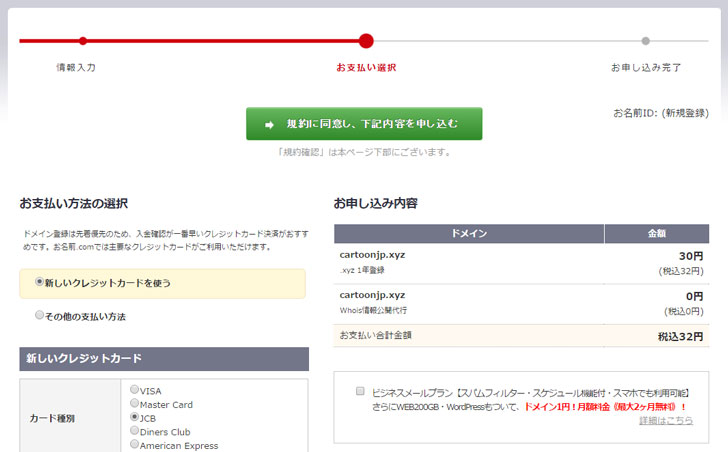
続いて、支払いパターン(月払い、年間一括)、支払い方法(クレジットカード、銀行振込、請求書払い)を選択します。
例えば、手数料がかからず、一番お得なのは「年間一括」「クレジットカード」を選択する場合は、「+カードの新規登録(会員メニュー)」をクリックしましょう。

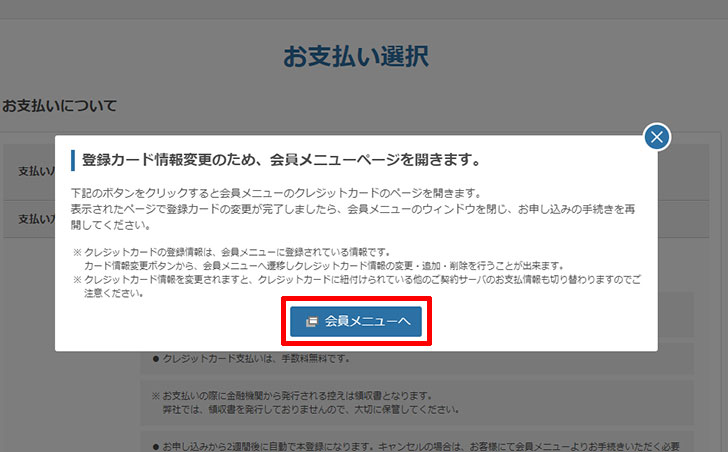
「会員メニューへ」をクリックします。

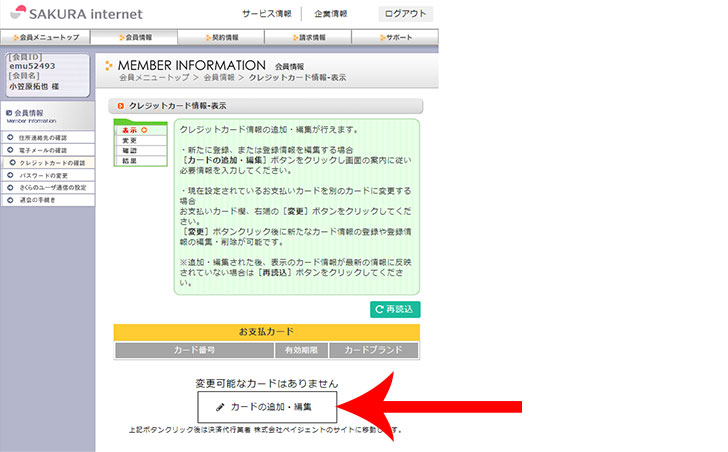
「カードの追加・編集」をクリックします。

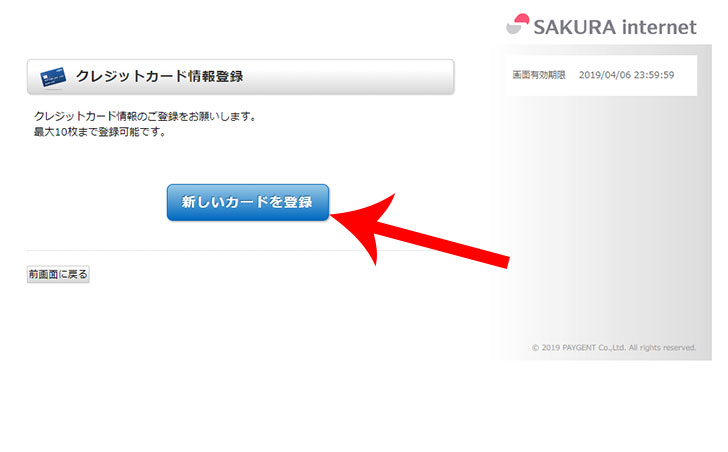
「新しいカードを登録」をクリックします。

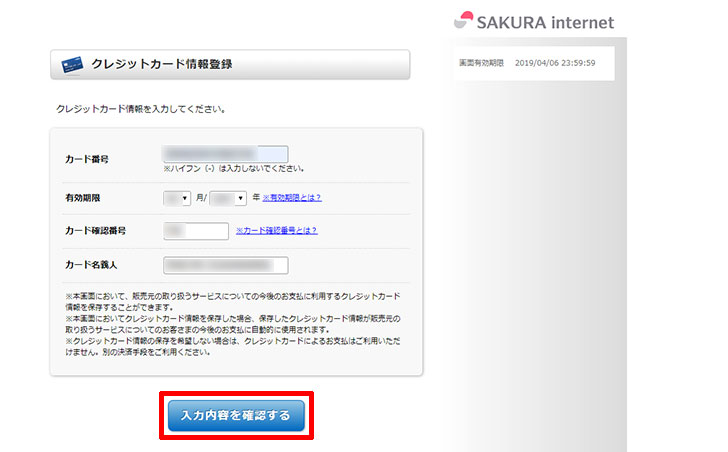
クレジットカード情報(カード番号、有効期限、カード確認番号、カード名義人)を入力してから「入力内容を確認する」をクリックします。

