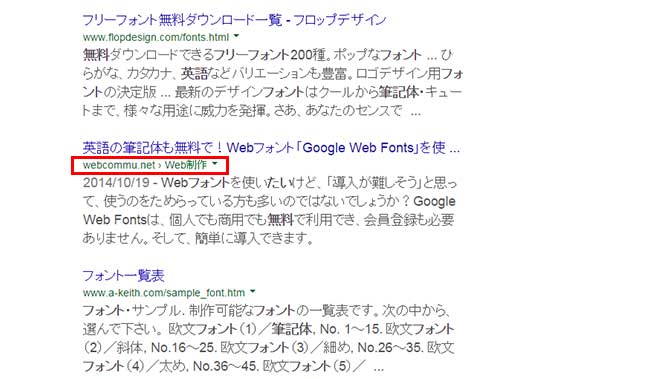
Yahoo!やGoogleの検索結果上で、カテゴリ名が表示されているWebサイトを見たことはありますか?
このようなWebサイトです。

中には、「自分のWebサイトでも表示したいけど、大きなWebサイトじゃないから・・・」と諦めている方もいるかもしれません。
実は、このカテゴリ名、Webサイトに少し変更を加えるだけで、簡単に表示させることができます。
このように、検索結果に多くの情報を表示させる機能をリッチスニペットといいます。
このページでは、「検索結果にカテゴリ名を表示させる方法」と「リッチスニペットの概要」について、解説しています。
目次
リッチスニペットとは
リッチスニペットとは、2009年に検索エンジン最大手のGoogleが発表した検索結果に多くの情報を表示させる機能です。
今回、ご紹介する「検索結果にカテゴリ名を表示させること」もリッチスニペットの一つに含まれます。
カテゴリを表示させる他にも、次のようなリッチスニペットがGoogleで提供されています。
- レビュー
- 人物
- 商品
- 会社と組織
- レシピ
- イベント
- 音楽
リッチスニペットのメリット
リッチスニペットに対応したからって、検索順位が上がるわけではありません。
しかし、他のWebサイトより目立たせることで、クリックされやすくなります。
検索結果にカテゴリ名を表示させよう
実際に、検索結果にカテゴリ名を表示させる方法を見ていきましょう。
1、パンくずリストの設置
まず、検索結果にカテゴリ名を表示させるためには、「パンくずリスト」を設置している必要があります。
※すでに設置されている場合は、読み飛ばしてください。
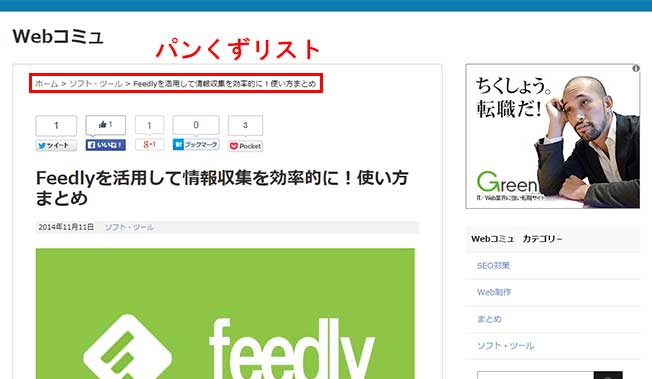
パンくずリストとは、Webサイトの現在の位置を示すリンクです。