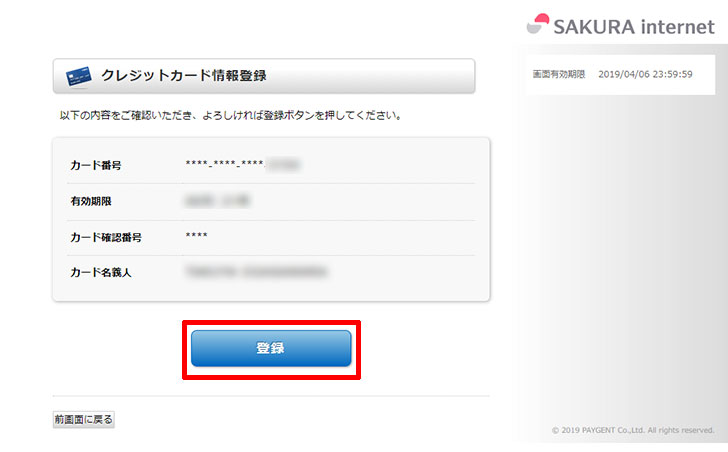
クレジットカード情報の登録内容を確認してから「登録」をクリックします。

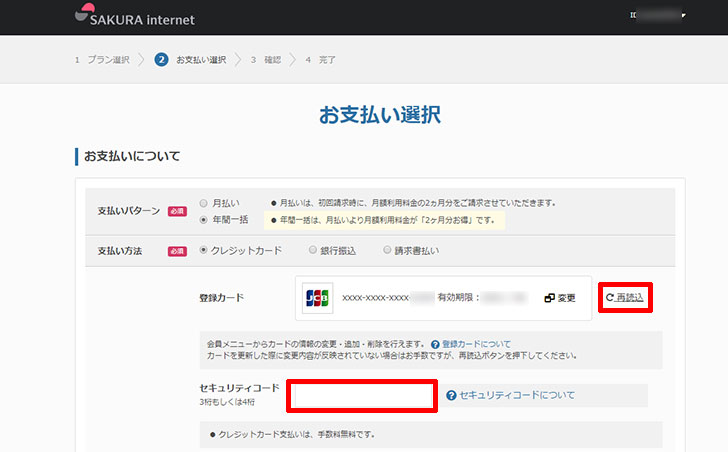
お支払い選択のページに戻って「再読込」をクリックすると、先ほど登録したクレジットカードが反映されます。
クレジットカード裏面の「セキュリティコード」を入力してから「お申し込み内容の確認へ」をクリックしましょう。

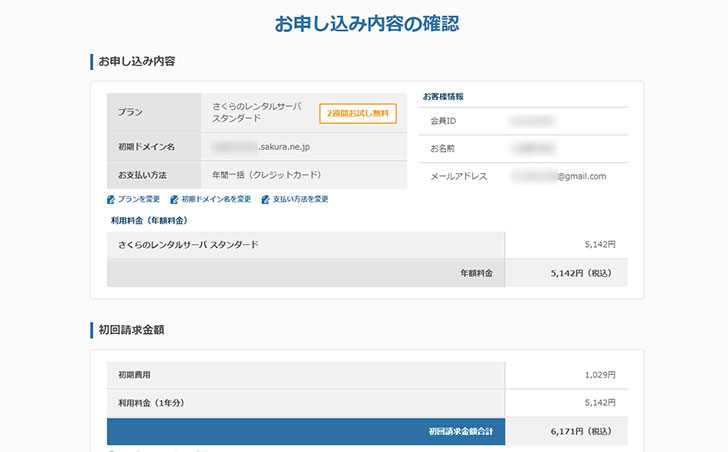
お申し込み内容の確認をしてから、約款(個人情報の取扱いについて、 基本約款、レンタルサーバサービス約款)に同意をして「この内容で申し込む」をクリックします。

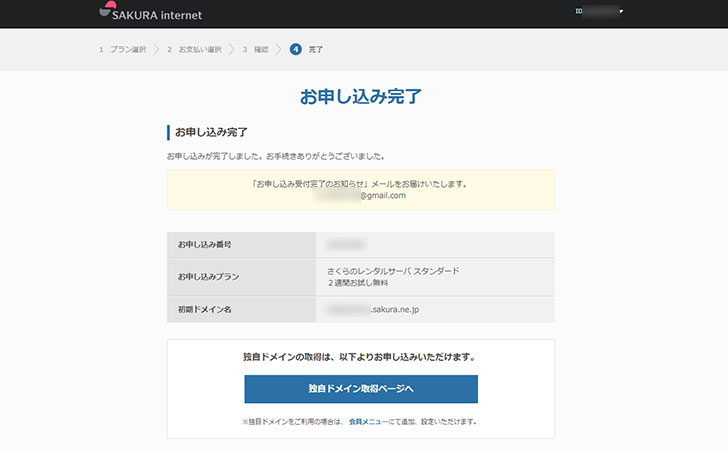
“お申し込みが完了しました。お手続きありがとうございました。”というメッセージが表示されれば契約完了です。

ドメインの契約
続いてはドメインの契約をします。
ドメインとは、一言で言えば”インターネットの住所”です。
このブログだと「webcommu.net」がドメインとなります。

ブログを育てるということは、すなわち、ドメインを育てるということ。
ドメインには資産価値があり、ときには数億円で取引されることもあります。
例えば、yahoo.co.jp、google.co.jp、amazon.co.jpは、とても資産価値が高いドメインですね。
だから、ドメイン名は適当に決めるのではなく、できるだけ「分かりやすい」「覚えやすい」「意味のある」名前にしましょう。
ちなみに、「webcommu.net」は、このブログ名(Webコミュ)にちなんで名付けました。
契約の手順
ドメインは、どの業者から契約しても良いですが、数あるドメイン取得会社の中でもおすすめは、登録実績1900万件超!国内最大級のドメイン公式登録サービスである”お名前.com”です。
ドメインを契約するには『お名前.com![]() 』に移動します。
』に移動します。
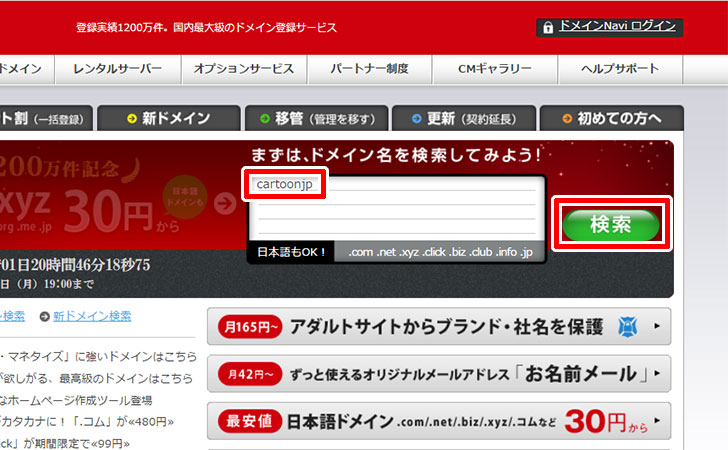
希望のドメイン名を入力してから、「検索」をクリックします。今回は、「cartoonjp」を希望のドメイン名としました。

続いて、トップレベルドメイン(.com、.net、.bizなど)を選択します。例えば、一番価格の安い1円の「.xyz」を選択すると、「cartoonjp.xyz」というドメインになります。

Google・Yahoo!の評価に違いは全くありませんが、ブログを見た人の印象を考えると、古くから存在する「.com」「.net」「.jp」の3つが無難です。
当ブログ(webcommu.net)では、「.net」を採用しています。
ちなみに、一部のトップレベルドメインには利用制限があり、「.co.jp(企業用)」「.or.jp(非営利法人用)」「.ne.jp(ネットワークサービス用)」「.go.jp(政府機関用)」「.ed.jp(教育機関用)」などは、一般の方が登録できないので注意しましょう。
お名前.comを初めて利用するなら「メールアドレス」と「パスワード」を入力してから「次へ進む」をクリック。

よくよく見てみると「.xyz 1年登録」の下部にWhois情報公開代行と記載されていますが、何でしょうか?
普通、ドメインを取得すると、インターネット上に個人情報である「氏名」「住所」「電話番号」「メールアドレス」などが一般公開されてしまいます。
お名前.comでは「Whois情報公開代行」を利用することにより、個人情報ではなく、”お名前.comの用意した情報”が公開され、個人情報(プライバシー)が守られるようになっています。

お支払い方法を「クレジットカード」「コンビニ」「銀行振込」から選び、「規約に同意し、下記内容を申し込む」をクリック。

登録したアドレスに”【重要】[お名前.com] ドメイン 情報認証のお願い”というメールが届きます。そこに記載されているURLをクリックしましょう。
![【重要】[お名前.com] ドメイン 情報認証のお願い](https://webcommu.net/images/wordpress-startup-wpxserver-18.jpg)
“メールアドレスの有効性を確認させていただきました。”というメッセージが表示されればOKです。

これでドメインの契約は完了です。
さくらのレンタルサーバにドメインを追加
先ほど契約したドメインをさくらのレンタルサーバで使うためには、
- ドメインの追加設定
- ネームサーバーの変更
をする必要があります。
ドメインの追加設定
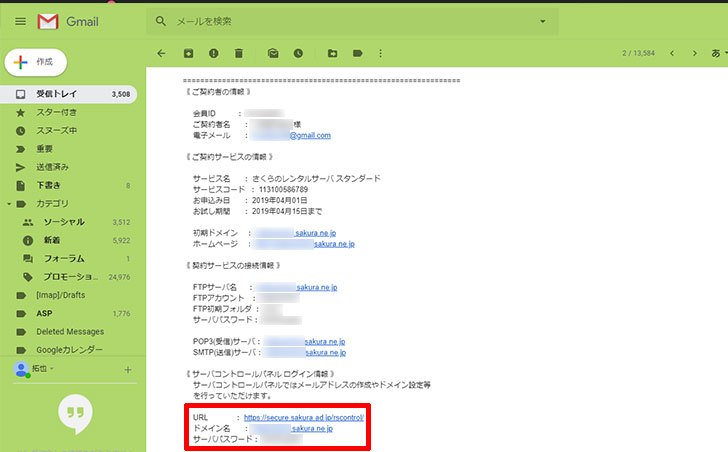
さくらのレンタルサーバの契約後、登録したメールアドレス宛に”[さくらのレンタルサーバ] 仮登録完了のお知らせ”という表題のメールが届きます。
そこに契約者の「サーバコントロールパネル ログイン情報」が記載されています。

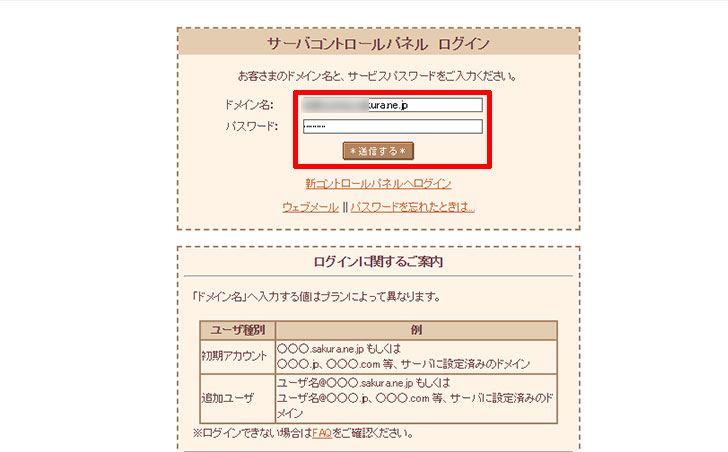
サーバコントロールパネルに移動してからメールに記載されている「ドメイン(●●.sakura.ne.jp)」と「サーバパスワード」を入力してログインしましょう。

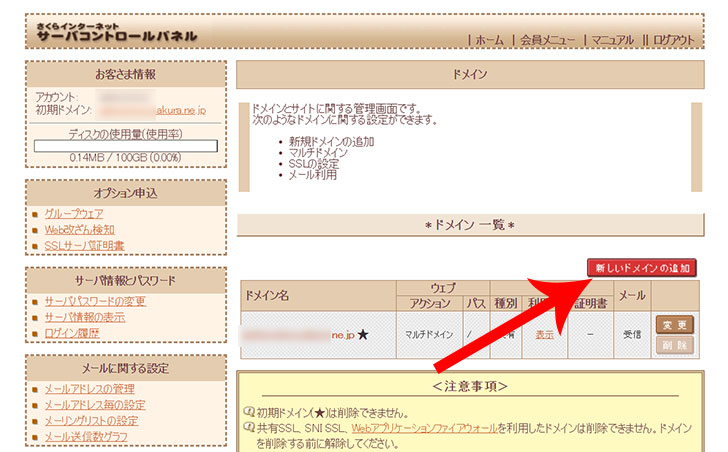
左メニューのドメイン設定の項目にある「ドメイン/SSL設定」をクリックします。

「新しいドメインの追加」をクリックします。

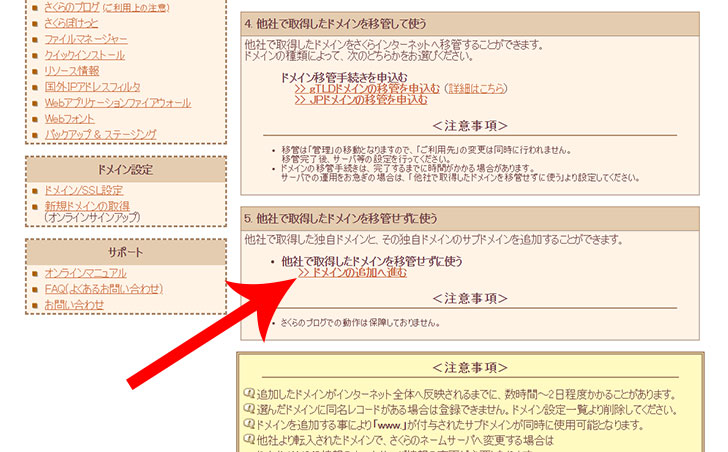
下にスクロールして”5. 他社で取得したドメインを移管せずに使う”の「>>ドメインの追加へ進む」をクリックします。

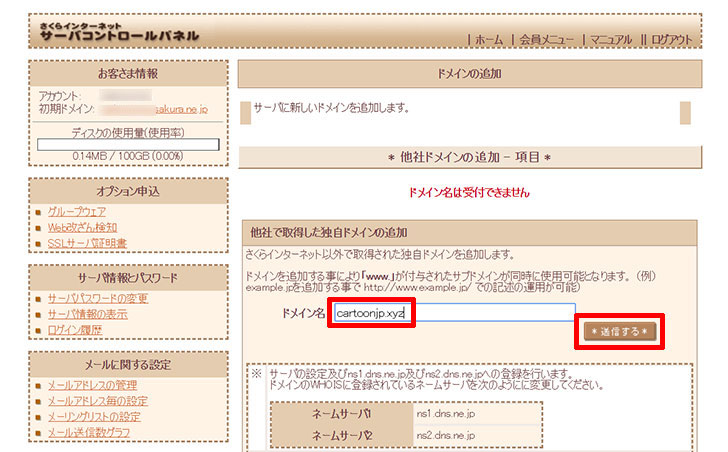
お名前.comで契約したドメイン名を入力してから「*送信する*」をクリックします。