上の写真の例ですと、「ホーム>ソフト・ツール>Feedlyを活用して情報収集を効率的に!使い方まとめ」がパンくずリストになります。
パンくずリストの記述例
ホーム>果物>りんご
divタグを使った場合
<div><a href="https://webcommu.net/">ホーム</a>></div> <div><a href="https://webcommu.net/category/">果物</a>></div> りんご
ulタグを使った場合
<ul> <li><a href="https://webcommu.net/">ホーム</a>></li> <li><a href="https://webcommu.net/category/">果物</a>></li> りんご </ul>
※パンくずリストは、divタグ、ulタグ、olタグ、どれを使ってもOKです。
2、パンくずリストをリッチスニペットに対応させよう
次に、そのパンくずリストをリッチスニペットに対応させましょう。
リッチスニペットに対応させるには、構造化データ マークアップをする必要があります。
今回は、Googleが推奨しているmicrodataの規格で、構造化データ マークアップをしています。
この辺のことは、あまり難しく考えずに次の記述例を見ながら、パンくずリストをリッチスニペットに対応させましょう。
パンくずリストをリッチスニペットに対応させた記述例
ホーム>果物>りんご(リッチスニペット対応)
divタグを使った場合
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/"><span itemprop="title">ホーム</span></a>></div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/category/"><span itemprop="title">果物</span></a>></div> りんご
ulタグを使った場合
<ul> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/"><span itemprop="title">ホーム</span></a>></li> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/category/"><span itemprop="title">果物</span></a>></li> りんご </ul>
カテゴリが増えた場合
カテゴリが増えた場合も同様に記述していきます。
ホーム>果物>りんご>青りんご(リッチスニペット対応)
divタグを使った場合
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/"><span itemprop="title">ホーム</span></a>></div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/category/"><span itemprop="title">果物</span></a>></div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/category/"><span itemprop="title">りんご</span></a>></div> 青りんご
ulタグを使った場合
<ul> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/"><span itemprop="title">ホーム</span></a>></li> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/category/"><span itemprop="title">果物</span></a>></li> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="https://webcommu.net/category/"><span itemprop="title">りんご</span></a>></li> 青りんご </ul>
以上で、検索結果にカテゴリ名を表示させる準備は完了です。
3、リッチスニペットに対応しているか確認しよう
パンくずリストがリッチスニペットに対応したかどうかは、Googleが提供している「構造化データ テスト ツール」から確認することができます。
『構造化データ テスト ツールはこちらをクリック』してください。
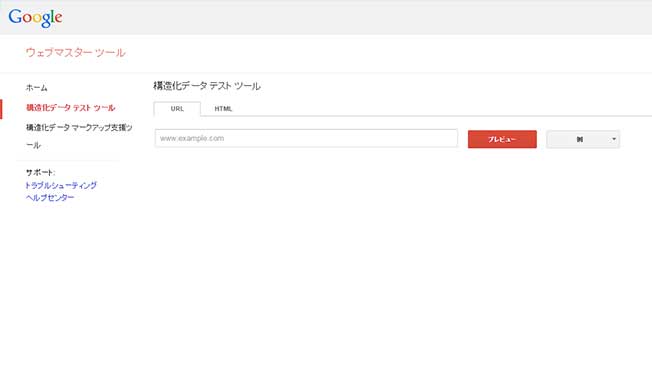
次のような画面が表示されます。

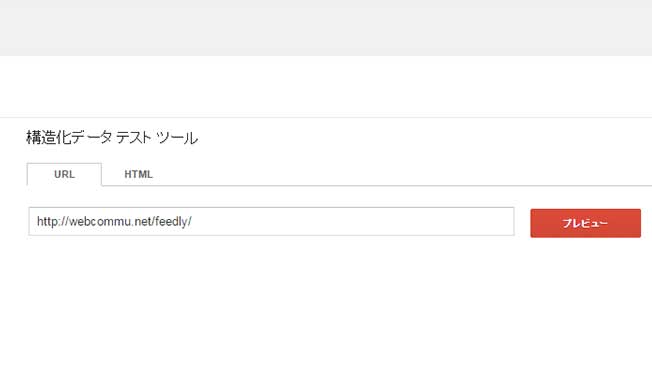
検索ボックスに確認したいページのURLを入力してください。
今回は、例として『Feedlyを活用して情報収集を効率的に!使い方まとめ』のパンくずリストがリッチスニペットに対応しているかどうか、を確認してみます。
「プレビュー」ボタンをクリックしてください。

パンくずリストが、しっかりとリッチスニペットに対応していれば、次のような画面になります。
プレビューというのが、実際に検索結果に表示されたときの様子です。
今回は、リッチスニペットに対応しているため、「webcommu.net>ソフト・ツール」となっています。

下の方には、リッチスニペットに関するデータの情報も表示されます。

「title:」がパンくずのタイトル。「url:」がパンくずのURLとなります。
後は、検索結果に反映されるのを待つだけです。数週間かかる場合もありますので、気長に待ちましょう。
※また、リッチスニペットに対応したからといって、100%検索結果に反映されるわけではなりません。反映されない理由としては、Google のリッチ スニペットの品質に関するガイドラインに違反している可能性があげられます。詳しくは、『リッチ スニペットに関するガイドライン』を確認してください。
まとめ
今回は、比較的簡単に導入できる「検索結果にカテゴリ名を表示させる方法」を紹介しました。
リッチスニペットによって視覚的に目立つ検索結果を表示できるため、通常のスニペットよりもクリック率が向上する可能性があります。
他にも様々なリッチスニペットが提供されていますので、是非、挑戦してください。