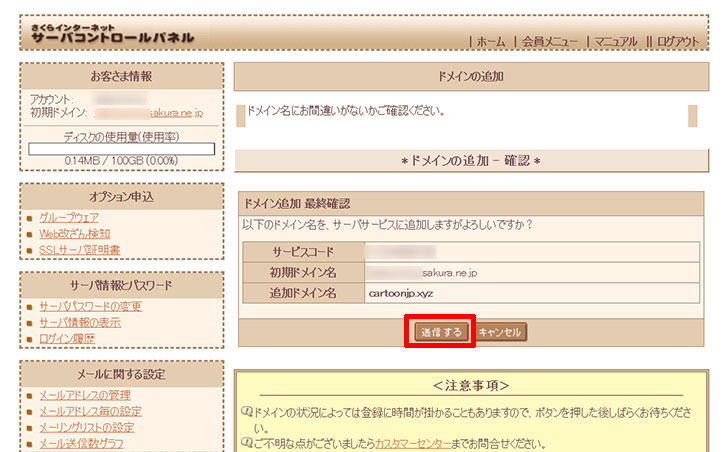
内容を確認してから「送信する」をクリックします。

ドメイン追加 完了の画面に移動すれば、ドメインの追加設定は完了です。

ネームサーバーの変更
続いて、さくらのレンタルサーバとお名前.comを結びつけるために「ネームサーバー(DNSサーバー)」の変更を行っていきます。
ログイン
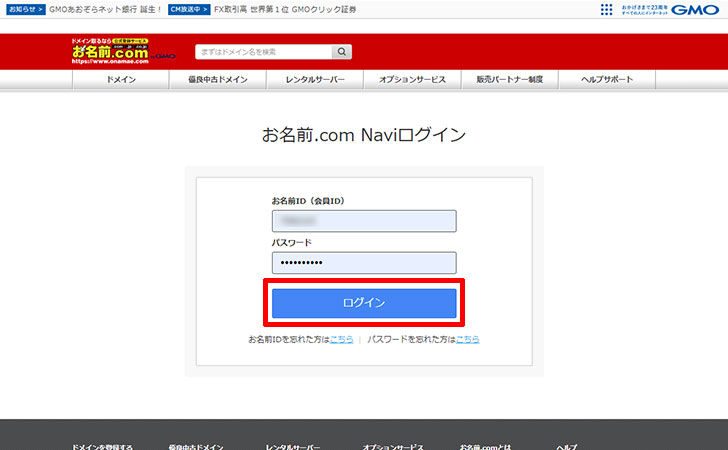
『お名前.com![]() 』に移動してから、「お名前.com Navi ログイン」をクリックします。
』に移動してから、「お名前.com Navi ログイン」をクリックします。

「お名前ID(会員ID)」と「パスワード」を入力してログインしてください。

ネームサーバーの変更
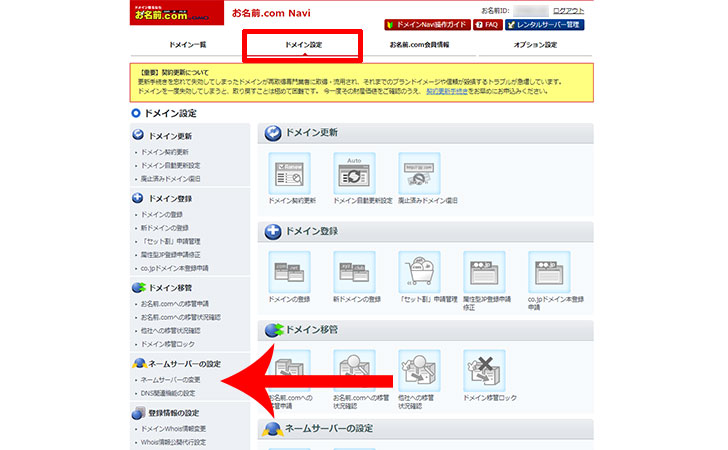
上部タブから「ドメイン設定」を選択してから「ネームサーバーの変更」をクリックします。

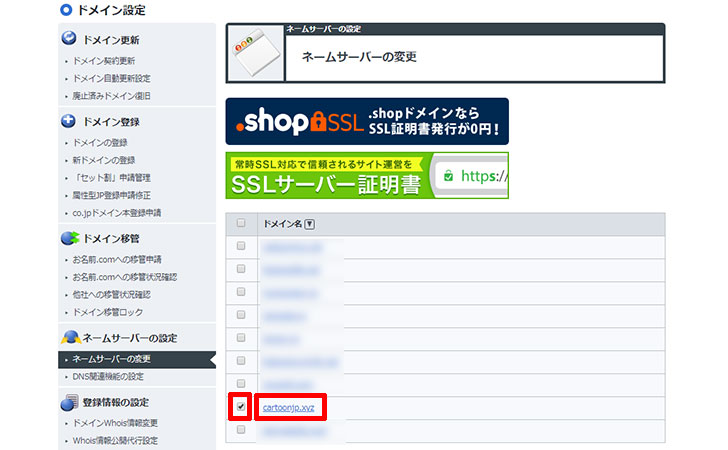
先ほど”さくらのレンタルサーバ”に追加した「ドメイン名」にチェックを入れてから、クリックします。

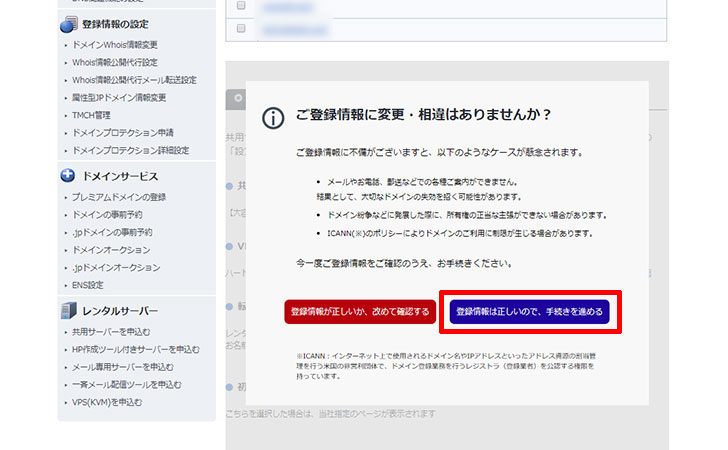
下にスクロールすると”ご登録情報に変更・相違はありませんか?”というメッセージが表示されるので「登録情報は正しいので、手続きを進める」をクリックします。

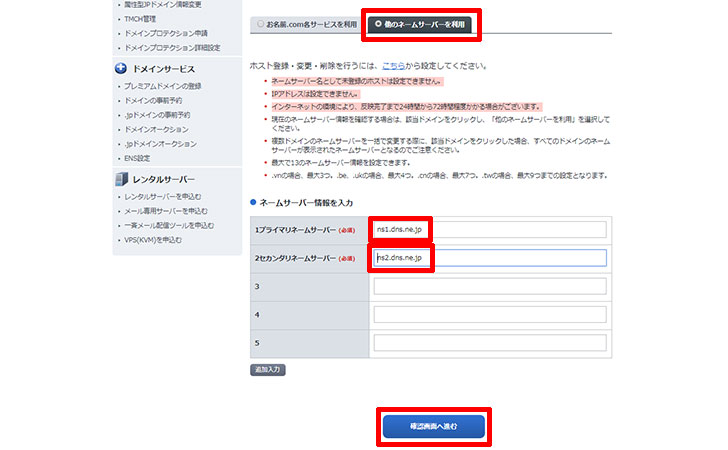
ネームサーバー情報を上から
| 1プライマリネームサーバー | ns1.dns.ne.jp |
|---|---|
| 2セカンダリネームサーバー | ns2.dns.ne.jp |
と入力していき、「確認画面へ進む」をクリックします。
※さくらのレンタルサーバの利用者全員共通となるのでコピペでOKです。

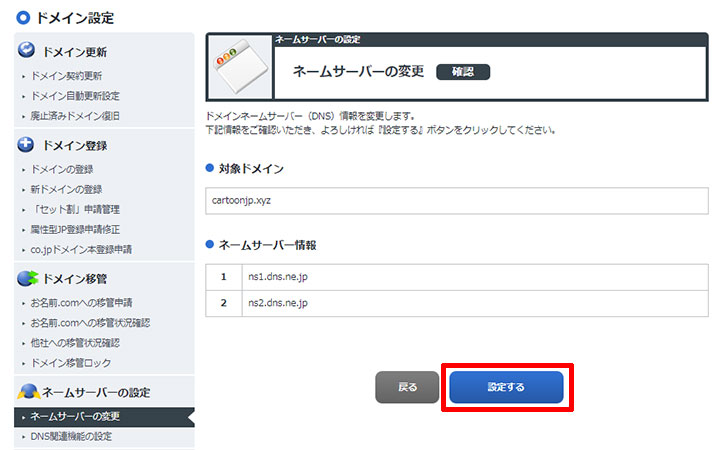
内容を確認してから「設定する」をクリックします。

レンタルサーバーとドメインの設定完了まで待ちましょう
これで「さくらのレンタルサーバ」で取得したドメインを使えるようになります。
ただし、レンタルサーバーとドメインが関連付けされるまでには、最短で1時間、最大で72時間ほどかかります。
設定が完了しすれば、Webブラウザ(Internet Explorer、Google Chrome、Firefoxなど)で追加した「ドメイン」にアクセスできるようになります。
WordPressをインストール
いよいよWordPressのインストールをしていきます。
手順としては、
- データベースの作成
- WordPressのインストール
となります。
データベースの作成
WordPressでは、作成記事や設定項目などは「データベース」に格納される仕組みとなっています。
そのため、WordPressをインストールするにあたっては、データベースの作成をしなければなりません。
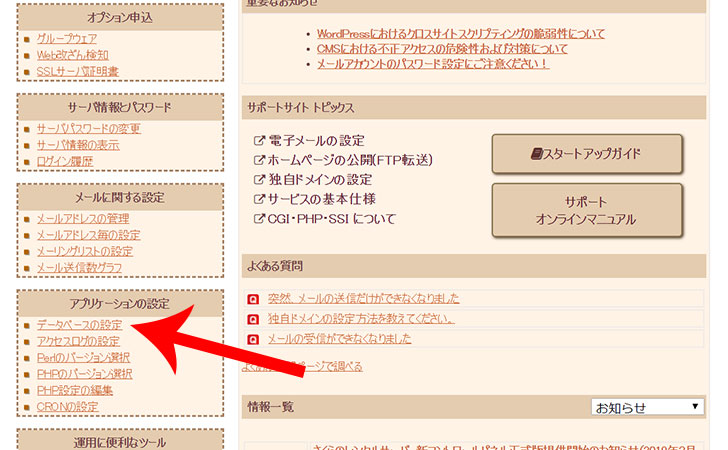
まず、さくらのレンタルサーバの「サーバコントロールパネル」に移動してから、左メニューのアプリケーションの設定にある「データベースの設定」をクリックします。

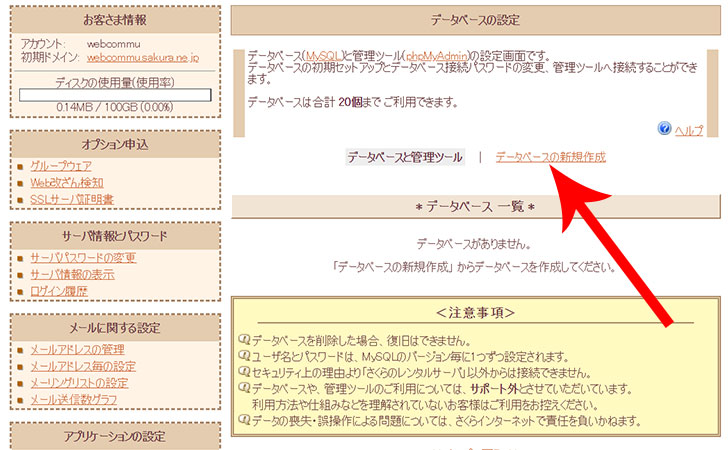
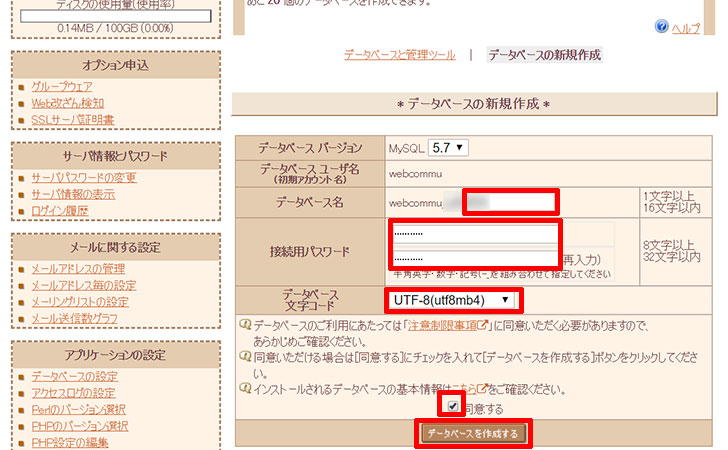
「データベースの新規作成」をクリックします。

できるだけ複雑な「データベース名」「接続用パスワード」を設定して、データベース文字コードは「UTF-8(utf8mb4)」を選択。
「注意制限事項」に同意をして「データベースを作成する」をクリックします。

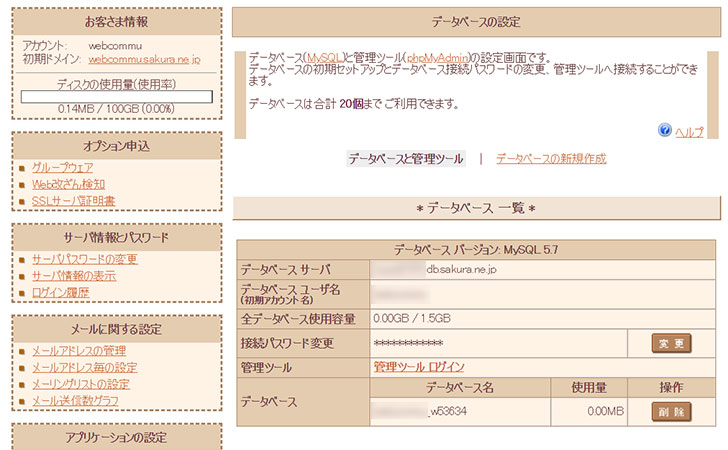
これでデータベースの作成は完了です。
ここに表示される情報は、WordPressのインストール時に必要となるのでメモしておきましょう。

WordPressのインストール
さくらのレンタルサーバでは、WordPressのインストールが簡単にできるツールが提供されています。
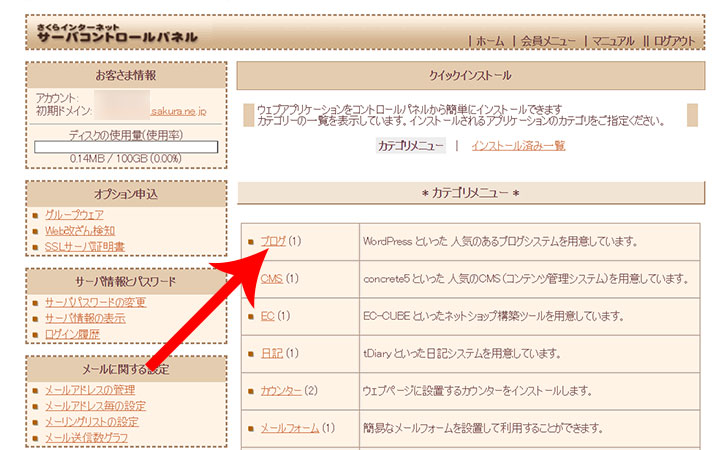
左メニューの運用に便利なツールにある「クイックインストール」をクリックします。

カテゴリメニューの中から「ブログ」をクリックします。

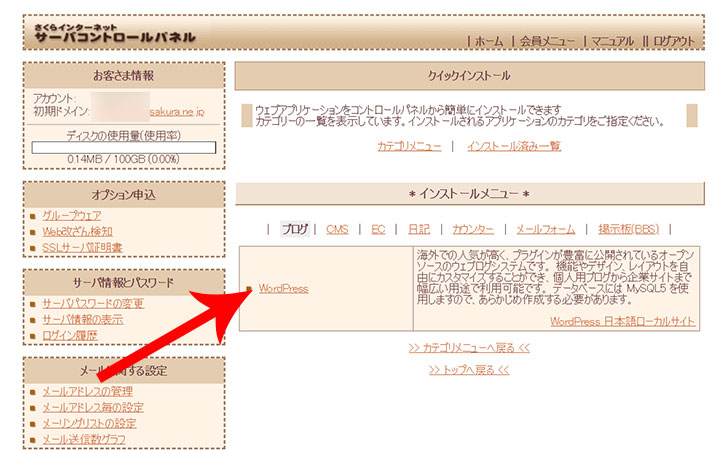
「WordPress」をクリックします。

「ライセンス」「インストール規約」に同意をします。
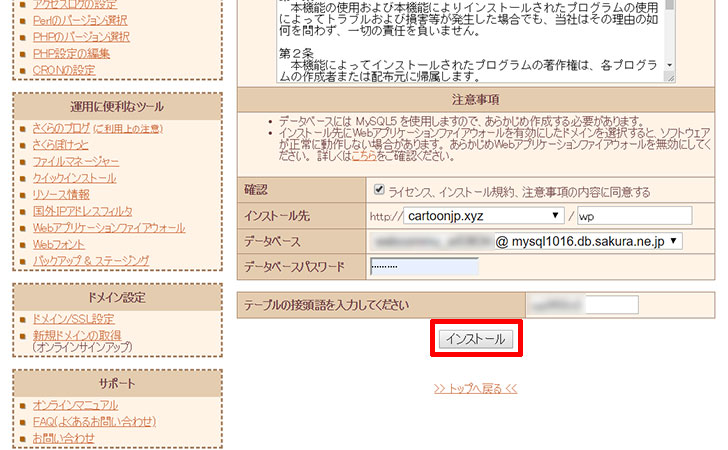
「インストール先」には、新しいWordPressブログのドメインを入力して、右側は「wp」を入力しましょう。
「データベース」「データベースパスワード」には、先ほど作成したときに設定したデータベースを選択・入力します。
「テーブルの接頭語」はそのままでOKです。
最後に「インストール」をクリックしてください。

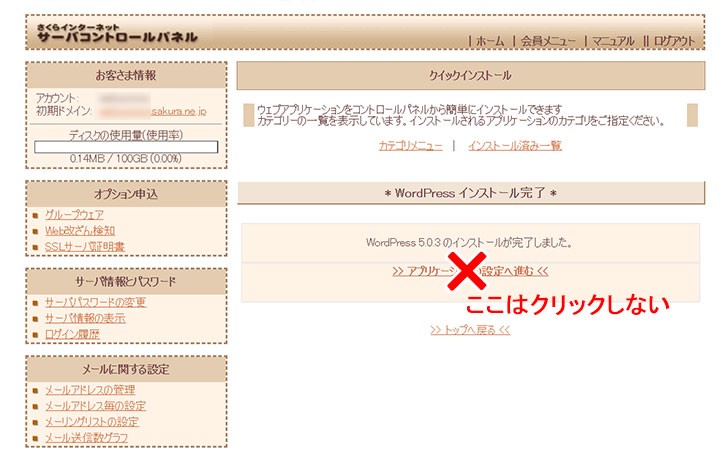
これでWordPressのインストールは完了しました。
ここでの注意点として「>> アプリケーションの設定へ進む <<」はクリックしないでください。

ドメインの設定
さくらのレンタルサーバの「WordPressのクイックインストール」の欠点として、ドメイン直下にならない点があげられます。
具体的には、トップページをドメイン直下の「http://cartoonjp.xyz」としたいのに「http://cartoonjp.xyz/wp」でアクセスしなければなりません。
これを修正するためにちょとした設定が必要となってきます。
左メニューのドメイン設定の項目にある「ドメイン/SSL設定」をクリックしてください。

WordPressブログに使うドメインの「変更」をクリックします。

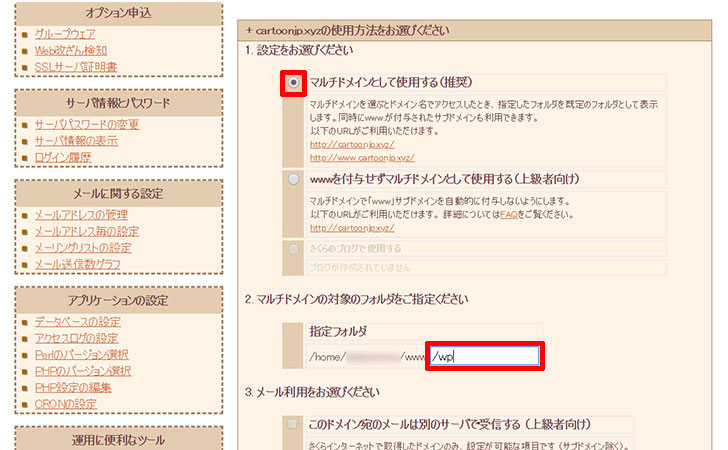
「マルチドメインとして使用する(推奨)」を選択します。
指定フォルダには、WordPressインストール時に「インストール先」に入力した「/wp」を入力してから「送信」をクリックします。

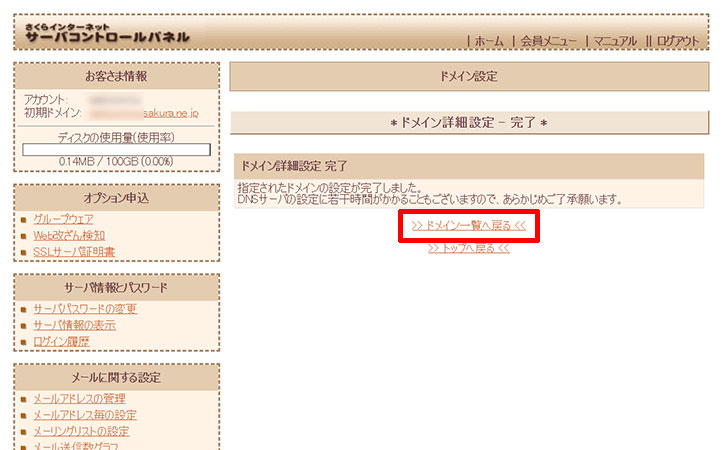
「ドメイン詳細設定 完了」と表示されたら無事完了です。
ドメイン直下「http://cartoonjp.xyz」でアクセスできるようになりました。
「>>ドメイン一覧へ戻る<<」をクリックしてください。

「ドメイン名(cartoonjp.xyz)」をクリックします。

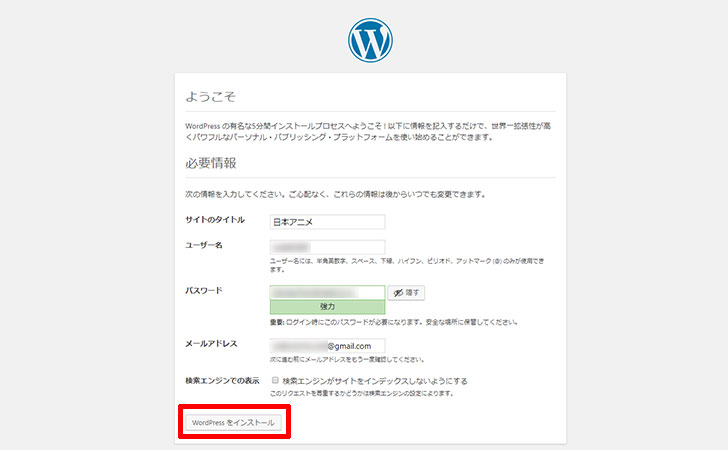
WordPressの初期設定
サイトのタイトルを入力(あとで変更できます。)
WordPressのログインに使用する「ユーザー名」「パスワード」「メールアドレス」を入力してから「WordPressをインストール」をクリックします。

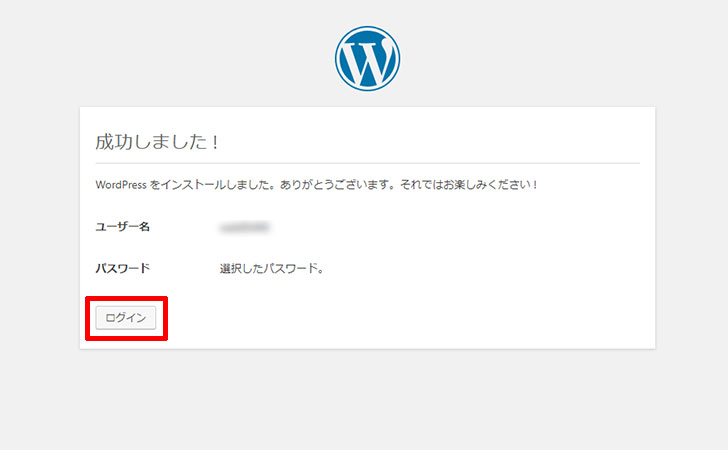
成功しました!と表示されれば、WordPressの初期設定は完了です。
「ログイン」をクリックしましょう。

独自SSLの設定
本当なら、ここでWordPressの導入は完了となりますが、今回は、検索にも上位に表示されやすいブログを構築するため「独自SSL」を導入します。
そのために
- さくらのレンタルサーバ
- WordPress
で設定が必要です。
さくらのレンタルサーバ
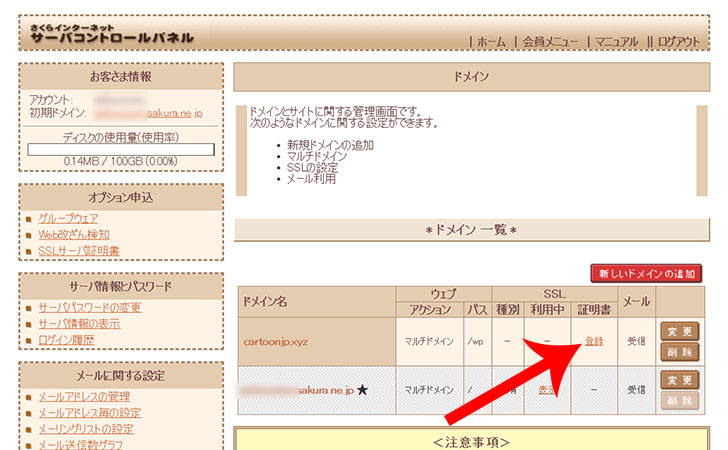
まず、さくらのレンタルサーバの「サーバコントロールパネル」に移動してから、左メニューのドメイン設定の項目にある「ドメイン/SSL設定」をクリックしてください。

証明書の「登録」をクリックします。

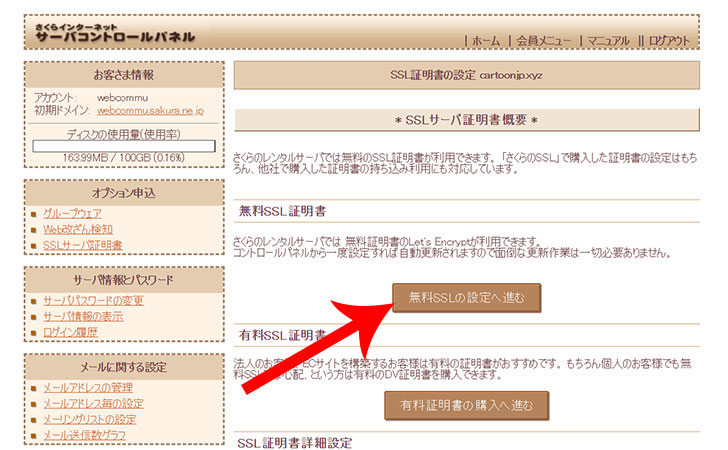
「無料SSLの設定へ進む」をクリックします。

「無料SSLを設定する」をクリックすれば完了です。

反映されるまでに数十分〜数時間かかる場合があります。
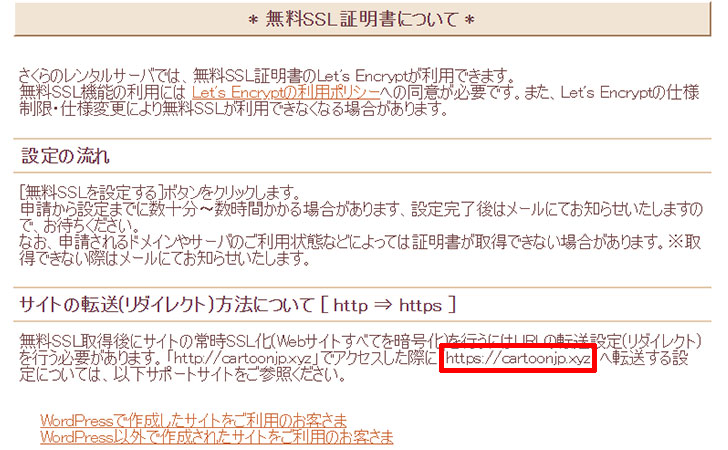
最後に「サイトの転送(リダイレクト)方法について [ http ⇒ https ]」に記載されている「https://~」から始まるURLにアクセスします。
独自SSLが反映されていれば、正常にトップページが表示さます。

WordPress
本来、WordPressで独自SSLを反映させるには、「.htaccess」ファイルにコードを打ち込む必要があります。
さくらのレンタルサーバでは、便利なプラグインが用意されていて、とても簡単に独自SSLの設定をすることが可能です。
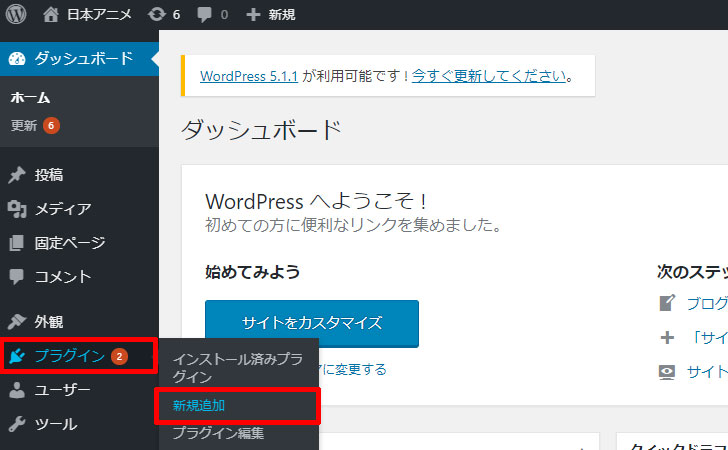
WordPressにログインしてから「プラグイン」→「新規追加」をクリックします。

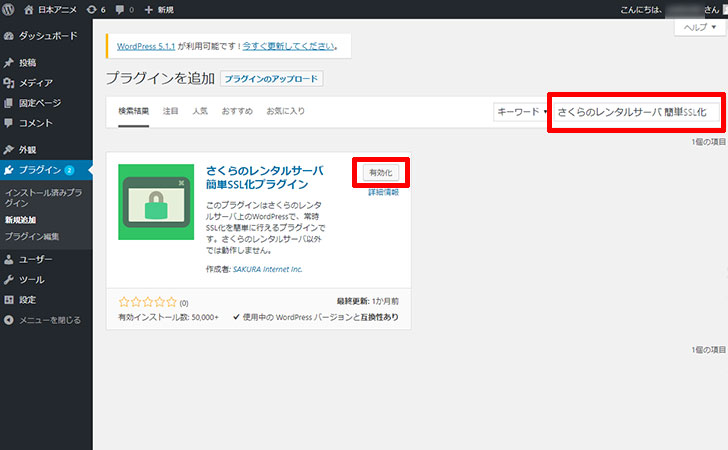
右上の検索ボックスに「さくらのレンタルサーバ 簡単SSL化プラグイン」と入力すると、検索結果に表示されるので「今すぐインストール」→「有効化」をクリックします。

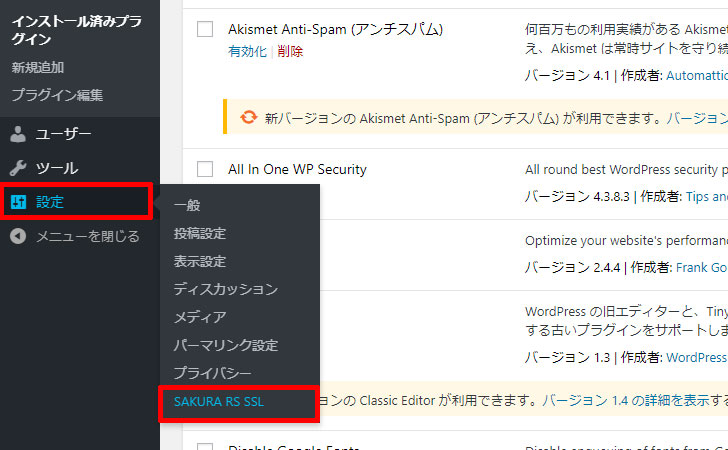
続いて「設定」→「SAKURA RS SSL」をクリックします。

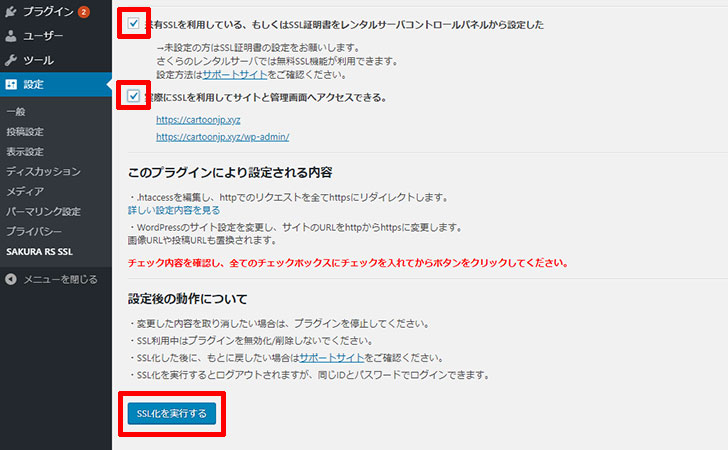
「共有SSLを利用している、もしくはSSL証明書をレンタルサーバコントロールパネルから設定した」「実際にSSLを利用してサイトと管理画面へアクセスできる。」にチェックを入れてから、「SSL化を実行する」をクリックしましょう。

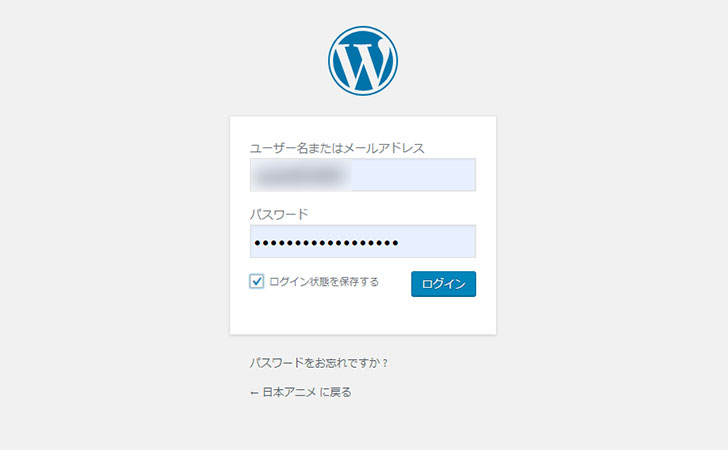
WordPressのログイン画面が表示されるので、ログインをしましょう。

これでWordPressの独自SSL化は完了しました。

最後に
無事に独自SSLのWordPressを構築できましたか?
WordPressは、慣れてしまえば、手打ちでホームページを作るより、簡単、早く、確実に記事を投稿できる素晴らしいソフトです。
無料ブログ(はてなブログ、Amebaブログ、ライブドアブログなど)のように、突然サービスが終了したり、有料広告が表示されたり、運営者側の方針(利用規約違反など)で勝手に記事を消される、といったこともなく、安心してブログを続けていられます。
また、WordPressには、さまざまなテーマが用意されており、ボタンひとつで簡単に美しいデザインのブログにすることが可能。
例えば、当ブログでも採用している「ハミングバード」であれば、ブログ初心者でも美しいデザインになります。是非ご活用ください。